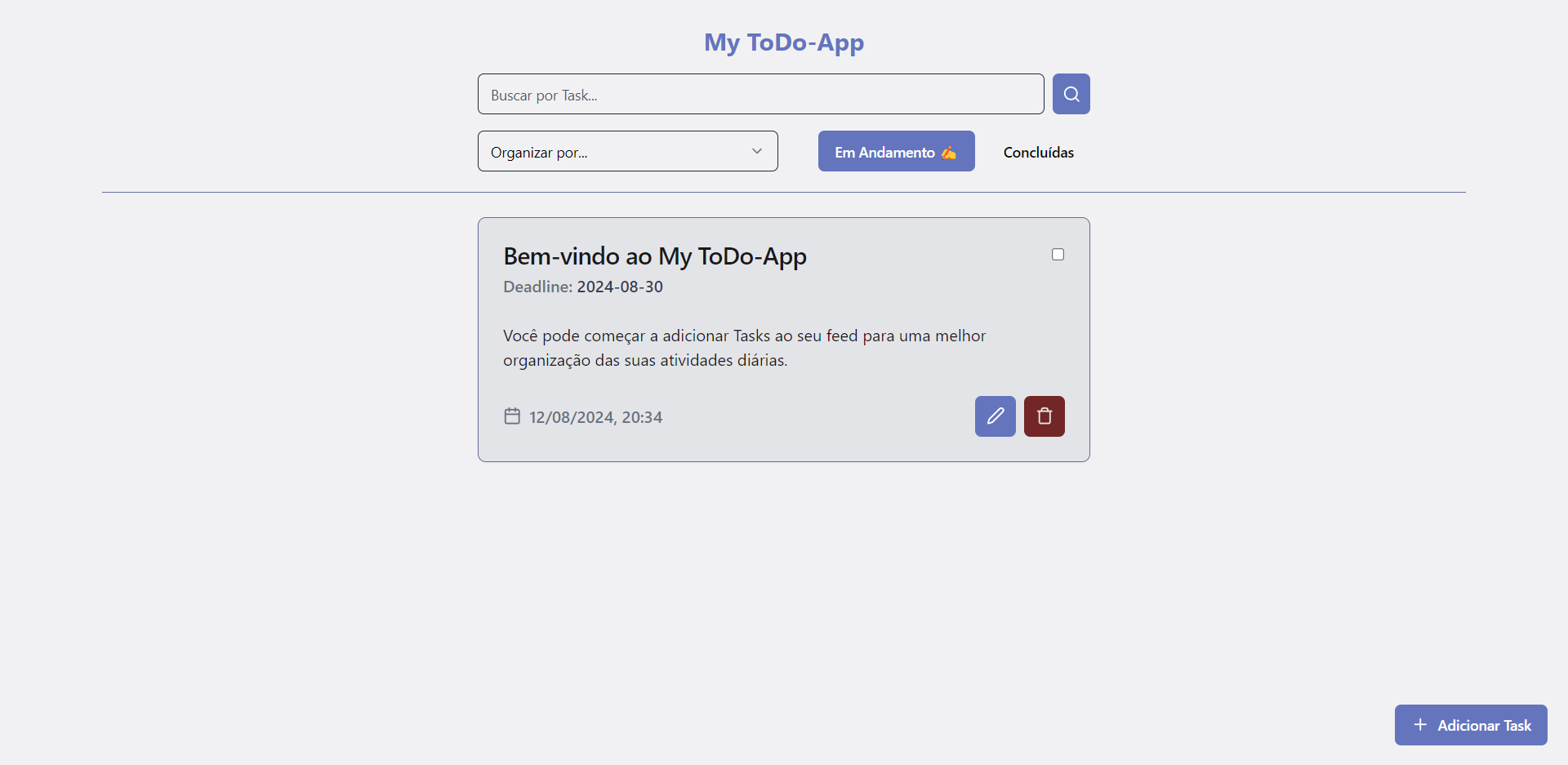
My-Todo-App é uma aplicação de gerenciamento de tarefas que permite ao usuário adicionar, atualizar, e remover tarefas, além de filtrá-las por estado de conclusão e data limite. O projeto foi desenvolvido com foco em boas práticas de usabilidade e design responsivo.
- ReactJS: Biblioteca JavaScript para a construção de interfaces de usuário.
- TypeScript: Superset do JavaScript que adiciona tipagem estática ao código.
- Vite: Ferramenta de desenvolvimento para frontend que proporciona um build rápido e otimizado.
- JSON Server: Ferramenta para criação de uma API REST falsa rapidamente para desenvolvimento frontend.
- Axios: Cliente HTTP baseado em promessas para o navegador e node.js.
- LucideIcons: Biblioteca de ícones de código aberto para aplicações modernas.
- Tailwind: Framework de CSS para design rápido e customizável.
- ShadCn: Biblioteca de componentes UI para um desenvolvimento rápido.
- Adicionar, editar e remover tarefas.
- Filtrar tarefas por estado (em andamento ou concluídas) e por data limite.
- Buscar tarefas por título.
- Interface responsiva e intuitiva.
Siga os passos abaixo para configurar e rodar o projeto em sua máquina local:
- Node.js (versão 14 ou superior)
- npm (gerenciador de pacotes do Node.js)
-
Clone o repositório:
Abra o terminal e execute o seguinte comando para clonar o repositório para o seu computador:
git clone https://github.com/AntDavi/todo-app
-
Execulte o projeto:
# Entrar no diretorio $ cd tod-app # Intalação das dependencias $ npm install # Para execultar o projeto $ npm run dev # Para execultar o servidor $ npm run start:server
-
Para execultar testes
#Execução $ npm run test
Para adicionar mais testes basta acrescentar em src/test um arquivo [NOME_DO_COMPONENTE].test.(ts|tsx)
Este projeto está licenciado sob a Licença MIT. Veja o arquivo LICENSE para obter mais detalhes.
Criado por Anthony Davi 🙃