Aprenda uma das linguagens mais populares do Github e que possui uma curva de aprendizado impressionante!
Repositório criado com o objetivo de ajudar outros a entenderem melhor a linguagem JavaScript! Assim, você poderá ver a aplicação e explicação de cada recurso que é utilizada em cada arquivo (como variáveis, funções e etc). Caso você não conheça o JavaScript e esteja iniciando no "maravilhoso universo da programação", haverá a seguir uma breve explicação do que é o JavaScript e como você pode começar a codificar!
JavaScript é uma linguagem de programação de auto nível, leve, interpretada e é mais conhecida como a linguagem de script para páginas Web, mas usada também em vários outros ambientes sem browser e isso se deu com o surgimento do node.js! O JavaScript é uma linguagem fácil de se aprender e é muito poderosa, pois podemos fazer simples páginas web e até aplicativos nativos multiplataformas!
Não se deve confundir o JavaScript com a linguagem de programação Java!
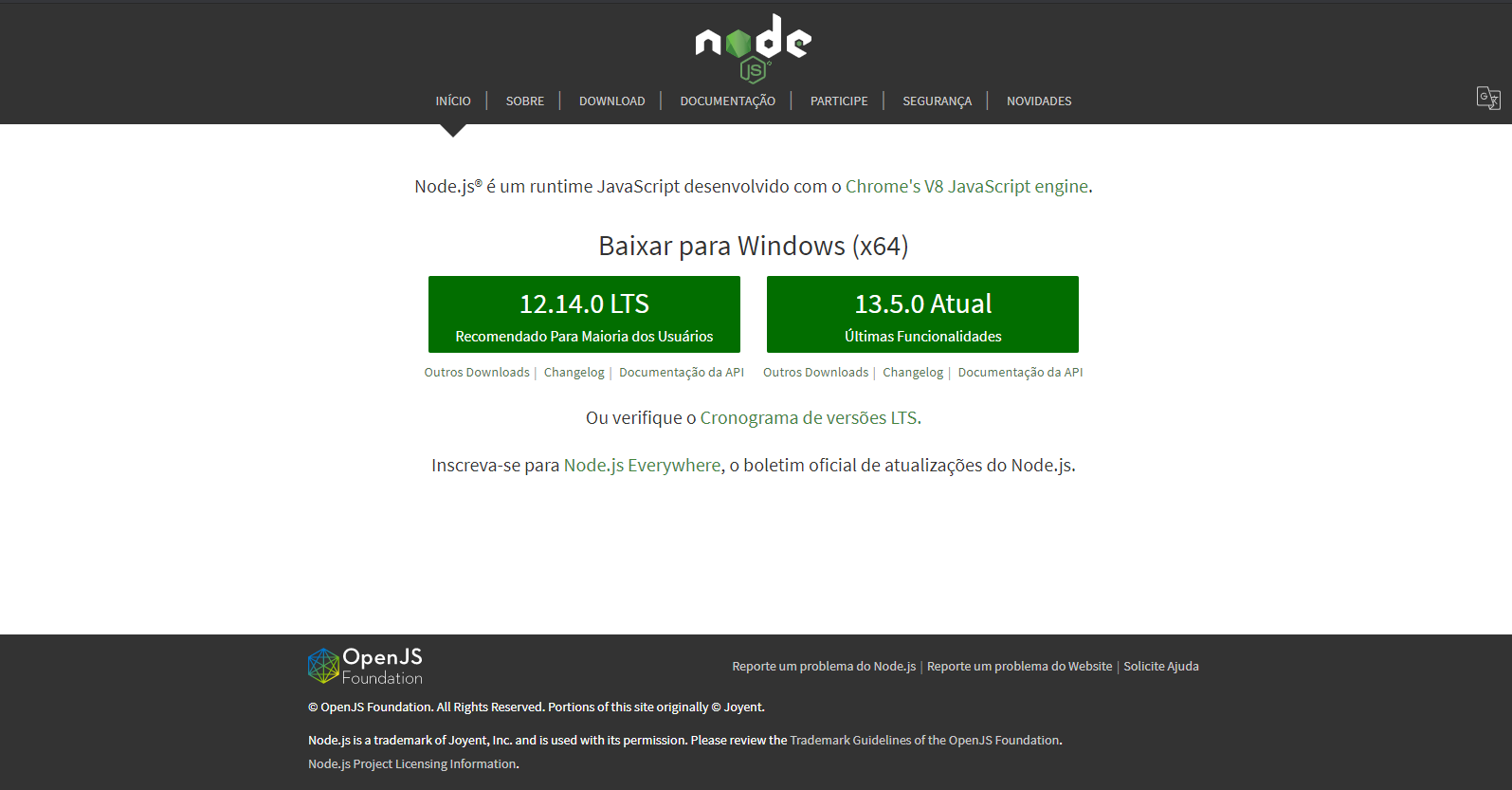
Você pode executar códigos JavaScript atráves do browser sem grandes dificuldades, mas caso queira aprofundar seus conhecimentos em algum framework, é necessário você fazer a instalação do node.js e juntamente com ele o NPM!
