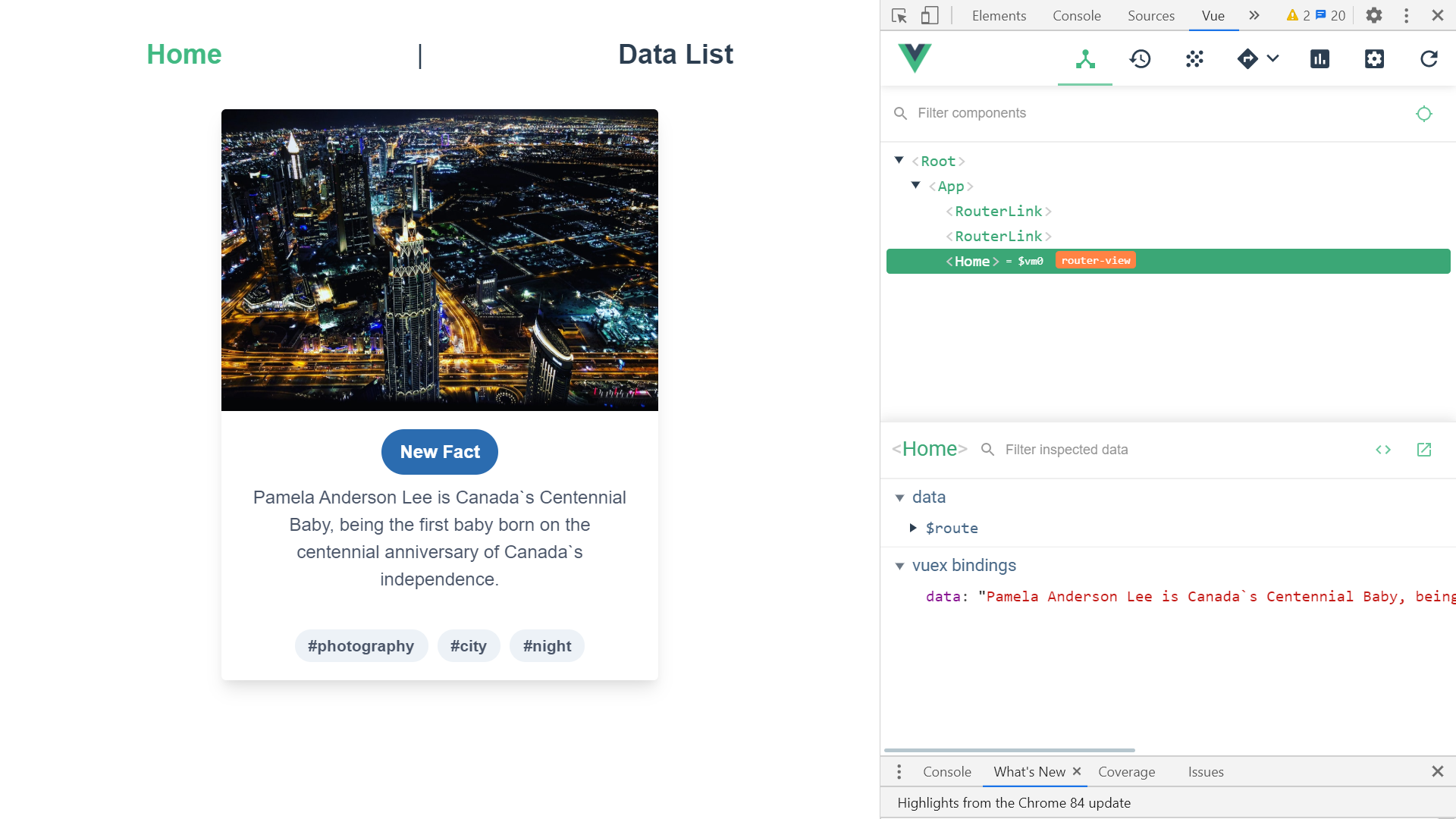
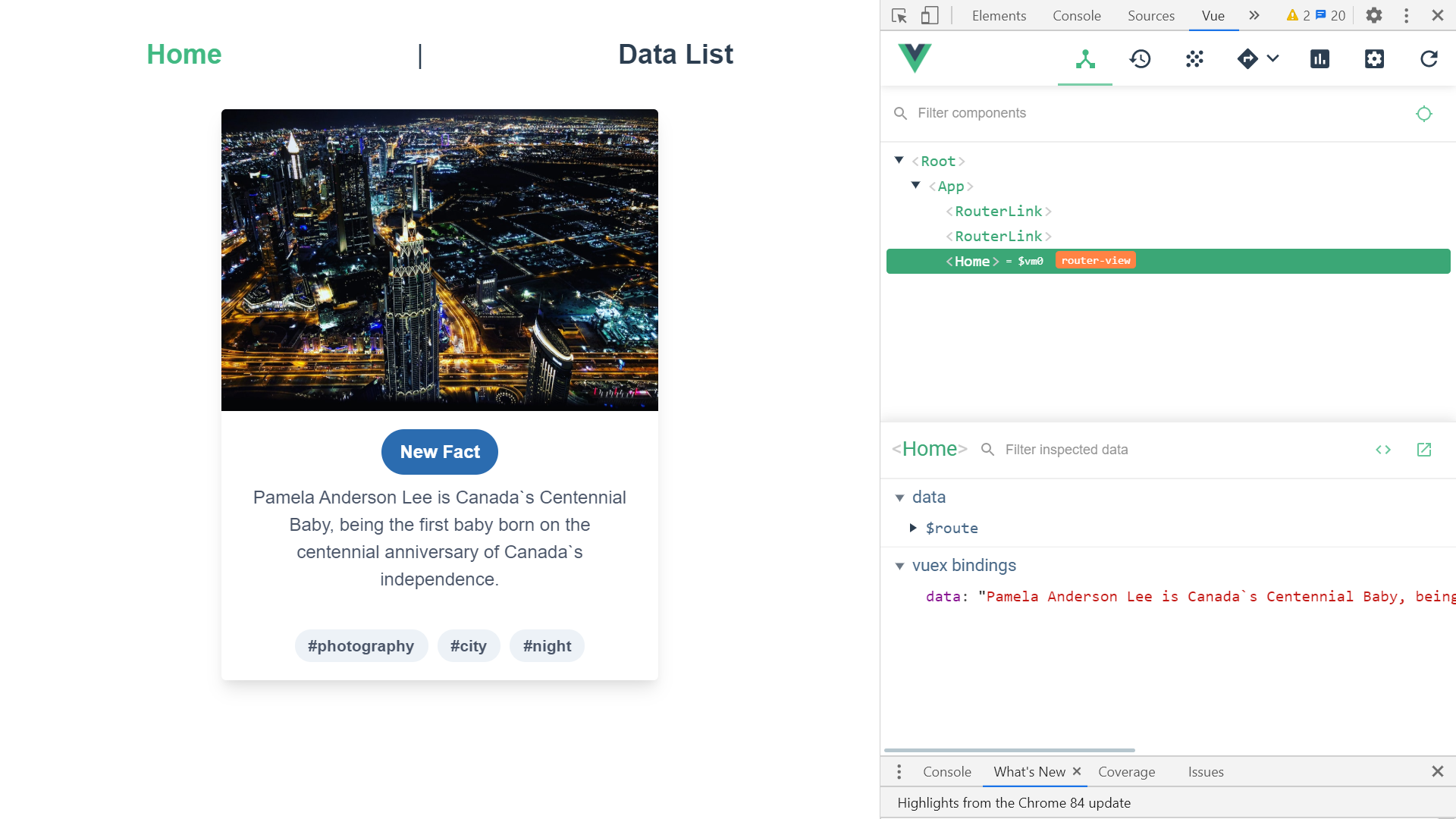
- Vue app to display random fact data using Vuex state management.
- Also shows a random image from Unsplash.
