@flexis/srcset
Highly customizable tool for generating responsive images.
- Responsive images
🌠 - Optimize images with imagemin
🗜 - Convert images to modern formats such as WebP
📸 - You can run it from the CLI
⌨️ - Works with Gulp, Webpack and as JS library 🦄
Install
npm i -D @flexis/srcset
# or
yarn add -D @flexis/srcsetUsage
CLI
npx srcset [...sources] [...options]
# or
yarn exec -- srcset [...sources] [...options]| Option | Description | Default |
|---|---|---|
| sources | Source image(s) glob patterns. | |
| ‑‑help, -h | Print this message. | |
| ‑‑verbose, -v | Print additional info about progress. | |
| ‑‑match, -m | Glob patern(s) or media query(ies) to match image(s) by name or size. | all images |
| ‑‑width, -w | Output image(s) widths to resize, value less than or equal to 1 will be detected as multiplier. | no resize |
| ‑‑format, -f | Output image(s) formats to convert. | no convert |
| ‑‑skipOptimization | Do not optimize output images. | false |
| ‑‑noScalingUp | Do not generate images with higher resolution than they's sources are. | false |
| ‑‑dest, -d | Destination directory. |
Example
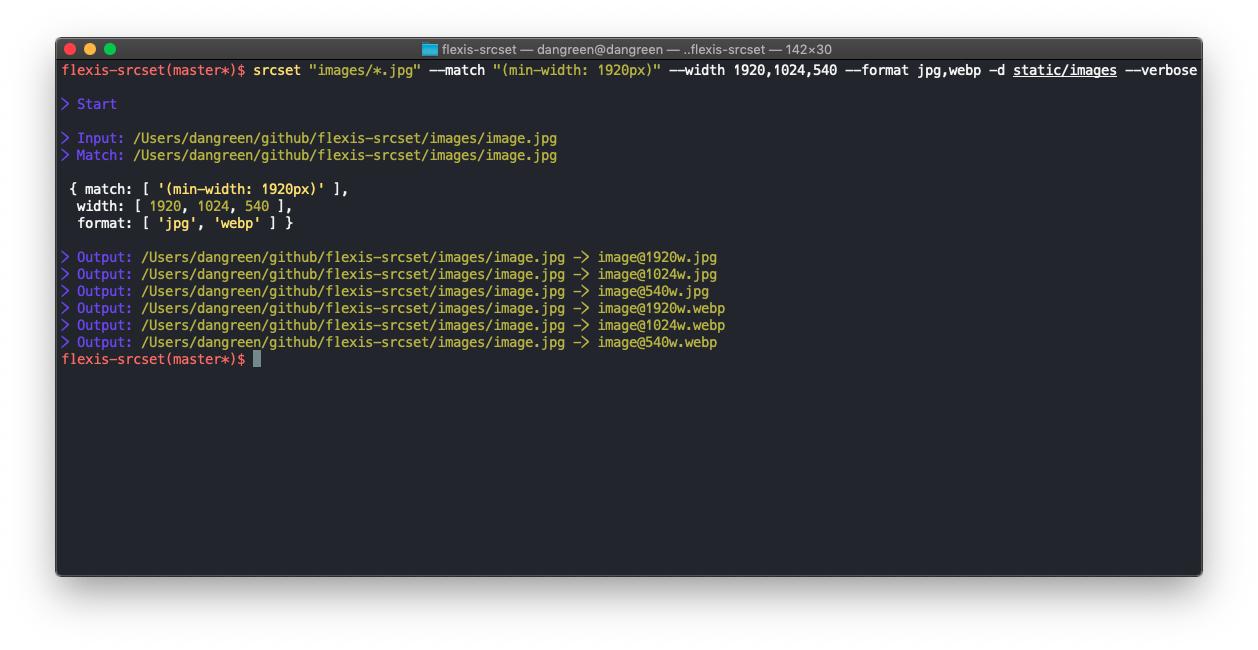
srcset "src/images/*.jpg" --match "(min-width: 1920px)" --width 1920,1280,1024,860,540,320 --format jpg,webp -d static/imagesConfiguration
Configuration file is optional. If needed, can be defined through .srcsetrc (JSON file) or .srcsetrc.js in the root directory of the project.
