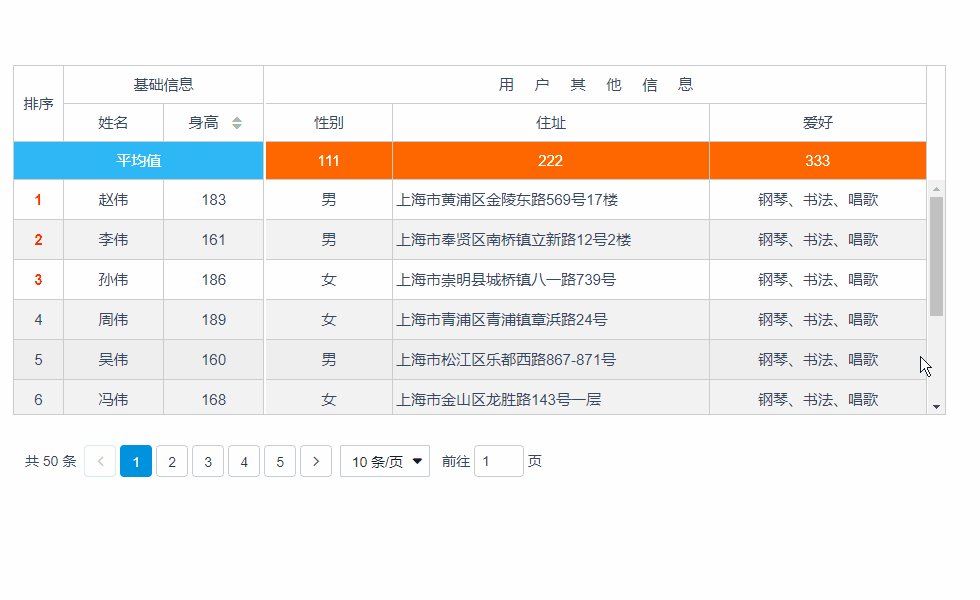
Based on vue2.x flexible table components.
- Adaptive, can be automatically adapted as the browser window changes
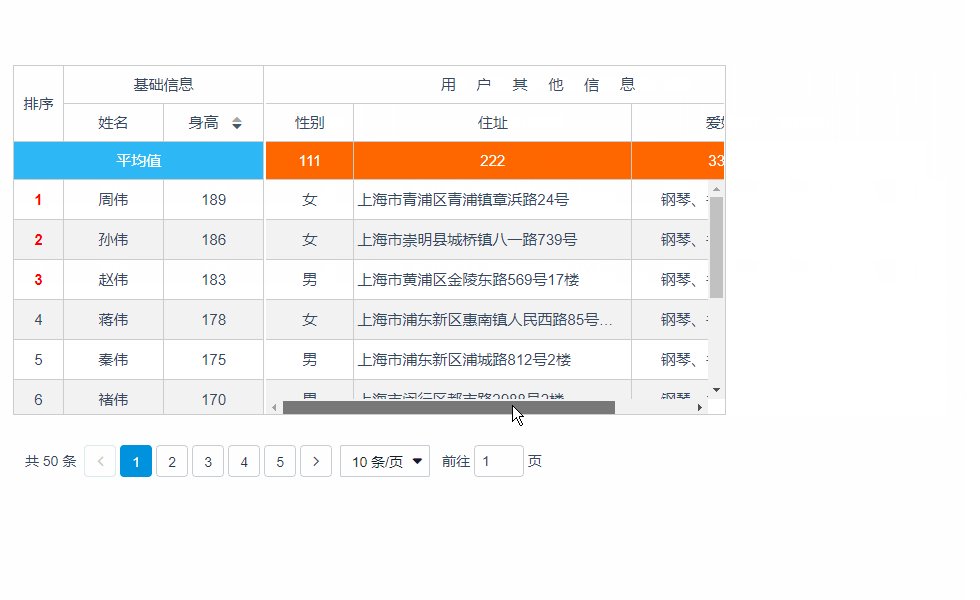
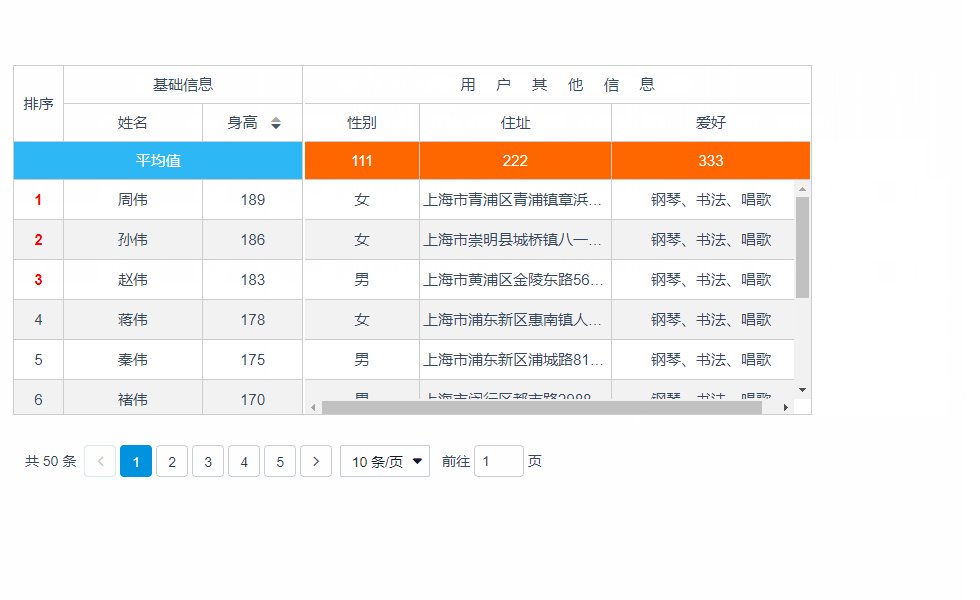
自适应,可以随着浏览器窗口改变自动适应 - Fixed column, head fixed
固定列,表头固定 - The default support for column width drag
默认支持列宽拖动 - Supports single field sorting and multiple field sorting
