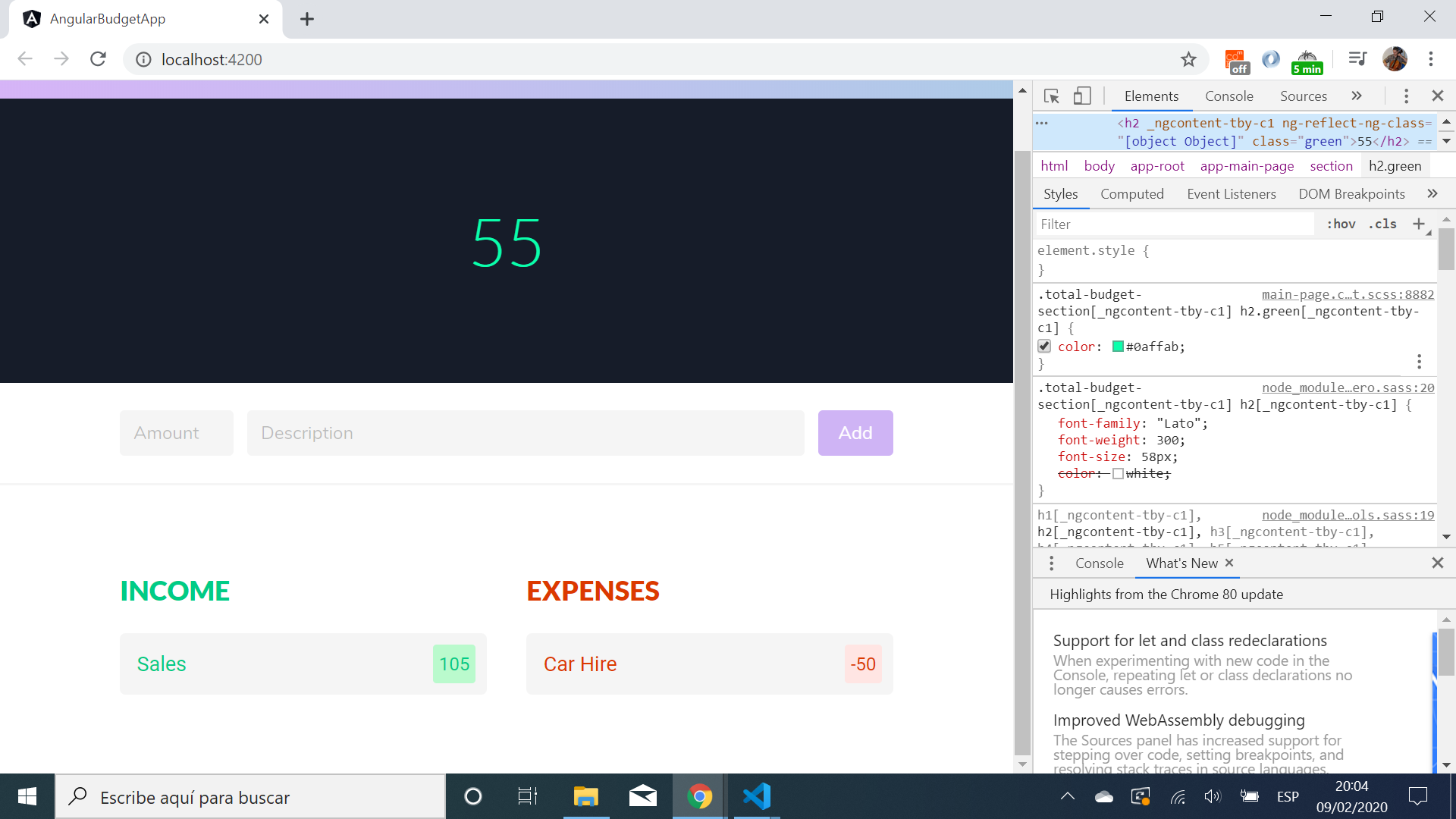
Angular tutorial app to add items to a budget list.
Balance shown at top. Inputs section where an item can be added - positive numbers are income and negative numbers are expenses - shown in separate columns.
