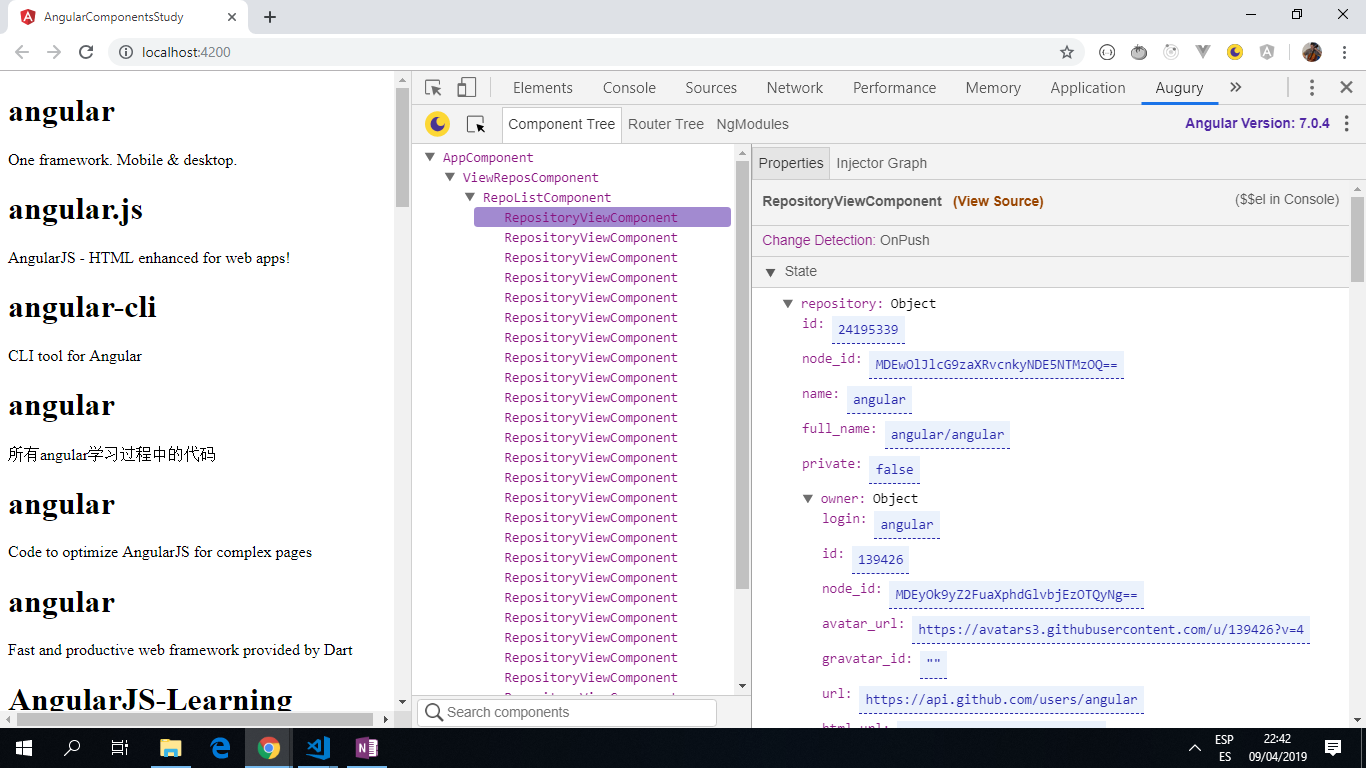
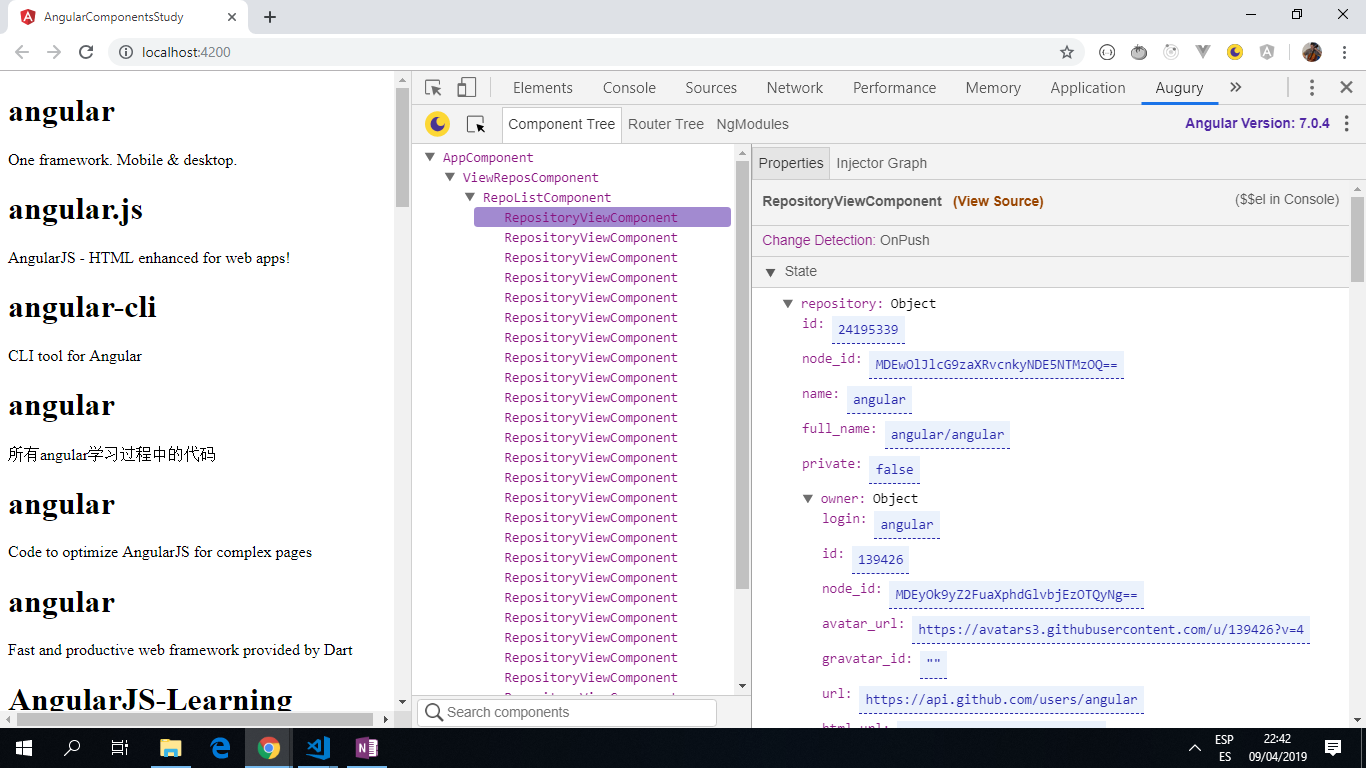
- App to study differences between dumb (presentational and portable) components and smart components (that can have logic, trigger change detection and manage data/services).
- Tutorial code from Digital Fluency but with updates due to updated Angular versions - see 👏 Inspiration below
- Note: to open web links in a new window use: ctrl+click on link




- This app uses the following Angular concepts: components, data & property binding etc.
 .
.
- Run
ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
- view-repos component that gets API repo data from github
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { HttpClient } from '@angular/common/http'
import { map } from 'rxjs/operators';
@Component({
selector: 'app-view-repos',
templateUrl: './view-repos.component.html',
styleUrls: ['./view-repos.component.css']
})
//smart component - loads API data from the internet,
//the data from this ViewReposComponent is consumed by the 'app-repo-list'
//in the app-repository-view component.
export class ViewReposComponent implements OnInit {
list: Observable<any[]>
constructor(http: HttpClient) {
const path = 'https://api.github.com/search/repositories?q=angular';
this.list = http.get<{items: any[]}>(path)
.pipe(
map(data => data.items),
);
}
ngOnInit() {
}
}
- Demonstrates difference between smart and dumb components by whether they can trigger change detection/manage data & services
- Status: Working.
- To-Do: nothing
- This project is licensed under the terms of the MIT license.