- App to search for info from an API and display it using the Ionic framework.
- Uses a movie database API to develop the app.
- Note: to open web links in a new window use: ctrl+click on link




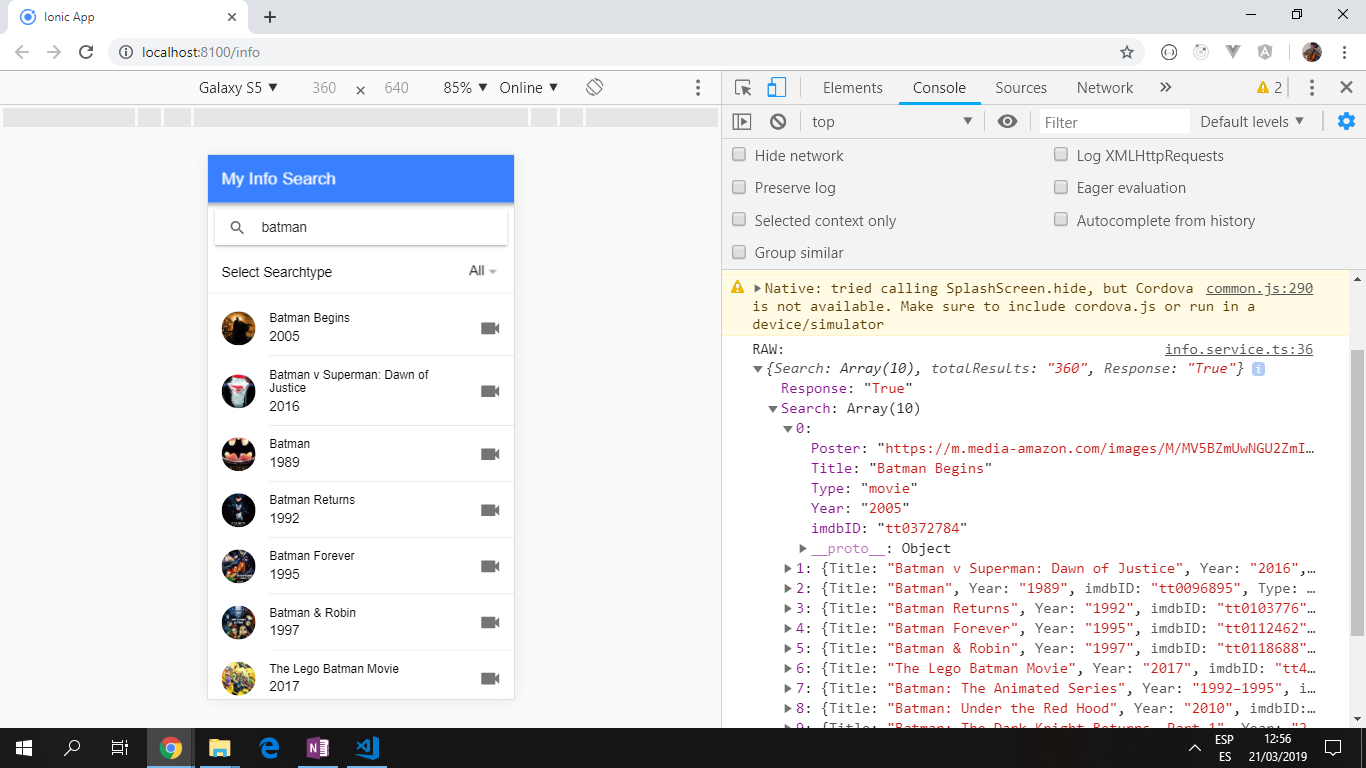
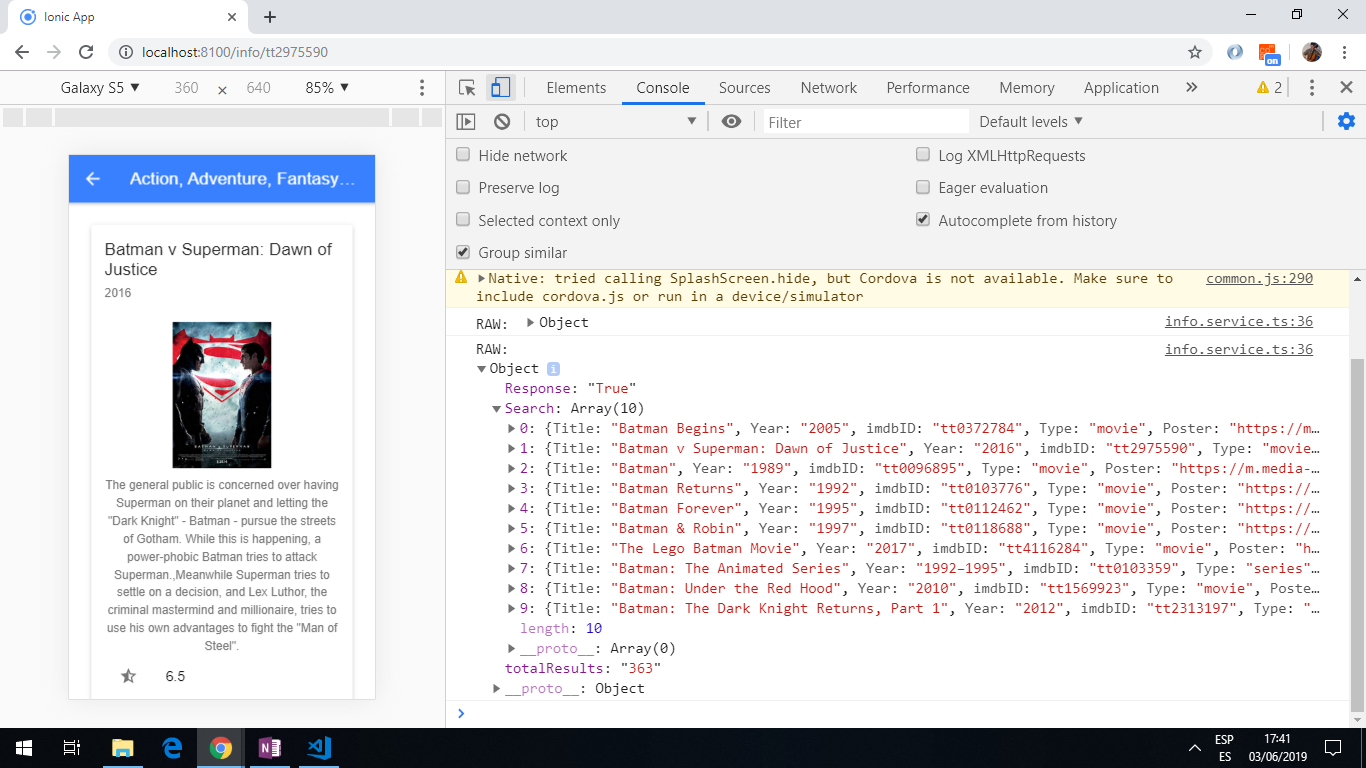
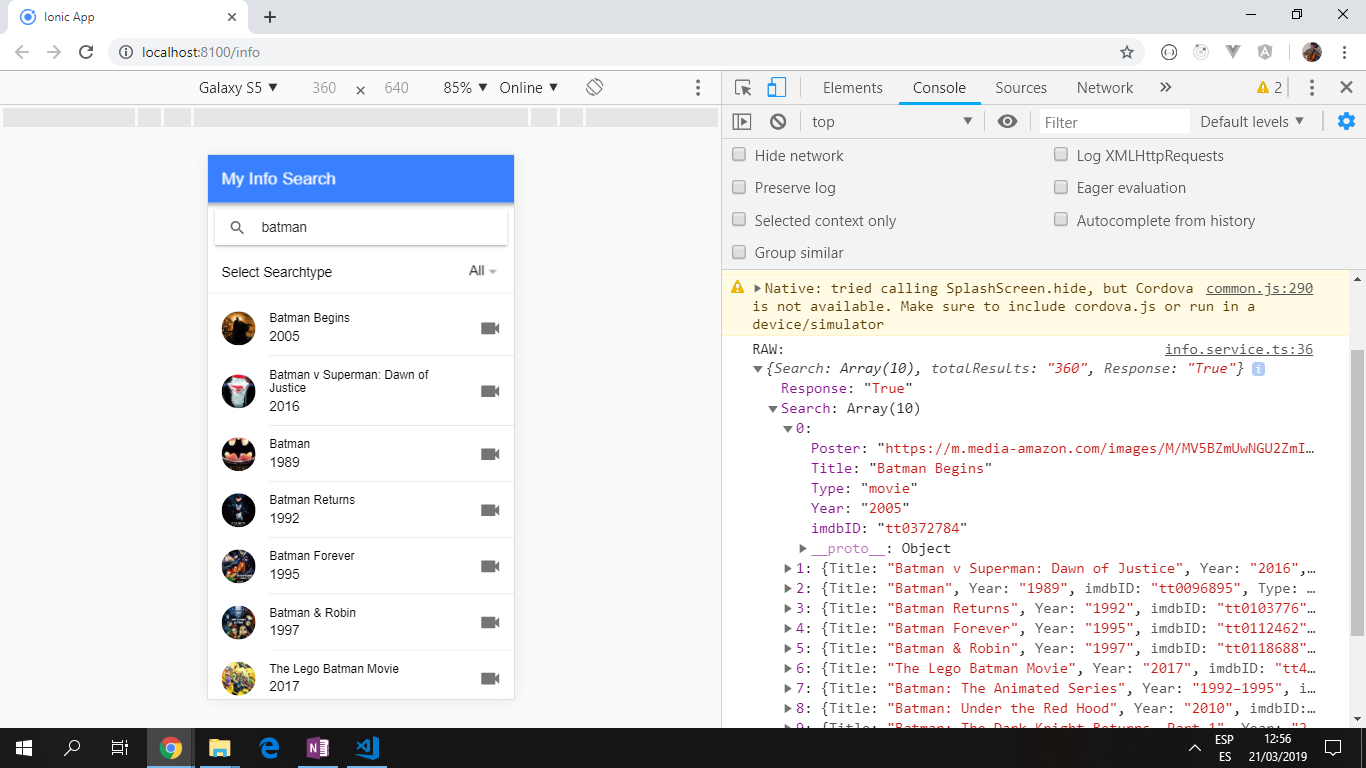
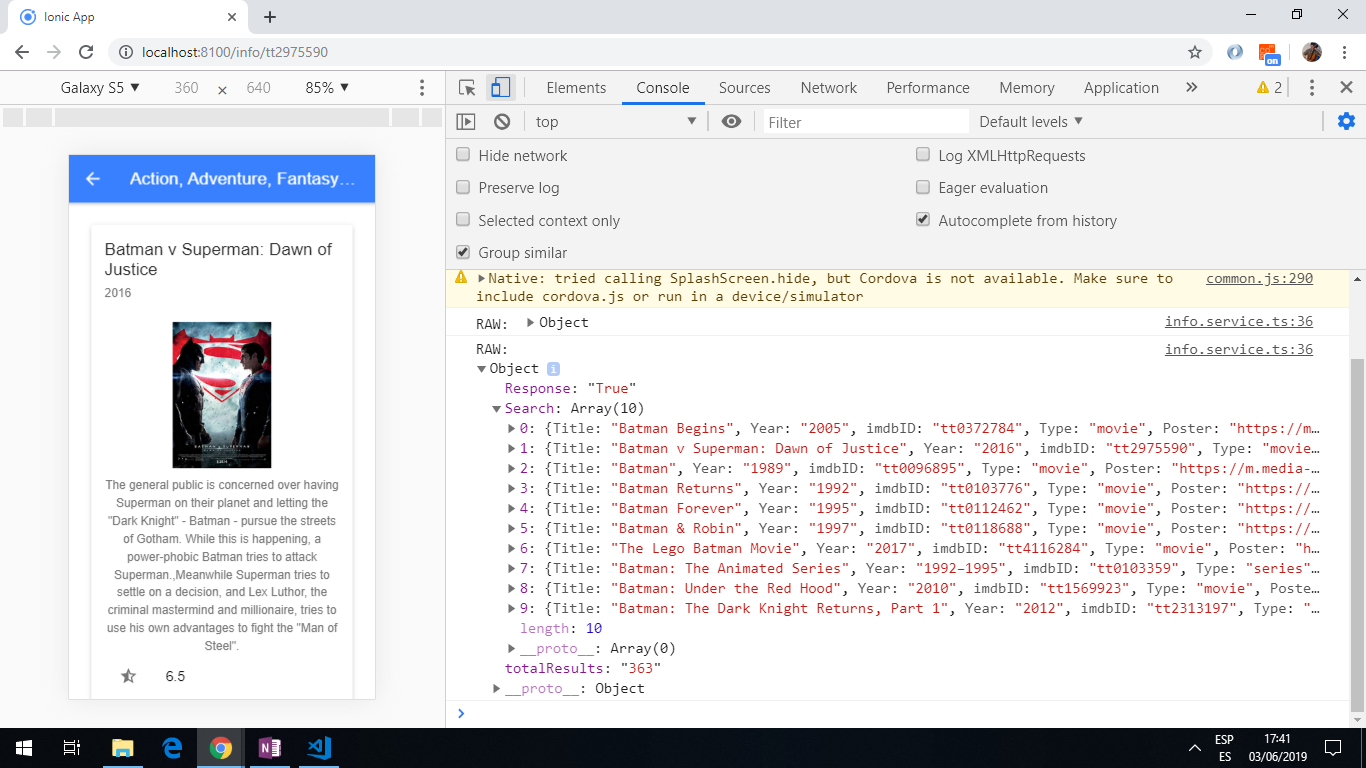
- An active search bar enables the user to search for movies, with a list of matches appearing below. Each returned movie card can be clicked on to see more details.
- The API searches the The Open Movie Database for search matches.


