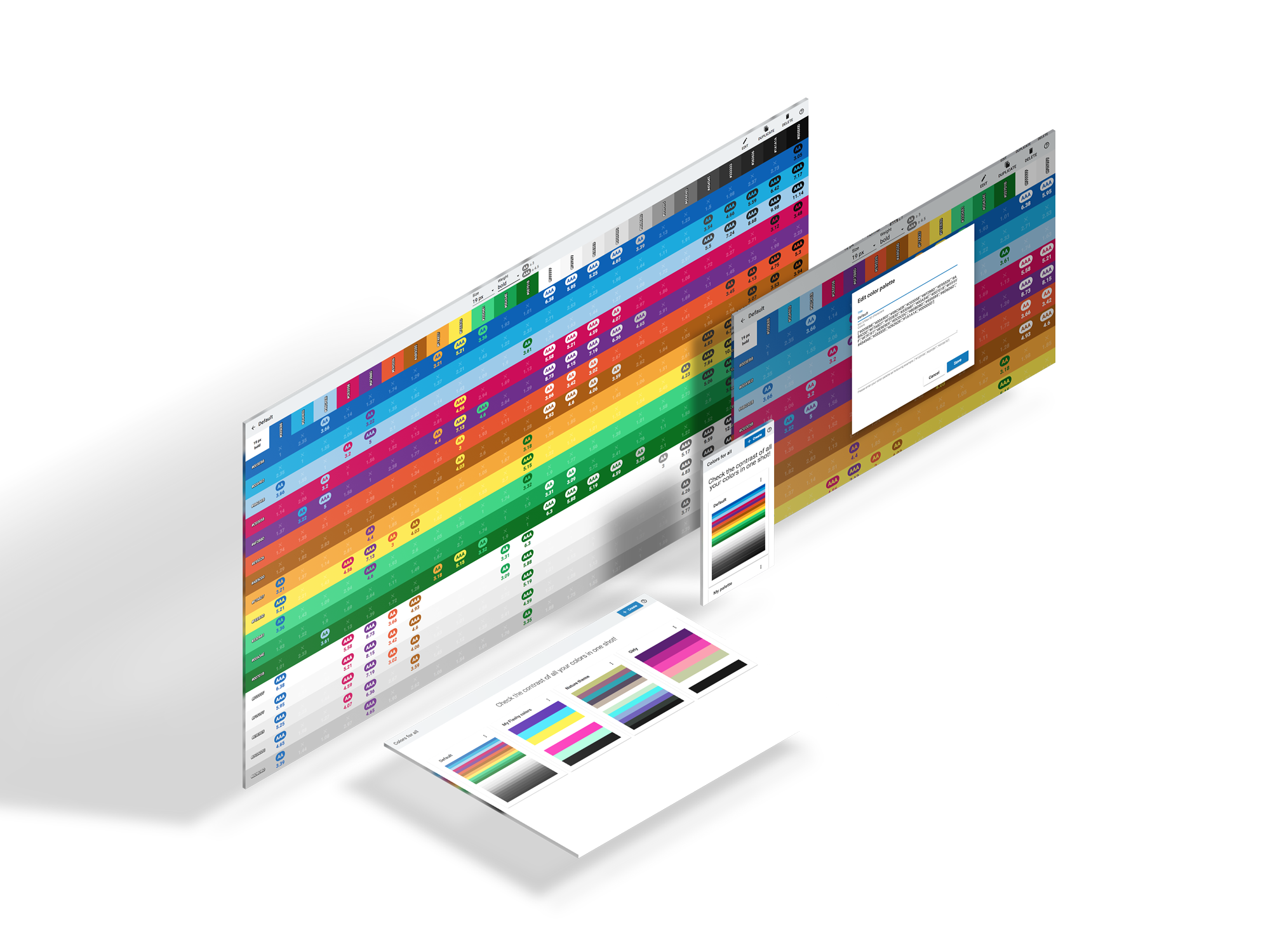
Colors-for-all enables you to easily check color contrasts and WCAG compliance (AA or AAA levels as defined by W3C) between specific colors in one shot ! This online application is available for UX/UI designers or any other people involved in digital accessibility.
Try it now!
You can perform the following actions for each palette :
- create
- edit
- duplicate
- delete
- save locally
There is no limit in the number of colors for each palette.
The application generates automatically a matrix (same colors horizontally and vertically) from this palette. Each cell of the matrix is the combination between 2 colors (foreground/background). The ratio and WCAG level is automatically computed and displayed for each combination. All accessible combinations (AA or AAA) are visually highlighted.
Thanks to this tool, you can wisely choose the best combinations of colors (foreground/background) to use in your own projects. This helps you design more “accessible” products.
This project was generated with Angular CLI version 7.0.1.
Clone project and got to project repository
Run npm install
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.