- Note: to open web links in a new window use: ctrl+click on link




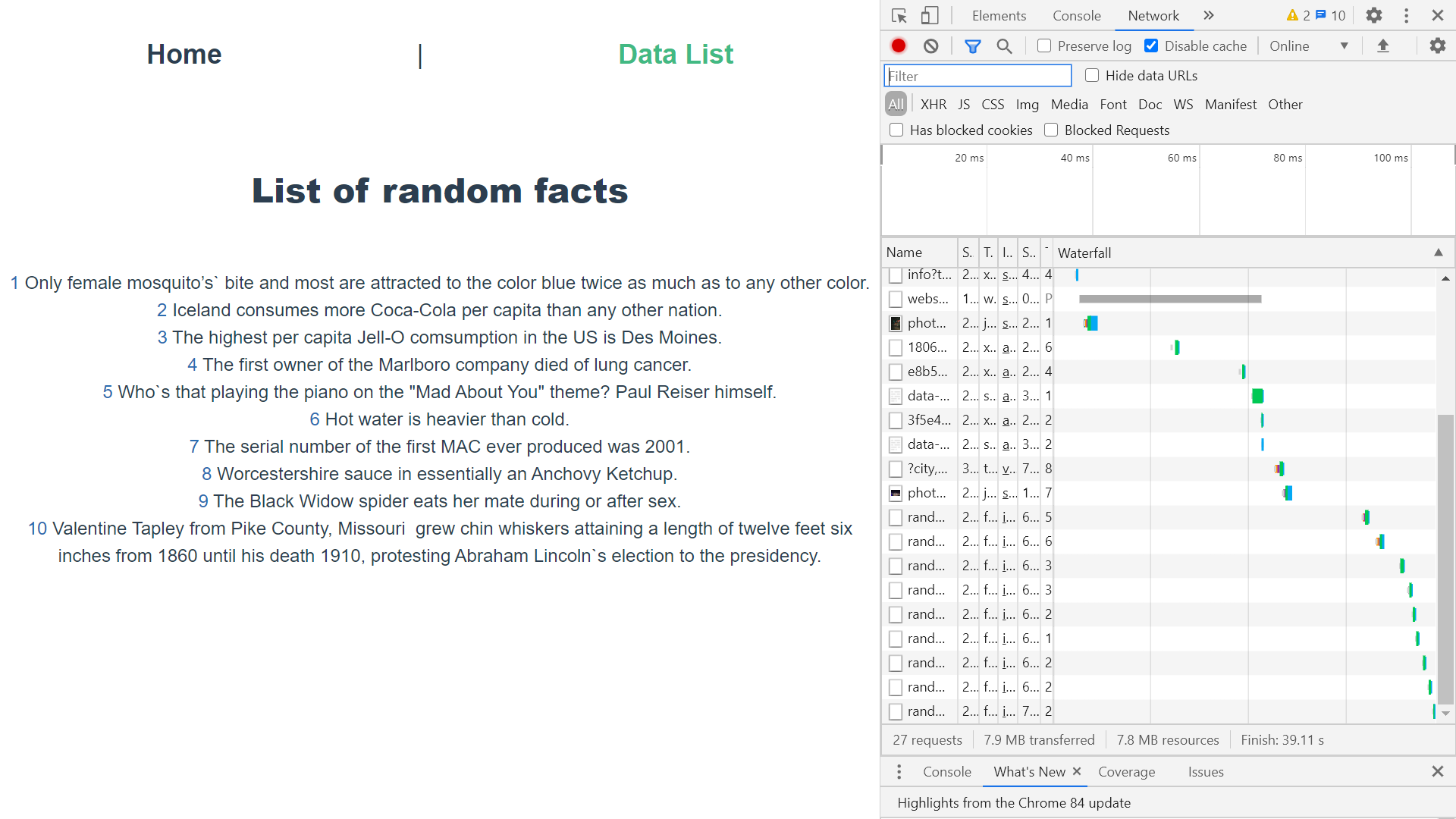
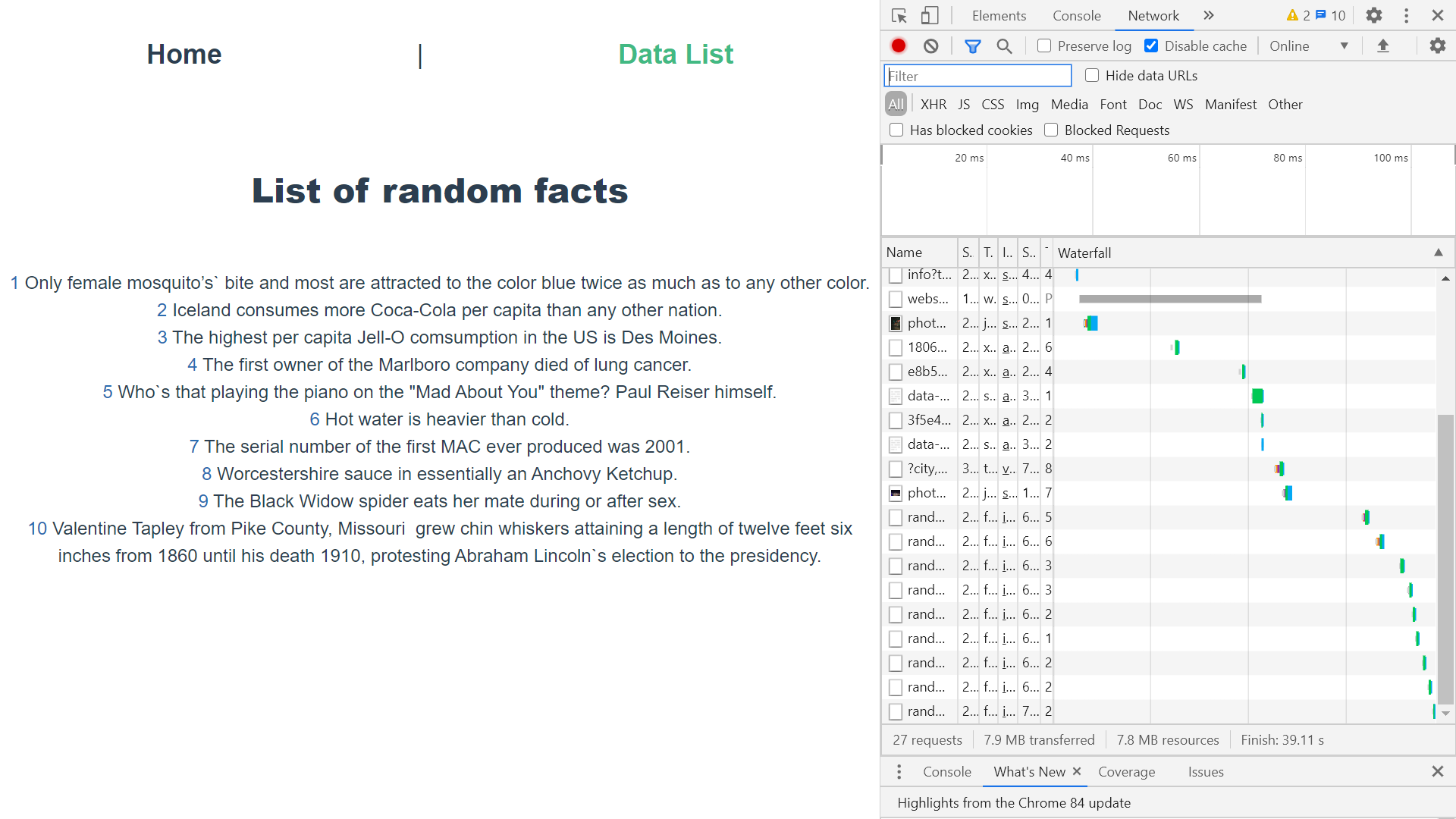
- Data displayed using one-way data-binding and an v-for loop.
- Simple top navigation between random fact shown on a card and a list of facts.
- 'purgecss' was disabled to make this work with the version upgrades. It is not required anyway.
 .
.
 .
.
- Run
npm i to install dependencies.
- Run
npm run serve then navigate to http://localhost:8080/. The app will automatically reload if you change any of the source files.
- Run
npm run build to create a build file
- extract from
store/index.js to control Vuex states
export default new Vuex.Store({
state: {
currentData: "Random facts display",
allDatas: []
},
mutations: {
setCurrentData(state, payload) {
state.currentData = payload;
state.allDatas.push(payload);
}
},
actions: {
async setCurrentData(state){
const data = await fetch(url, { headers });
const d = await data.json();
console.log('json data: ', d.items)
state.commit("setCurrentData", d.text);
}
},
modules: {},
getters: {
getCurrentData: state => state.currentData,
getAllDatas: state => state.allDatas
}
});
- Uses Vue & Tailwind CSS for reduced bundle size
- Random image every time app started or screen is refreshed, add API data model
- Status: Working. Updated june 2021.
- To-Do: Nothing
- This project is licensed under the terms of the MIT license.