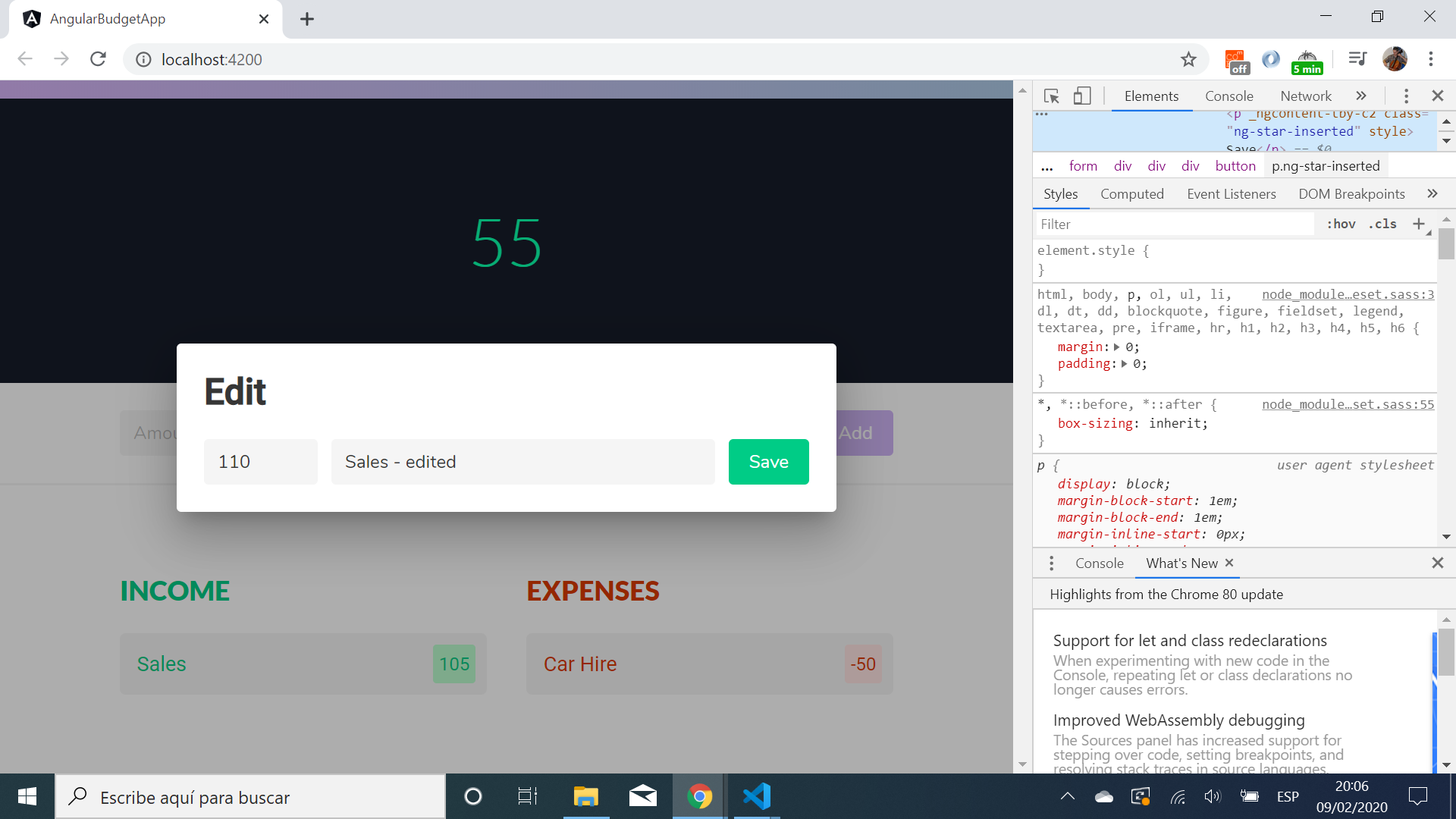
Clicking on a budget item opens a modal where the item amount and description can be edited.
All code by Devstackr from Youtube Tutorial Angular - Build a Budget Calculator Application .
Note: to open web links in a new window use: ctrl+click on link
Youtube tutorial uses Angular v7 upgraded to v14.
Angular material installation is now much easier than as shown in the video.
npm i to install dependenciesTo start the server on localhost://4200 type: 'ng serve'
npm run build to create build files in docs folder
Modal created using Angular MatDialog service.
onCardClicked ( item : BudgetItem ) {
const dialogRef = this . dialog . open ( EditItemModalComponent , {
width : '580px' ,
data : item
} ) ;
dialogRef . afterClosed ( ) . subscribe ( result => {
if ( result ) {
this . update . emit ( {
old : item ,
new : result
} ) ;
}
} )
}
Status: Working in desktop mode but does not resize correctly to mobile size.
To-do: Nothing
This project is licensed under the terms of the MIT license.