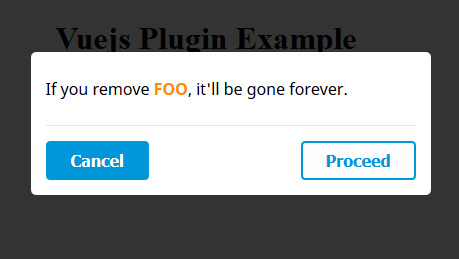
A lightweight, promise based alert, prompt and confirm dialog.
https://godofbrowser.github.io/vuejs-dialog/
Include the script:
// Include vuejs
<script type="text/javascript" src="./path/to/vue.min.js"></script>
// Include the vuejs-dialog plugin
<script type="text/javascript" src="./path/to/vuejs-dialog.min.js"></script>
<script>
// Tell Vue to install the plugin.
window.Vue.use(VuejsDialog.default)
</script>// installation via npm
npm install vuejs-dialog
// import into project
import Vue from "vue"
import VuejsDialog from "vuejs-dialog"
// Tell Vue to install the plugin.
Vue.use(VuejsDialog)// Anywhere in your Vuejs App.
this.$dialog.confirm('Please confirm to continue')
.then(function () {
console.log('Clicked on proceed')
})
.catch(function () {
console.log('Clicked on cancel')
});// Anywhere in your Vuejs App.
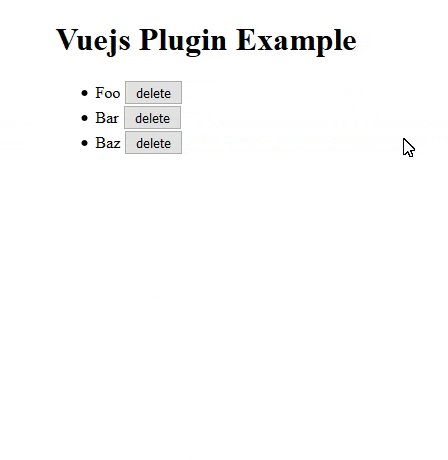
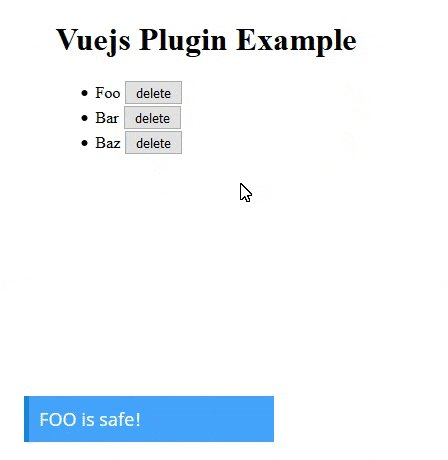
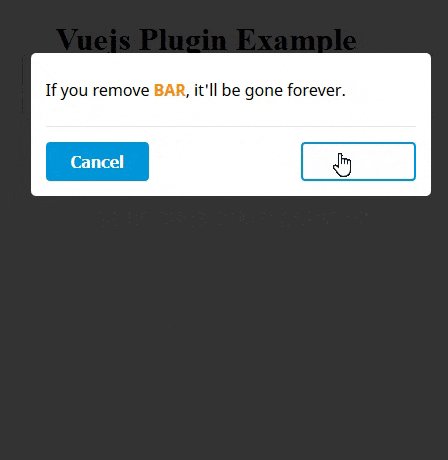
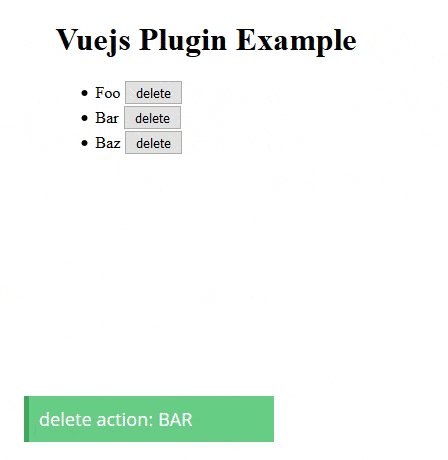
this.$dialog.confirm("If you delete this record, it'll be gone forever.", {
loader: true // default: false - when set to true, the proceed button shows a loader when clicked.
// And a dialog object will be passed to the then() callback
})
.then((dialog) => {
// Triggered when proceed button is clicked
// dialog.loading(false) // stops the proceed button's loader
// dialog.loading(true) // starts the proceed button's loader again
// dialog.close() // stops the loader and close the dialog
// do some stuff like ajax request.
setTimeout(() => {
console.log('Delete action completed ');
dialog.close();
}, 2500);
})
.catch(() => {
// Triggered when cancel button is clicked
console.log('Delete aborted');
});If you don't pass a message, the global/default message would be used.
<button type="submit" v-confirm="">submit</button>// Callbacks can be provided
// Note: If "loader" is set to true, the makeAdmin callback will receive a "dialog" object
// Which is useful for closing the dialog when transaction is complete.
<button v-confirm="{ok: makeAdmin, cancel: doNothing, message: 'User will be given admin privileges. Make user an Admin?'}">Make Admin</button>methods: {
makeAdmin: function() {
// Do stuffs
},
doNothing: function() {
// Do nothing or some other stuffs
}
}A more practical use of ths v-confirm directive inside a loop
// While looping through users
<button v-for="user in users"
v-confirm="{
loader: true,
ok: dialog => makeAdmin(dialog, user),
cancel: doNothing,
message: 'User will be given admin privileges. Make user an Admin?'}"
>
Make Admin
</button>methods: {
makeAdmin: function(dialog, user) {
// Make user admin from the backend
/* tellServerToMakeAdmin(user) */
// When completed, close the dialog
/* dialog.close() */
},
doNothing: function() {
// Do nothing or some other stuffs
}
}For v-confirm directive, if an "OK" callback is not provided, the default event would be triggered.
