iDraw.js is a simple JavaScript framework for Drawing on the web.
一个面向Web绘图的JavaScript框架
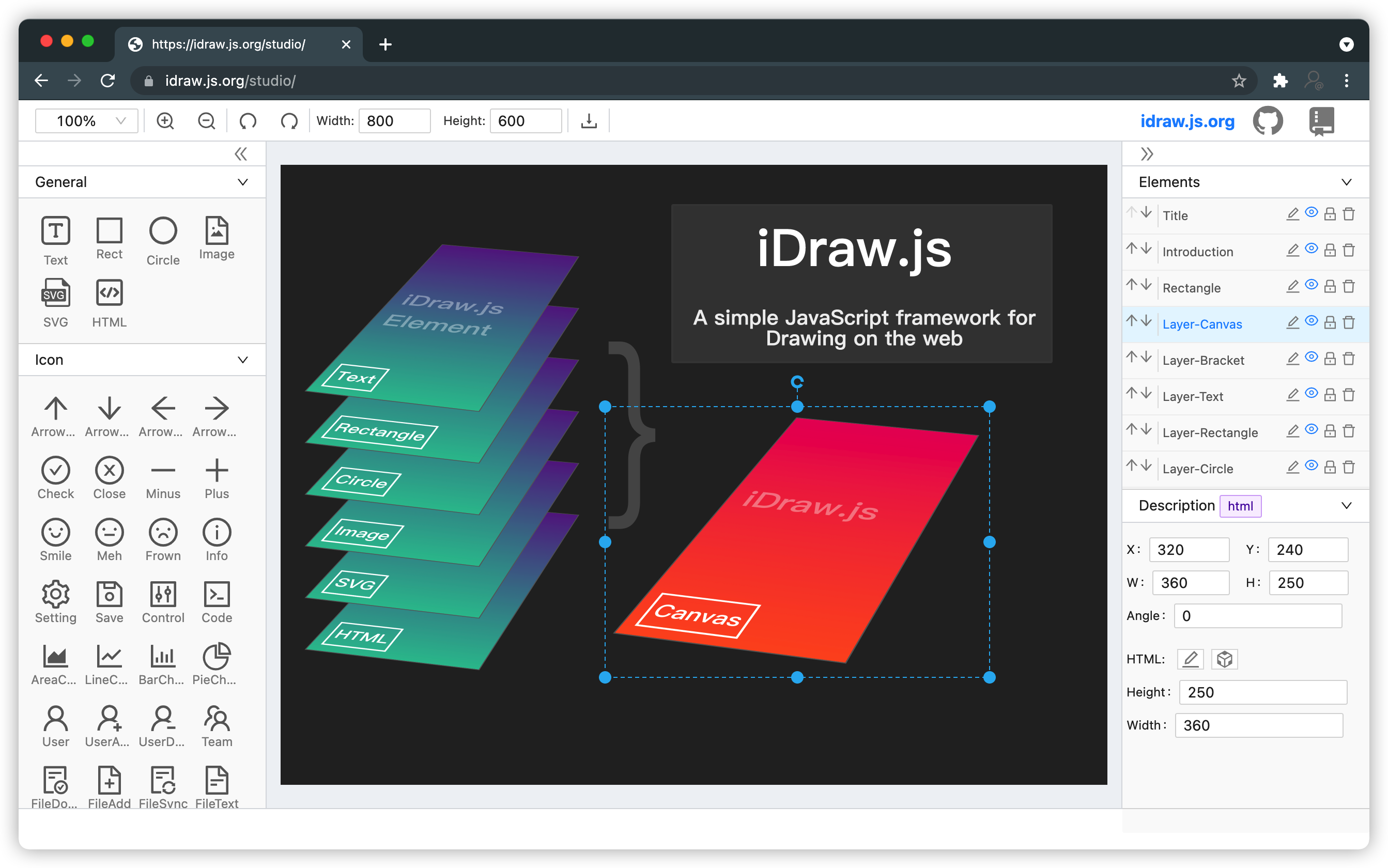
The preview of @idraw/studo. Click here to get it.
npm i idraw
import iDraw from 'idraw';
const idraw = new iDraw(
document.querySelector('#app'),
{
width: 600,
height: 400,
contextWidth: 600,
contextHeight: 400,
devicePixelRatio: 1,
}
);
idraw.addElement({
name: "rect-1",
x: 140,
y: 120,
w: 200,
h: 100,
type: "rect",
desc: {
bgColor: "#f7d3c1",
borderRadius: 20,
borderWidth: 4,
borderColor: "#ff6032",
},
});import iDraw from 'idraw';
import { useEffect, useRef } from 'react';
function Demo() {
const ref = useRef(null);
useEffect(() => {
const idraw = new iDraw(ref.current, {
width: 600,
height: 400,
contextWidth: 600,
contextHeight: 400,
devicePixelRatio: 1,
});
idraw.addElement({
name: "rect-001",
x: 140,
y: 120,
w: 200,
h: 100,
type: "rect",
desc: {
bgColor: "#f7d3c1",
borderRadius: 20,
borderWidth: 4,
borderColor: "#ff6032",
},
})
}, []);
return (
<div ref={ref}></div>
)
}<template>
<div ref="mount"></div>
</template>
<script setup >
import iDraw from 'idraw';
import { ref, onMounted } from 'vue'
const mount = ref();
onMounted(() => {
const idraw = new iDraw(mount.value, {
width: 600,
height: 400,
contextWidth: 600,
contextHeight: 400,
devicePixelRatio: 1,
});
idraw.addElement({
name: "rect-001",
x: 140,
y: 120,
w: 200,
h: 100,
type: "rect",
desc: {
bgColor: "#f7d3c1",
borderRadius: 20,
borderWidth: 4,
borderColor: "#ff6032",
},
})
})
</script>We appreciate your help!
To contribute, please follow the steps:
git clone git@github.com:idrawjs/idraw.gitcd idrawnpm inpm run init
npm run startto select and develop single package
npm run devfor compiling all packagesnpm run dev ${module}for compiling single module such asidraw
npm run servefor starting a server- http://127.0.0.1:8080