支持单个字段排序和多个字段排序 - Custom columns, custom cell styles, loading effects, and more
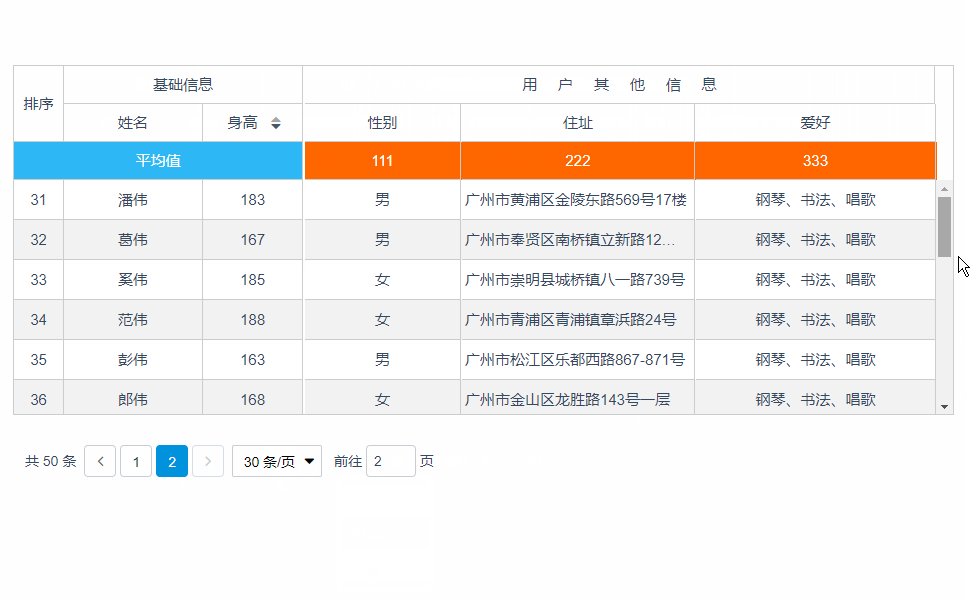
自定义列、自定义单元格样式、loading效果等 - With paging components
自带分页组件
npm install vue-easytable --save-devUsage(more usage)
// import css
import 'vue-easytable/libs/themes-base/index.css'
// import table and pagination comp
import {VTable,VPagination} from 'vue-easytable'
// Register to global
Vue.component(VTable.name, VTable)
Vue.component(VPagination.name, VPagination)