Supported options:
interface ICommonConfig {
/**
* Object with Sharp configs for each supported format.
*/
processing?: Partial<IProcessingConfig>;
/**
* Object with imagemin plugins for each format.
*/
optimization?: Partial<IOptimizationConfig>;
/**
* Do not optimize output images.
*/
skipOptimization?: boolean;
/**
* Generate images with higher resolution than they's sources are.
*/
scalingUp?: boolean;
/**
* Postfix string or function to generate postfix for image.
*/
postfix?: Postfix;
}
interface IRule extends ICommonConfig {
/**
* There is support of 3 types of matchers:
* 1. Glob pattern of file path;
* 2. Media query to match image by size;
* 3. `(path: string, size: ISize, source: Vinyl) => boolean` function.
*/
match?: Matcher;
/**
* Output image(s) formats to convert.
*/
format?: SupportedExtension|SupportedExtension[];
/**
* Output image(s) widths to resize, value less than or equal to 1 will be detected as multiplier.
*/
width?: number|number[];
}
/**
* RC file:
*/
interface IConfig extends ICommonConfig {
/**
* Source image(s) glob patterns.
*/
src?: string|string[];
/**
* Rules.
*/
rules?: IRule[];
/**
* Print additional info about progress.
*/
verbose?: boolean;
/**
* Destination directory.
*/
dest?: string;
}Gulp
You can use @flexis/srcset with Gulp:
import srcset from '@flexis/srcset/lib/stream';
gulp.task('images', () =>
gulp.src('src/*.{jpg,png}')
.pipe(srcset([{
match: '(min-width: 3000px)',
width: [1920, 1280, 1024, 860, 540, 320],
format: ['jpg', 'webp']
}], {
skipOptimization: true
}))
.pipe(gulp.dest('static'))
);NOTICE: this plugin is also available as
gulp-srcsetpackage.
Plugin options:
interface ICommonConfig {
/**
* Object with Sharp configs for each supported format.
*/
processing?: Partial<IProcessingConfig>;
/**
* Object with imagemin plugins for each format.
*/
optimization?: Partial<IOptimizationConfig>;
/**
* Do not optimize output images.
*/
skipOptimization?: boolean;
/**
* Generate images with higher resolution than they's sources are.
*/
scalingUp?: boolean;
/**
* Postfix string or function to generate postfix for image.
*/
postfix?: Postfix;
}
/**
* First argument: IPluginRule[]
*/
interface IPluginRule extends ICommonConfig {
/**
* There is support of 3 types of matchers:
* 1. Glob pattern of file path;
* 2. Media query to match image by size;
* 3. `(path: string, size: ISize, source: Vinyl) => boolean` function.
*/
match?: Matcher;
/**
* Output image(s) formats to convert.
*/
format?: SupportedExtension|SupportedExtension[];
/**
* Output image(s) widths to resize, value less than or equal to 1 will be detected as multiplier.
*/
width?: number|number[];
}
/**
* Second argument:
*/
interface IPluginConfig extends ICommonConfig {
/**
* Print additional info about progress.
*/
verbose?: boolean;
}JS API
Module exposes next API:
export default SrcsetGenerator;
export {
IProcessingConfig,
IOptimizationConfig,
ISrsetVinyl,
ISize,
IMatcherFunction,
SupportedExtension,
Matcher,
IPostfixFormatter,
Postfix,
IConfig,
IGenerateConfig
isSupportedType,
extensions,
attachMetadata,
matchImage
}Example
import {
promises as fs
} from 'fs';
import SrcsetGenerator from '@flexis/favicons';
import Vinyl from 'vinyl';
async function generate() {
const path = 'src/background.jpg';
const contents = await fs.readFile(path);
const source = new Vinyl({
path,
contents
});
const srcset = new SrcsetGenerator();
const images = srcset.generate(source, {
width: [1920, 1280, 1024, 860, 540, 320],
format: ['jpg', 'webp']
});
for await (const image of images) {
image.base = './static';
await fs.writeFile(image.path, image.contents);
}
}
generate();