Projeto desenvolvido para o curso de Front-End da Digital House - Estação Hack by Facebook.
O Front End Coding Facebook é um programa educacional promovido pelo Facebook em parceria com a instituição de ensino Digital House.
Para poder ingressar no programa cada aluno foi submetido a um processo seletivo com o intuito de ser um dos 200 bolsistas que receberiam bolsas integrais de estudo para o curso de Desenvolvimento Web Front End.
Projeto Integrador desenvolvido durante o curso de Desenvolvimento Web Front End oferecido pela digitalhouse em parceria com o Facebook.
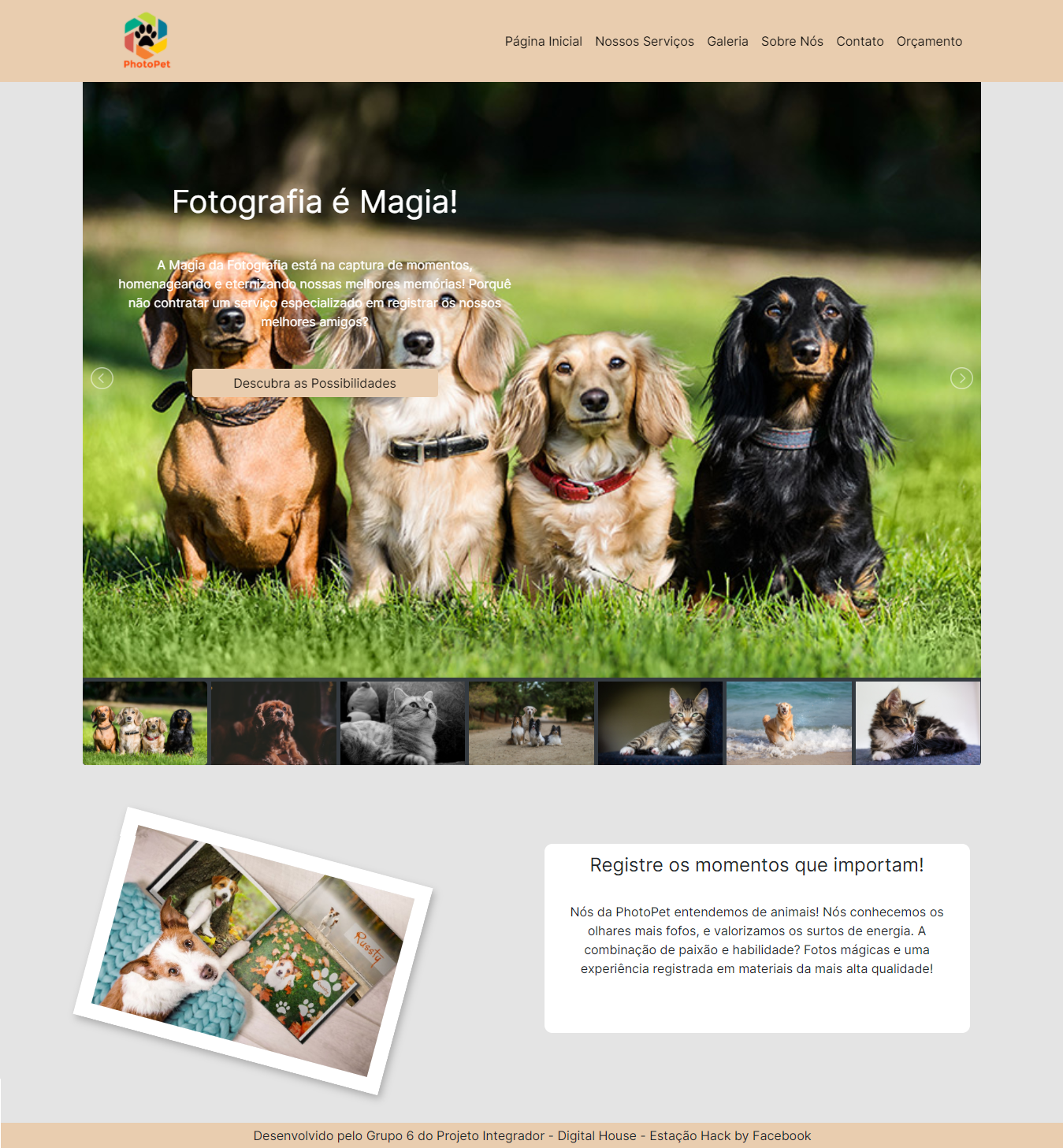
![]() PhotoPet - Surgiu com a missão de permitir que as pessoas tenham a oportunidade de eternizar bons momentos com seus bichinhos de estimação que, sejamos sinceros, são verdadeiros membros das famílias modernas. 🐶 🐱 🐰
PhotoPet - Surgiu com a missão de permitir que as pessoas tenham a oportunidade de eternizar bons momentos com seus bichinhos de estimação que, sejamos sinceros, são verdadeiros membros das famílias modernas. 🐶 🐱 🐰
As seguintes ferramentas foram usadas na construção do projeto:
# Clonar o repositório
git clone https://github.com/Amicuchi/GPI6_PhotoPet.git
# Entrar numa IDE de sua preferência
# Executar o servidor ou usar um puglin que criar um servidor
Feito isso, abra o seu navegador e acesse http://localhost:5500/
ou em uma porta de sua preferência.
- Faça um fork desse repositório;
- Cria uma branch com a sua feature: `git checkout -b minha-feature`;
- Faça commit das suas alterações: `git commit -m 'feat: Minha nova feature'`;
- Faça push para a sua branch: `git push origin minha-feature`.
Depois que o merge da sua pull request ser feito, você pode deletar a sua branch. |
Alexandre Julião |
Anderson Amicuchi |
Arnôr Neto |
Bianca Fialho |
Camila Coutinho |
Leonardo Silva |
Este projeto esta sob a licença MIT.