This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
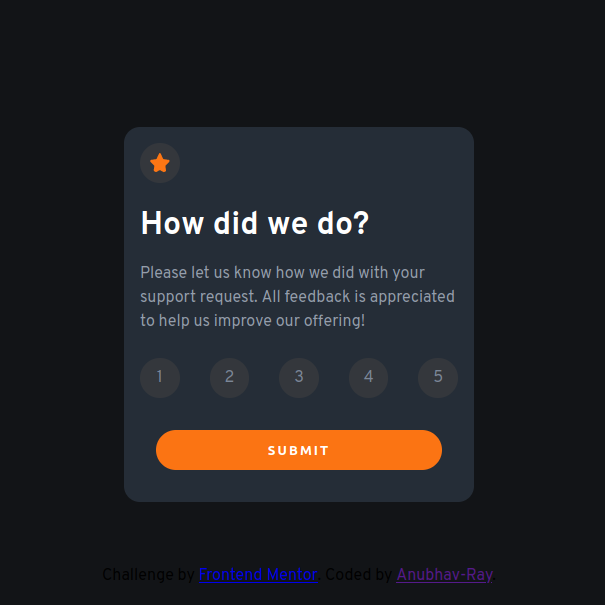
- Select and submit a number rating
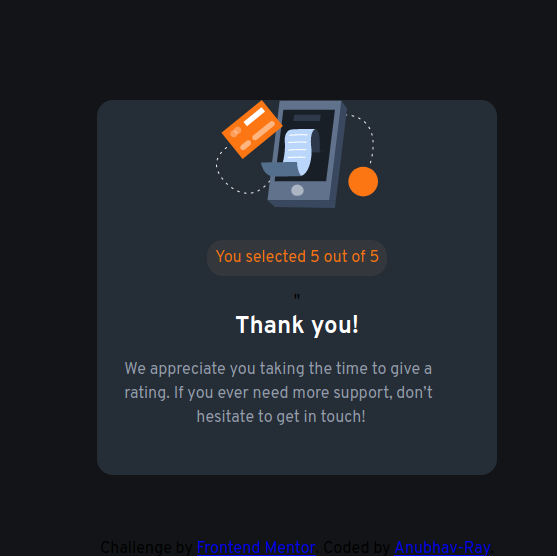
- See the "Thank you" card state after submitting a rating
- Solution URL: (https://github.com/Anubhav-Ray/Interactive-Rating-Component)
- Live Site URL: (https://anubhav-ray.github.io/Interactive-Rating-Component/)
I first focused on implementing structure and deign to both Selected and Unselected components and then implemented JavaScript to toggle between both states.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
-
This Project helped me in reinforcing my knowledge of JavaScript and also helped me in understanding how to work with hidden elements.It also helped me in understanding how to use event handlers in storing the user choice and display the required message to user.
-
I also learned how to give background circle to numbers.
I am looking forward to improve my JavaScript skills and improve myself in making responsive websites.
- Mdn WebDocs - Helped me with basic properties of Css and JavaScript.
- Css Tricks - Helped me with flexbox.
- w3Schools-Helped me with css.
Frontend Mentor - @Anubhav-Ray
Thanks to Google for helping me to find solution whenever I got stuck.