- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- 🙏 Acknowledgments
- ⭐️ Show your support
- 📝 License
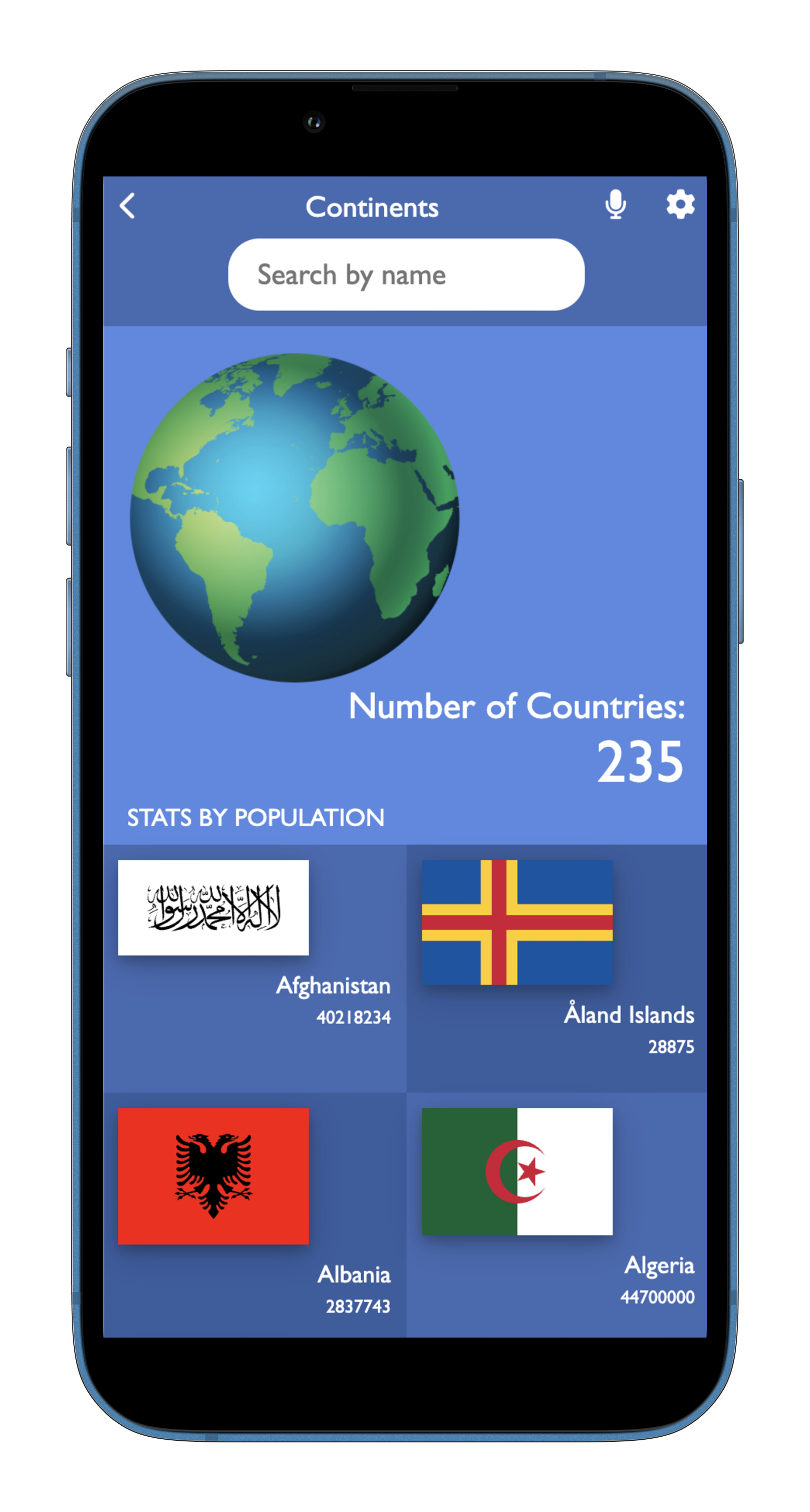
World Gallery is a SPA which provides users to look into the list of countries that are in the world. They can also click on their preferred country and see the details about a country.
API
- Browse comprehensive list of all countries
- Quickly search for countries by name
- View detailed information on each country
- Up-to-date data powered by REST Countries API
- Design optimized for mobile devices
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A web browser like Google Chrome.
- A code editor like Visual Studio Code with Git and Node.js.
You can check if Git is installed by running the following command in the terminal.
$ git --version
Likewise for Node.js and npm for package installation.
$ node --version && npm --version
Clone this repository using the GitHub link provided below.
In the terminal, go to your file directory and run this command.
$ git clone https://github.com/AmanWorku/World-Gallery.git
Kindly modify the files as needed.
In the project directory, you can run:
$ npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
To run tests, run the following command:
$ npm test
You can deploy this project using:
$ npm run deploy
👤 Aman Worku
- GitHub: @Aman_on_GitHub
- Twitter: @Aman_on_Twitter
- LinkedIn: @Aman_on_LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Original design idea by Nelson Sakwa on Behance
Give a ⭐️ if you like this project!
- Style the entire page to have the look and feel of a world gallery page.
- Add a design for the desktop version too.
This project is MIT licensed.