- Get yourself an API key from the The Open Movie Database - it's free :-)
- Add your movie database access credentials to
environment.ts for dev. work
npm i- To start the server on localhost://8100 type: 'ionic serve'
- The Ionic DevApp was installed on an Android device from the Google Play app store.
- functions to search for info and retrieve more detailed info.
// Get data from the Omdb Api
// map the result to return only the results "Search" that we need
// @param {string} title Search Term
// @param {SearchType} type movie, series, episode or empty
// @returns Observable with the search results
searchData(title: string, type: SearchType): Observable<OmdbSearchResult> {
return this.http
.get<Observable<OmdbSearchResult>>(
`${this.url}?&apikey=${this.apiKey}&s=${encodeURI(title)}&type=${type}`
)
.pipe(
map((results) => {
console.log("RAW: ", results);
return results["Search"];
})
);
}
// Get detailed information using the "i" (not "id") parameter
// @param {string} id imdbID to retrieve information
// @returns Observable with detailed information
getDetails(id: string): Observable<any> {
return this.http
.get<Observable<OmdbDetailResponse>>(
`${this.url}?i=${id}&plot=full&apikey=${this.apiKey}`
).pipe(tap(res => console.log("response: ", res)))
}
- Working search bar
- Ion icons look cool although I have made no attempt to optimise this app for a compact build file, otherwise I would replace with svg files
- API response interface models added
- API search function code commenting is good - I have Simon Grimm to thank for that fine example
- Status: Working.
- To-do: Nothing
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
gomezbateman@gmail.com