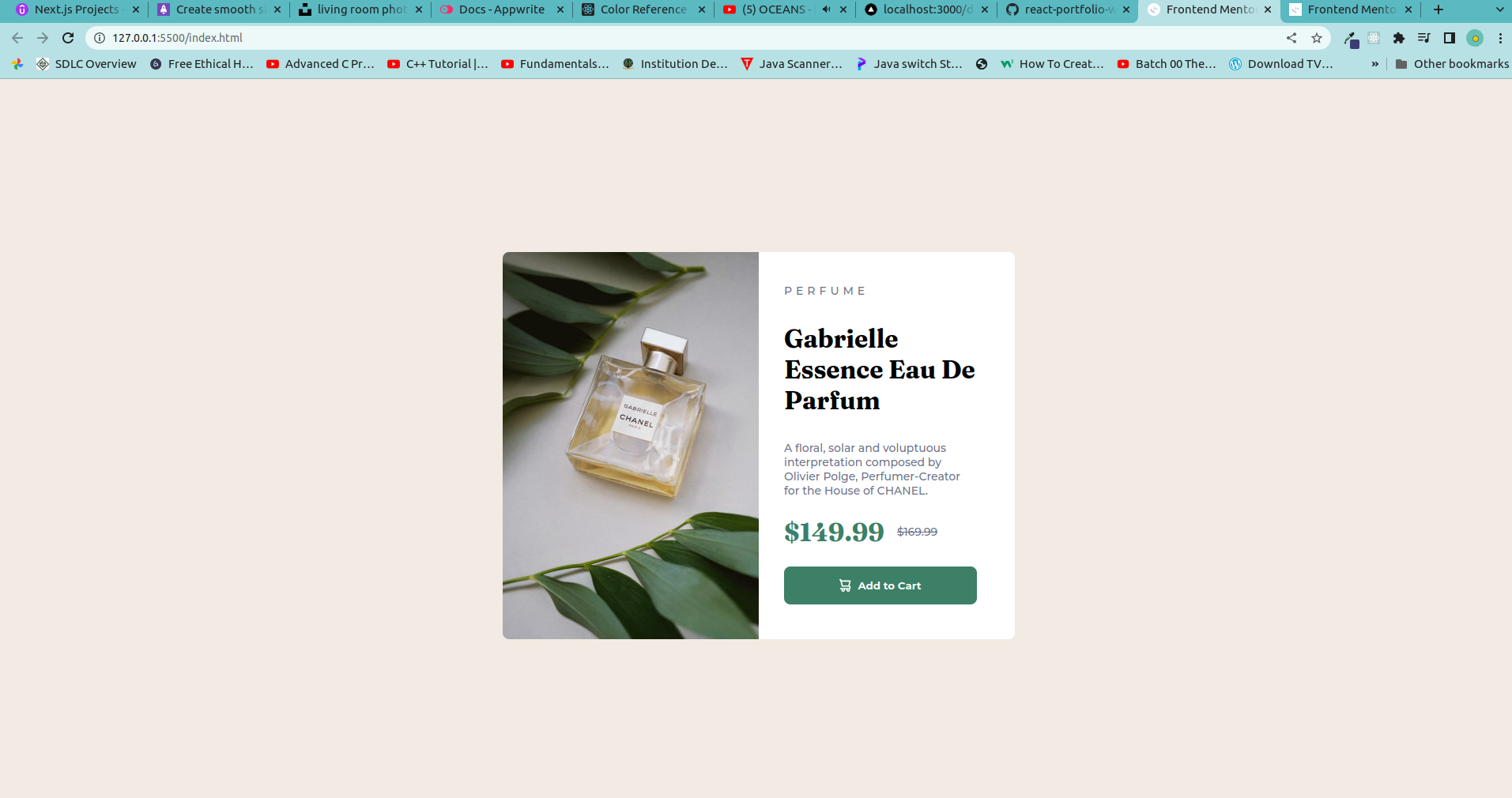
This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
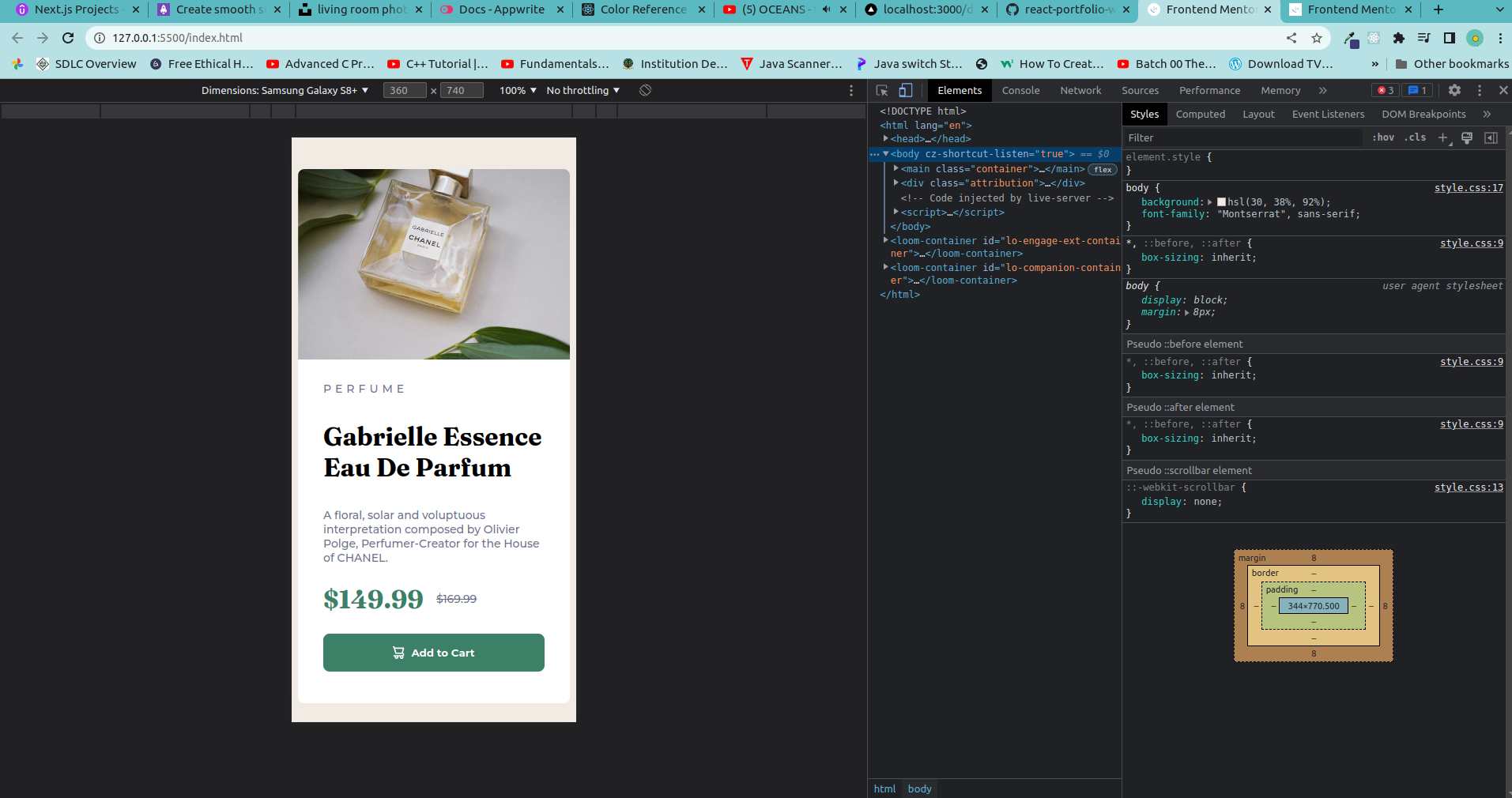
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: github link
- Live Site URL: demo link
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
In this exercise, I have been able to put in practice some of the things I've learnt about CSS. This include first putting the structure of the page in place before doing anything else, for instance, Global border-box fix and the Lobotomized owl global margins. I used the double container pattern common for centering content on a page. Finally I used the content property to set the image while on small screen device.
- Website - Amakoye Charles
- Frontend Mentor - @Amakoye
- Twitter - @charlesamakoye