This project demonstrates how to implement a timeline view of an item's workflow process. The labs_WorkflowTimeline method queries the context item's workflow process and uses Vis.js to display the activities in a timeline. For background on this project, check out the Display a Workflow as a Timeline Using Vis.js blog post from Aras Labs.
| Release | Notes |
|---|---|
| v1.1.0 | Confirmed support for Aras 11.0 SP15. |
| v1.0.0 | First release. |
| Project | Aras |
|---|---|
| v1.1.0 | 11.0 SP15, 11.0 SP14, 11.0 SP12 |
| v1.0.0 | 11.0 SP12 |
Though built and tested using Aras 11.0 SP12, this project may function in other releases of Aras 11.0.
Always back up your code tree and database before applying an import package or code tree patch!
- Aras Innovator installed (version 11.0 SP12+)
- Aras Package Import Utility
- aras.labs.WorkflowTimeline package
- Code Tree overlay
- Backup your code tree and store the backup in a safe place.
- Copy the
/Innovator/folder in your local repository. - Paste this folder to the root of your code tree.
- This should be the same folder that contains the
InnovatorServerConfig.xml.
- This should be the same folder that contains the
- Backup your database and store the BAK file in a safe place.
- Open up the Aras Package Import tool.
- Enter your login credentials and click Login
- Note: You must login as root for the package import to succeed!
- Enter the package name in the TargetRelease field.
- Optional: Enter a description in the Description field.
- Enter the path to your local
..\workflow-timeline\Import\imports.mffile in the Manifest File field. - Select the following in the Available for Import field.
- aras.labs.WorkflowTimeline
- Select Type = Merge and Mode = Thorough Mode.
- Click Import in the top left corner.
- Close the Aras Package Import tool.
You are now ready to login to Aras and check out the identity map.
This project's import package includes a sample ItemType called "My Process" that is configured with a workflow and timeline view. This is a great way to dive in and play with the code in a development environment. It is not recommended to use this ItemType as the basis for an actual ItemType in your data model.
- Login to Aras Innovator as admin.
- Navigate to My Innovator > My Processes in the TOC.
- Create a new My Process item and save it.
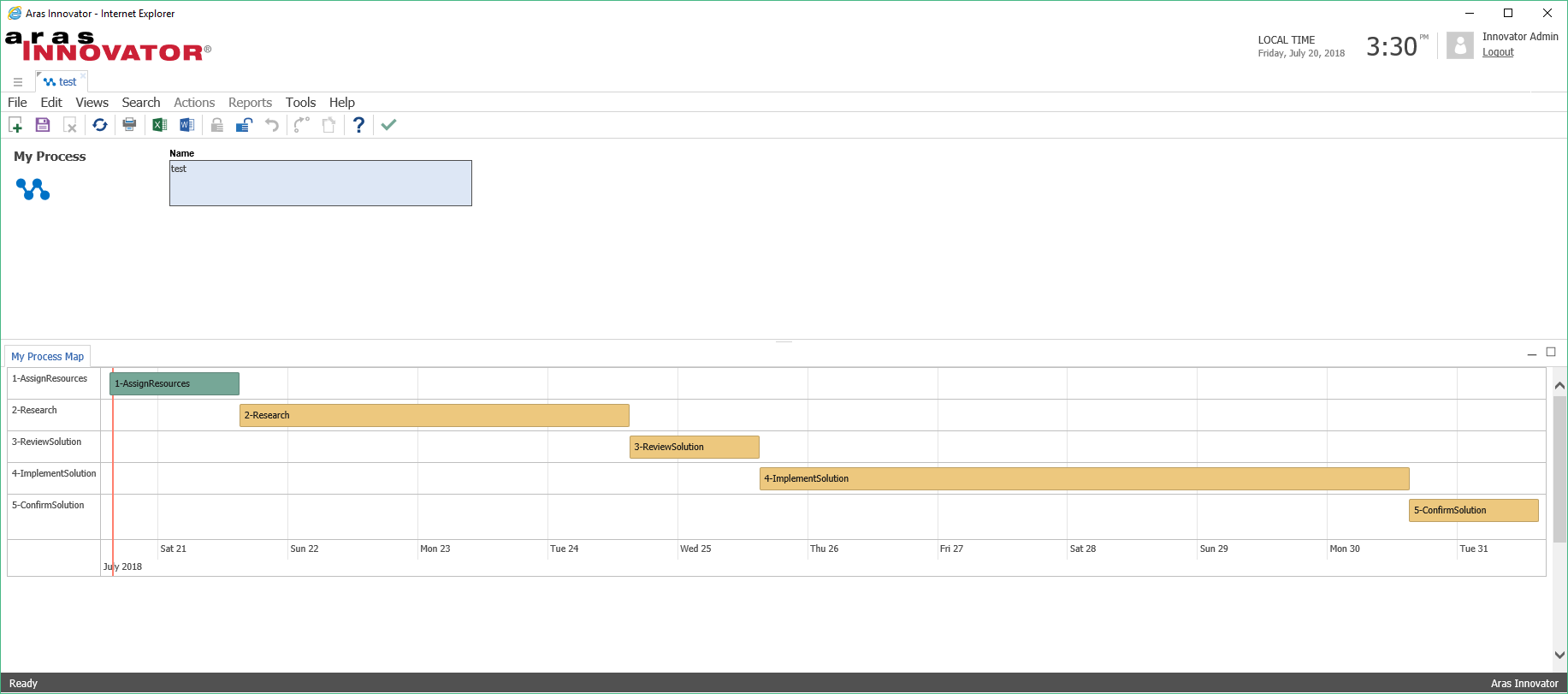
 The "My Process Map" tab will display a timeline view of the new item's workflow process.
The "My Process Map" tab will display a timeline view of the new item's workflow process.
