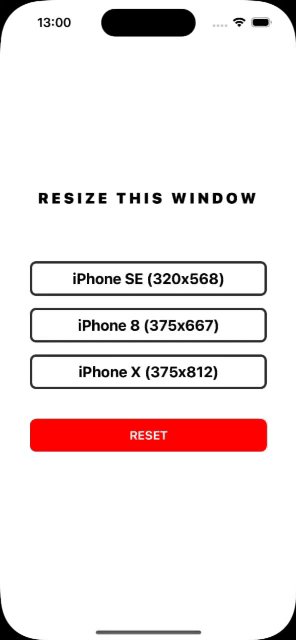
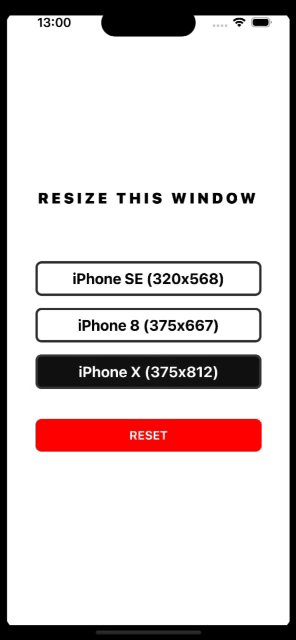
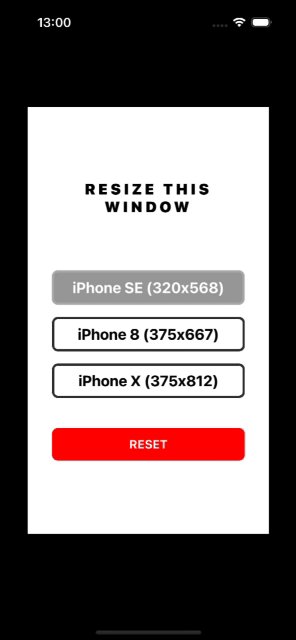
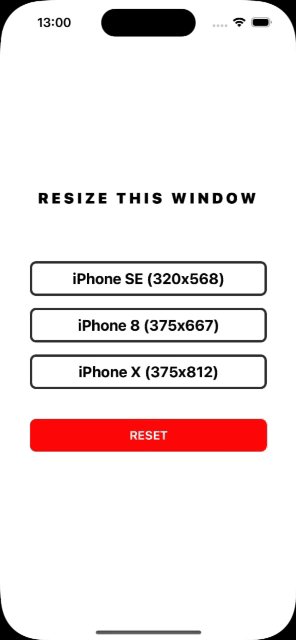
React Native library to resize app window on iOS. This library is mainly needed to quickly change the screen resolution by simulating different devices without having to open several simulators to test different resolution-dependent functions on the same device.
yarn add @ankipro/react-native-window-resizeinstall pods
npx pod-installimport WindowResizer from '@ankipro/react-native-window-resize';
// ...
WindowResizer.resizeToDefault();
WindowResizer.resizeTo(deviceModel);
WindowResizer.getAvailableDeviceModels((deviceModels) => ...)For more information see example.
| Name | Type | Description |
|---|---|---|
| .getAvailableDeviceModels() | onComplete: (deviceModels: Array<DeviceModel>) => void | Get a list of device dimensions that are smaller than the current device |
| .resizeTo() | (deviceModelName: string) => void | Resize to 'deviceModelName' device |
| .resizeToDefault() | () => void | Reset to initial window size |
type DeviceModel = {
name: string;
width: number;
height: number;
};See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library