// Default Behaviour when used on links
<a href="http://example.com" v-confirm="'This will take you to http://example.com. Proceed with caution'">Go to example.com</a>You can now set a dialog title by passing your message as an object instead of a string.
The message object should contain a title and body
let message = {
title: 'Vuejs Dialog Plugin',
body: 'A lightweight, promise based alert, prompt and confirm dialog'
}
this.$dialog.confirm(message)// Parameters and options
let message = "Are you sure?";
let options = {
html: false, // set to true if your message contains HTML tags. eg: "Delete <b>Foo</b> ?"
loader: false, // set to true if you want the dailog to show a loader after click on "proceed"
reverse: false, // switch the button positions (left to right, and vise versa)
okText: 'Continue',
cancelText: 'Close',
animation: 'zoom', // Available: "zoom", "bounce", "fade"
type: 'basic', // coming soon: 'soft', 'hard'
verification: 'continue', // for hard confirm, user will be prompted to type this to enable the proceed button
verificationHelp: 'Type "[+:verification]" below to confirm', // Verification help text. [+:verification] will be matched with 'options.verification' (i.e 'Type "continue" below to confirm')
clicksCount: 3, // for soft confirm, user will be asked to click on "proceed" btn 3 times before actually proceeding
backdropClose: false // set to true to close the dialog when clicking outside of the dialog window, i.e. click landing on the mask
};
this.$dialog.confirm(message, options)
.then(function () {
// This will be triggered when user clicks on proceed
})
.catch(function () {
// This will be triggered when user clicks on cancel
});// You can also set all your defaults at the point of installation.
// This will be your global configuration
Vue.use(VuejsDialog, {
html: true,
loader: true,
okText: 'Proceed',
cancelText: 'Cancel',
animation: 'bounce',
})
// Please note that local configurations will be considered before global configurations.
// This gives you the flexibility of overriding the global config on individual call.Please use basic css, ex:
.dg-btn--ok {
border-color: green;
}
.dg-btn-loader .dg-circle {
background-color: green;
}You can use any of the options in your verification help text. Example:
this.$dialog.confirm($message, {
verificationHelp: 'Enter "[+:verification]" below and click on "[+:okText]"',
type: 'hard'
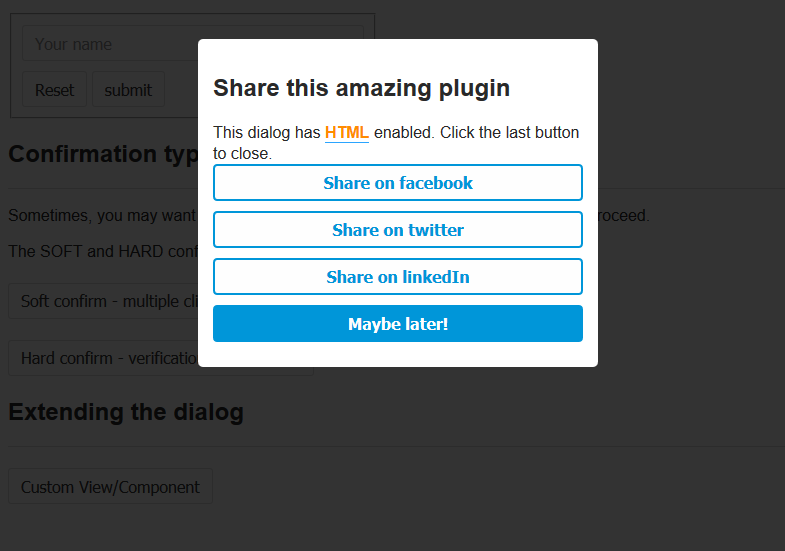
})/* File: custom-component.vue */
<template>
<div class="custom-view-wrapper">
<h2>Share this amazing plugin</h2>
<div v-if="options.html" class="dg-content" v-html="messageBody"></div>
<div v-else="" class="dg-content">{{ messageBody }}</div>
<ok-btn @click="share('share url')" :loading="loading" :options="options" :enabled="true">Share on facebook</ok-btn>
<ok-btn @click="share('share url')" :loading="loading" :options="options" :enabled="true">Share on twitter</ok-btn>
<ok-btn @click="share('share url')" :loading="loading" :options="options" :enabled="true">Share on linkedIn</ok-btn>
<cancel-btn @click="proceed()" :loading="loading" :options="options" :enabled="true">Maybe later!</cancel-btn>
</div>
</template>
<script>
import DialogMixin from 'vuejs-dialog/js/mixins/dialog-mixin'
export default {
mixins: [DialogMixin], // All dialog methods (proceed, cancel, etc), state variables (options, etc) and computed properties are included
methods: {
share(url) {
// popup share window
}
}
}
</script>
<style scoped="">
button {
width: 100%;
margin-bottom: 10px;
float: none;
}
</style>import TestView from './path/to/file/custom-component.vue'
const VIEW_NAME = 'my-view'
let vm = new Vue({
created() {
this.$dialog.registerComponent(VIEW_NAME, TestView)
},
methods: {
showCustomView(){
this.$dialog.alert(trans('messages.html'), {
view: VIEW_NAME, // can be set globally too
html: true,
animation: 'fade',
backdropClose: true
})
}
}
})...and you get your custom view

Let's make it better :)