Note: A bug currently prevents the process map from displaying immediately after a new My Process item is created. If the timeline doesn't appear as shown in the screenshot above, close and reopen the item. See Issue #4.
The labs_WorkflowTimeline method can be reused for multiple ItemTypes. Once you've applied the project's code tree overlay and import package, follow the steps below to add a timeline view to your own ItemTypes.
Note: The initial version of this project relies on the Activity names to correctly display the order of "pending" Activities in the timeline. This requirement will be resolved in a future release of the project. For additional information about this and other limitations of this release, check out the issues page.
- Create a new null RelationshipType on the parent ItemType.
- Save the parent ItemType, then open and lock the RelationshipType.
- Open the Relationship View tab on the RelationshipType.
- Click the Pick Related button and select the identity that should be able to see the Gantt-like view.
- In the Form field, select the default Form that was created with your new RelationshipType.
- Save the RelationshipType, then open and lock the Form.
- In the Form, add a new HTML field with the following contents.
<style> #visualization { height: 600px; width: 1800px; } .vis-item.active { background-color: #76A797; border-color: #5E8579; } .vis-item.pending { background-color: #EDC87E; border-color: #BDA064; } </style> <div id="visualization"> </div> - Under the Field Label tab, delete the Label of the new field so it won't appear in the tab content.
- Remove the default item_info Field.
- Select the Form Body tab and add the following to the CSS field.
@import "../javascript/visjs/dist/vis-timeline-graph2d.min.css" - Select the Form Event tab and then select Pick Related and click the New Relationship button.
- In the search dialog that appears, select the labs_WorkflowTimeline method.
- In the new Form Event row, select OnLoad from the Event dropdown list.
- Save and close the form.
- In the TOC, navigate to the ItemType you added the timeline view to.
- Run a search and open an item.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
For more information on contributing to this project, another Aras Labs project, or any Aras Community project, shoot us an email at araslabs@aras.com.
Created by Yoann Maingon and Eli Donahue from Aras Labs.
The timeline rendering is created using Vis.js. Check out the docs and samples for more info on customizing the view.
Aras Labs projects are published to Github under the MIT license. See the LICENSE file for license rights and limitations.