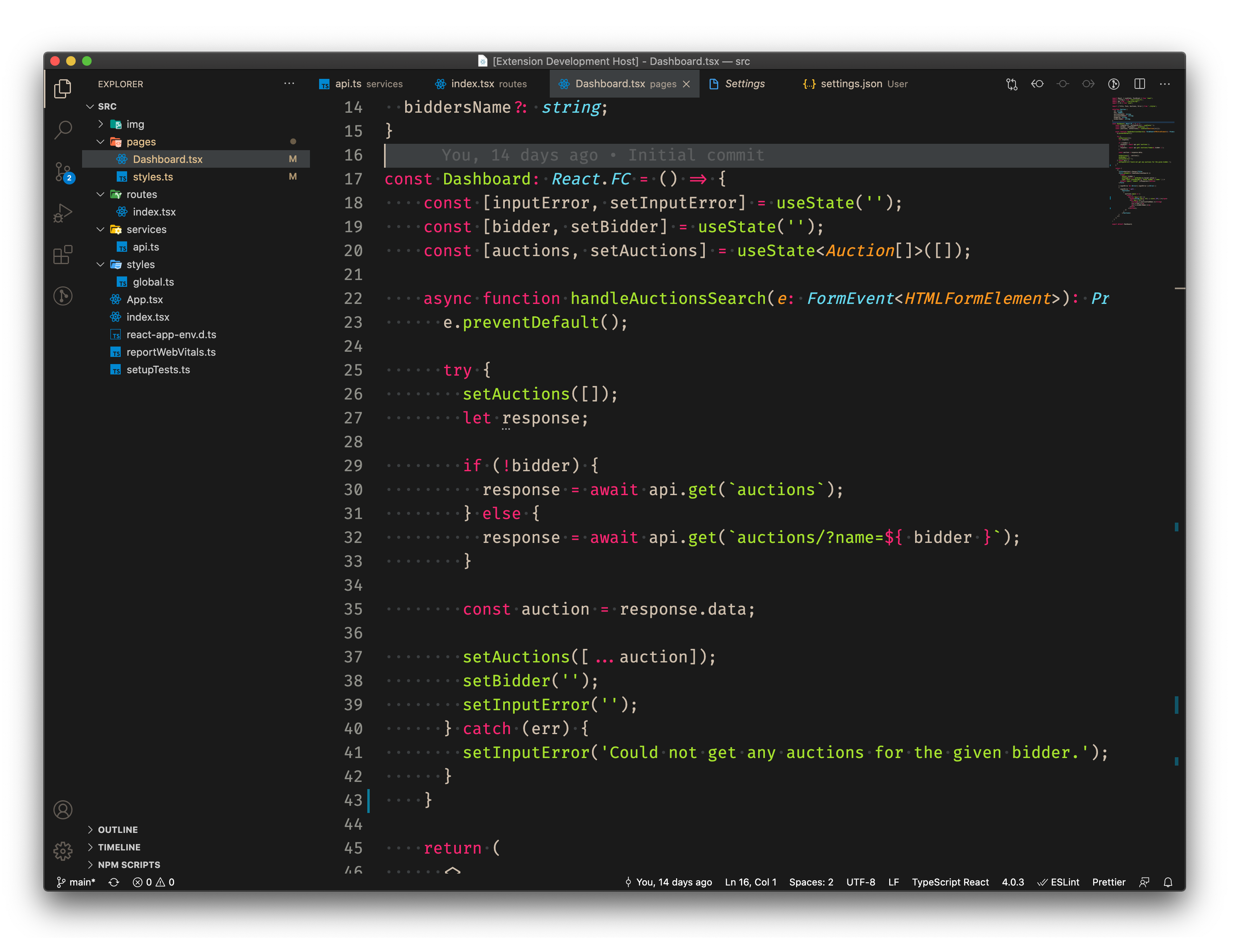
💎 Monokai Dark Green for Visual Studio Code
A simple VSCode dark theme based on Monokai, replacing that yellow color by a green one!
If you like this theme, don't forget to leave a ⭐️ at Github.
Made with ❤️ by Alvaro Israel 👏🏻 Get in touch! Enjoy!
I just did not like the Monokai's orignal yellish look of the strings. But I also loved the rest of the theme. I use a lot of strings in my code and that yellow color just pissed me off a lot! I really have no idea why. Then I decided to change it from yellow to green (which is my second favorite color). Because of that this dark theme was created! Now others, also annoyed by that yellow color, could also benefit from it.
I have taken the files structure to maintain this project from Dracula after participating on a youtube live with the creator of that amazing theme.
I also wanted to give the proper credit to Monokai-ST3-theme-for-vscode. I have used that theme as an inspiration to tweak and build my own.
To start using your extension with Visual Studio Code you can simply copy the folder "theme" with the .jsons into one of those folders below
Windows %USERPROFILE%\.vscode\extensions
macOS ~/.vscode/extensions
Linux ~/.vscode/extensions
Rename the "theme" folder with a more descritive name, like 'monokai-dark-green', restart VSCode and select the Monokai Dark Green from the menu.
or
You can also build your own .vsix extension. Just download the dependencies in package.json using npm:
cd monokai-dark-green
mkdir bin
npm install
After that if you would like to play around with new colors, feel free to fork it and edit the colors in the monokai-dark-green.yml. Once you feel like testing it, just run the script build with:
npm run package
Your new theme should be avaliable inside ./bin folder to be installed in vscode.
PS.: Note this theme can also be downloaded and installed from the Visual Studio Marketplace.
This is just a color theme, this does not include a font nor icons but I can recommend my favorites:
- FiraCode a very neat and free font with ligatures for coders.
- Material Icon Theme my personal choice for icons.
This project is under MIT License. See LICENSE for more details.