This is a solution to the Order summary card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- See hover states for interactive elements
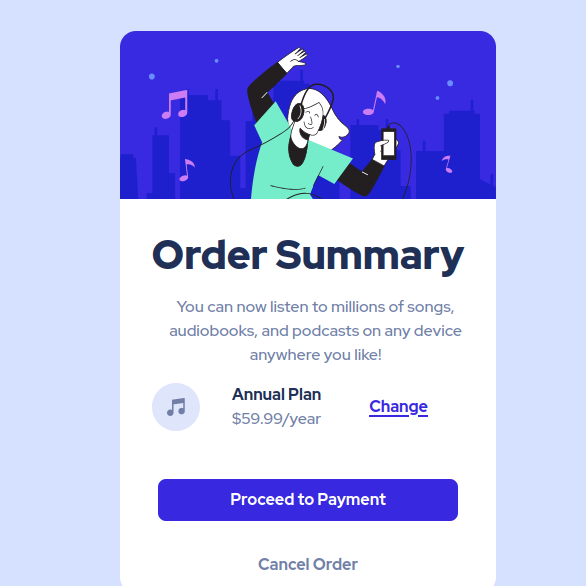
-Desktop Screenshot
 -Mobile Screenshot
-Mobile Screenshot
- Solution URL: (https://github.com/Anubhav-Ray/Order-Summary-Component)
- Live Site URL: (https://anubhav-ray.github.io/Order-Summary-Component/)
I used one container to wrap all the content as well as image inside it .I used another two containers to wrap separately the image and the content.I used flexbox to align the entire container and used list for the pricing panel which was also aligned using flexbox. I used Bootsrap for buttons.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Bootsrap
I was able to increase my understanding of responsive design
I am looking forward in refining my skills in responive design.
- Mdn WebDocs - Helped me with basic properties of Css
- Css Tricks - Helped me with flexbox
- w3Schools-Helped me with css
Frontend Mentor - @Anubhav-Ray
Thanks to Google for helping me to find solution whenever I got stuck.