Noctis is a collection of light & dark themes with a well balanced blend of warm and cold medium contrast colors.
The theme is designed to:
- be easy on the eyes thus reducing the eye strain
- give semantic meaning to theme's colors
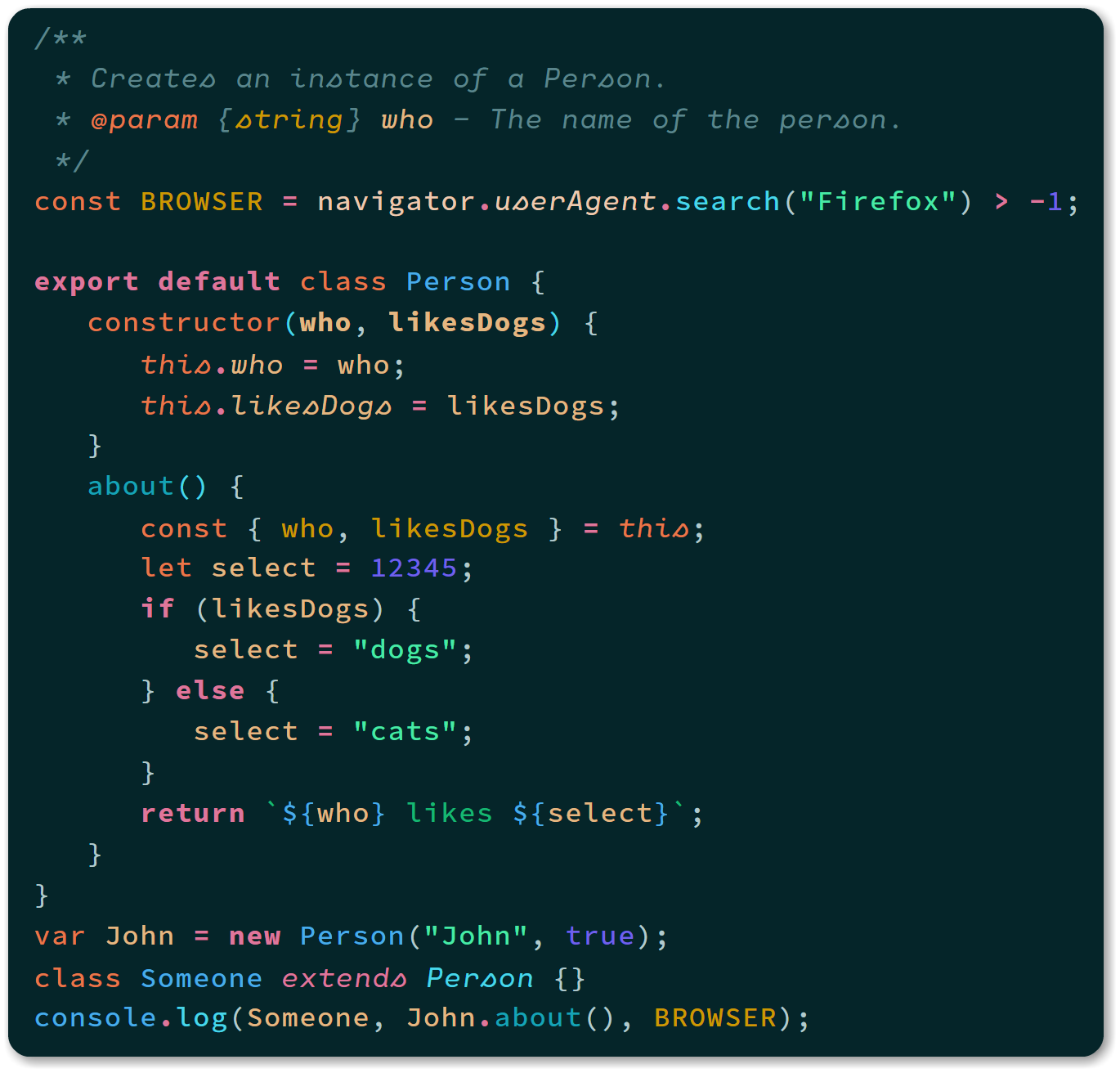
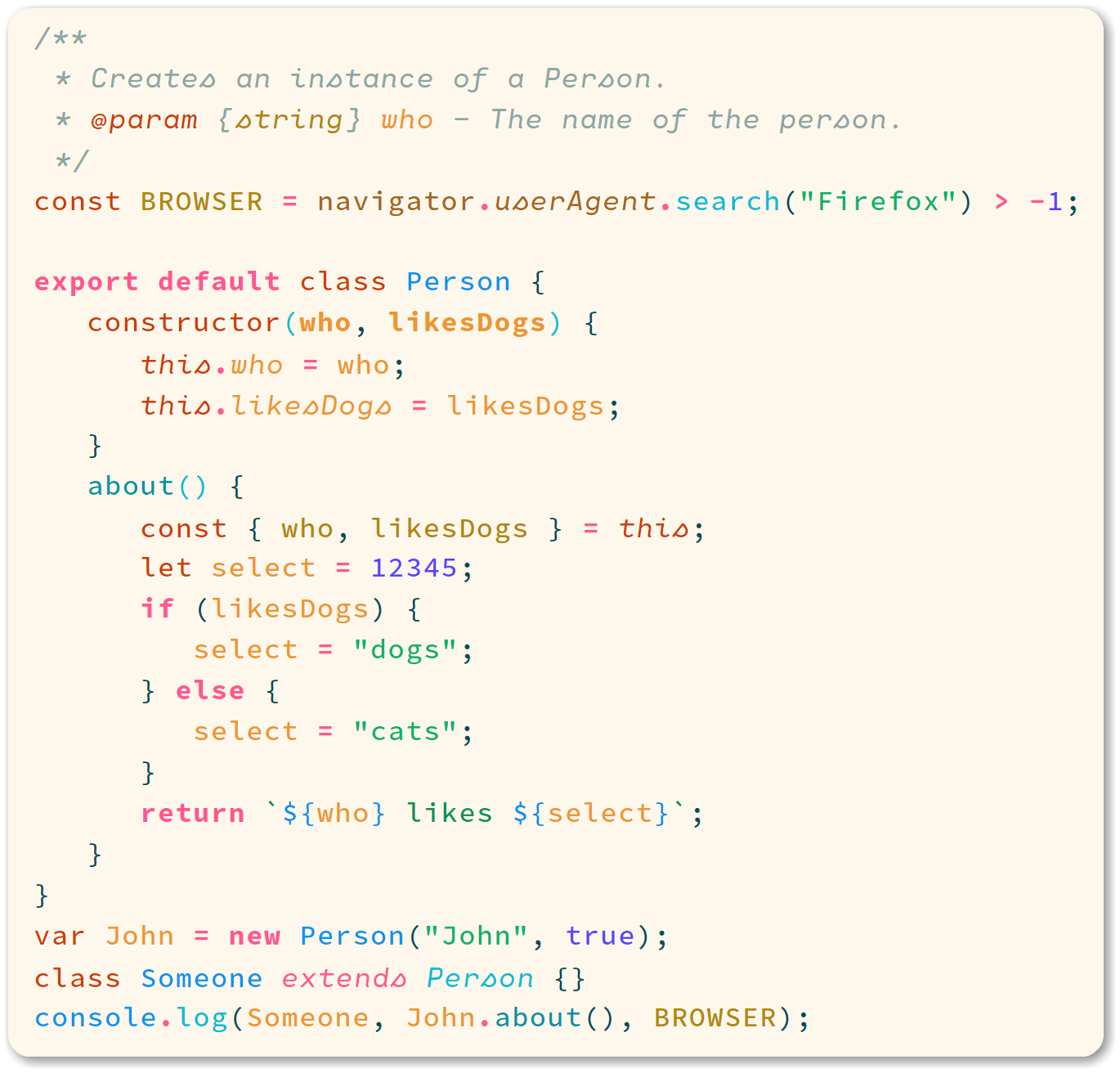
Noctis comes in six versions. Five are dark and one is light.
The background of Noctis, Noctis Sereno & Noctis Obscuro is a very saturated very dark cold bluish cyan, Noctis Azureus' is a very saturated very dark cold azure Noctis Uva's is a unsaturated dark cold blue. For those with more spartan taste, Noctis Minimus offers a version of the Azureus palette with much lower saturation.
Blue is a cool calming color that shows creativity and intelligence and has a calming effect on the psyche.
Noctis Viola's background is a saturated very dark cold violet.
Like blue, violet is a calming color that can help to make wise and thoughtful decisions and encourages creative pursuits.
The Noctis Lux light theme's background is a very saturated very light warm orange.
Orange can increase oxygen supply to the brain to produce an invigorating effect.
- C/C++
- C#
- Clojure
- CoffeeScript
- CSS
- Sass/SCSS
- Dart (requires Dart extension)
- Go
- Groovy
- Haskell (requires Haskell Syntax Highlighting extension)
- HTML
- EJS
- Handlebars
- Pug/Jade
- Java
- JavaScript
- JSON
- React/JSX
- Typescript/TSX
- Julia (requires Julia extension)
- Lua (requires Lua Plus extension)
- Markdown
- Objective-C
- PHP
- Laravel Blade
- PowerShell
- Python
- R
- Ruby
- Rust
- Scala (requires Scala Syntax extension)
- SQL ← NEW
- Vala (requires Vala Code extension)
- Visual Basic
- Other
- Apache Conf (requires Apache Conf extension)
I plan on adding support for new languages in the upcoming releases. Please feel free to open an issue if you'd like a new language supported or if you think something is off.
The font in the screenshots are actually 2 fonts glued together with Custom CSS. For normal style I used Hasklig and for italics Cartograph Mono CF. I think there is a beautiful synergy between the two fonts and they intertwine naturally together.
"How did you do it?" #2
The walkthrough is for Windows. I assume that for Unix and MacOS you would have to change only the path.
- IMPORTANT: Run as administrator VS Code
- install Custom CSS and JS Loader
- download or copy the content of customvscode.css
- copy
customvscode.cssinC:\Users\your-own-username. As an example this is what I have on my system:C:\Users\liviuschera\customvscode.css - in
settings.jsonadd:"editor.fontFamily": "Hasklig", "vscode_custom_css.imports": [ "file://C:/Users/yourusername/vscodecustom.css" ],
- press
F1 - select
Enable Custom CSS and JS - reload VS Code (it doesn't have to be in administrator mode)
NOTES:
- if VS Code complains about that it is corrupted, simply click “Don't show again”.
- every time after VS Code is updated or you change the configuration, please re-enable Custom CSS
- make sure that you comment out the optional CSS code if you don't want to change the UI's default font.
The color names were matched to one of the following main color hues: Red, Yellow, Green, Blue, Brown and Grey using the excellent online tools Color Name & Hue and Name that Color.
Noctis can be installed by clicking on Ctrl + Shift + X on Windows or ⇧ + ⌘ + X on Mac and then searching for "Noctis".
This theme was inspired by the themes VS Dark+, Solarized, Vue, Cobalt2, One Dark, Dracula, Pure Syntax and many others.