Site para o download do node.js e NPM: nodejs.org
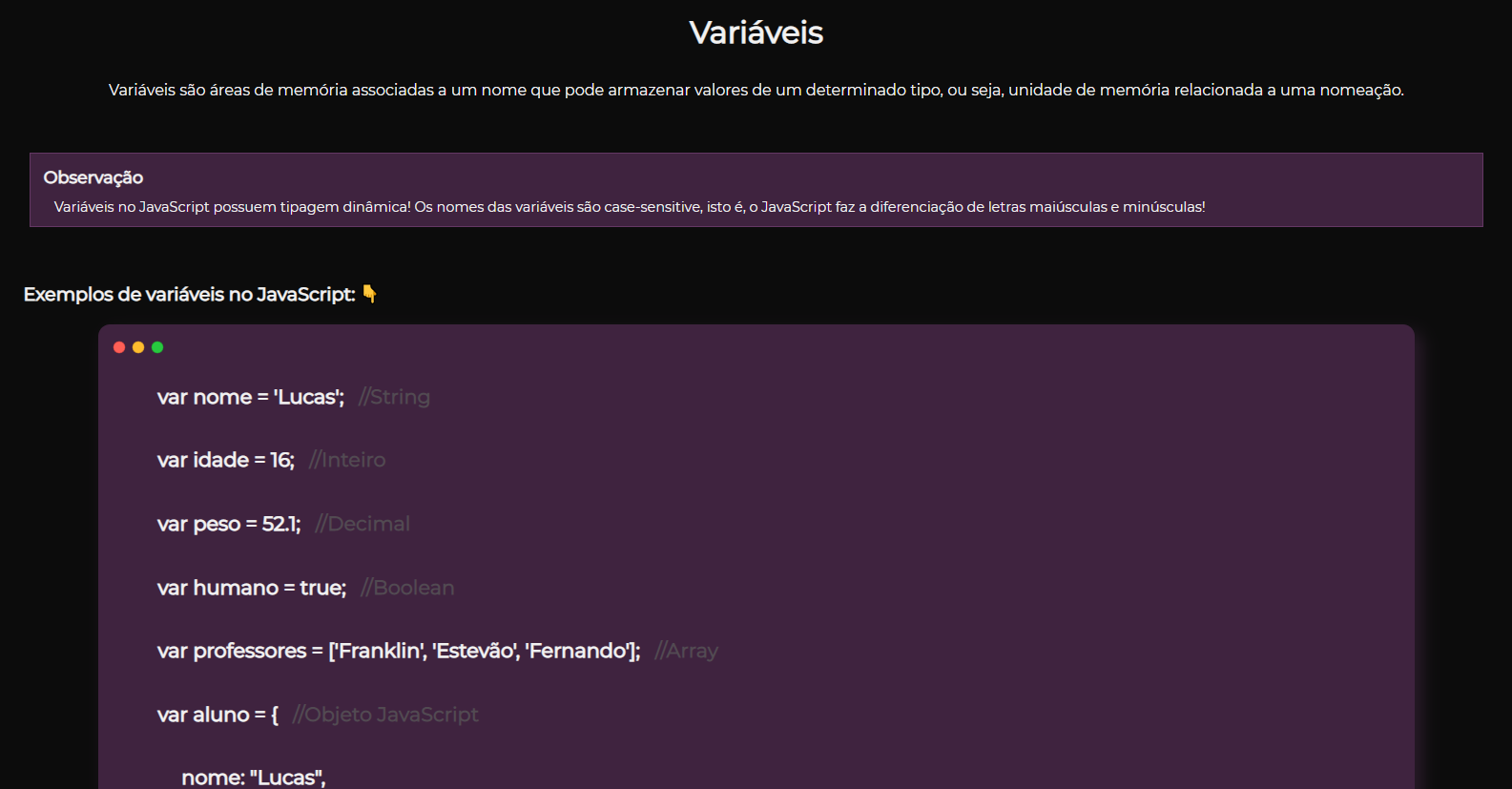
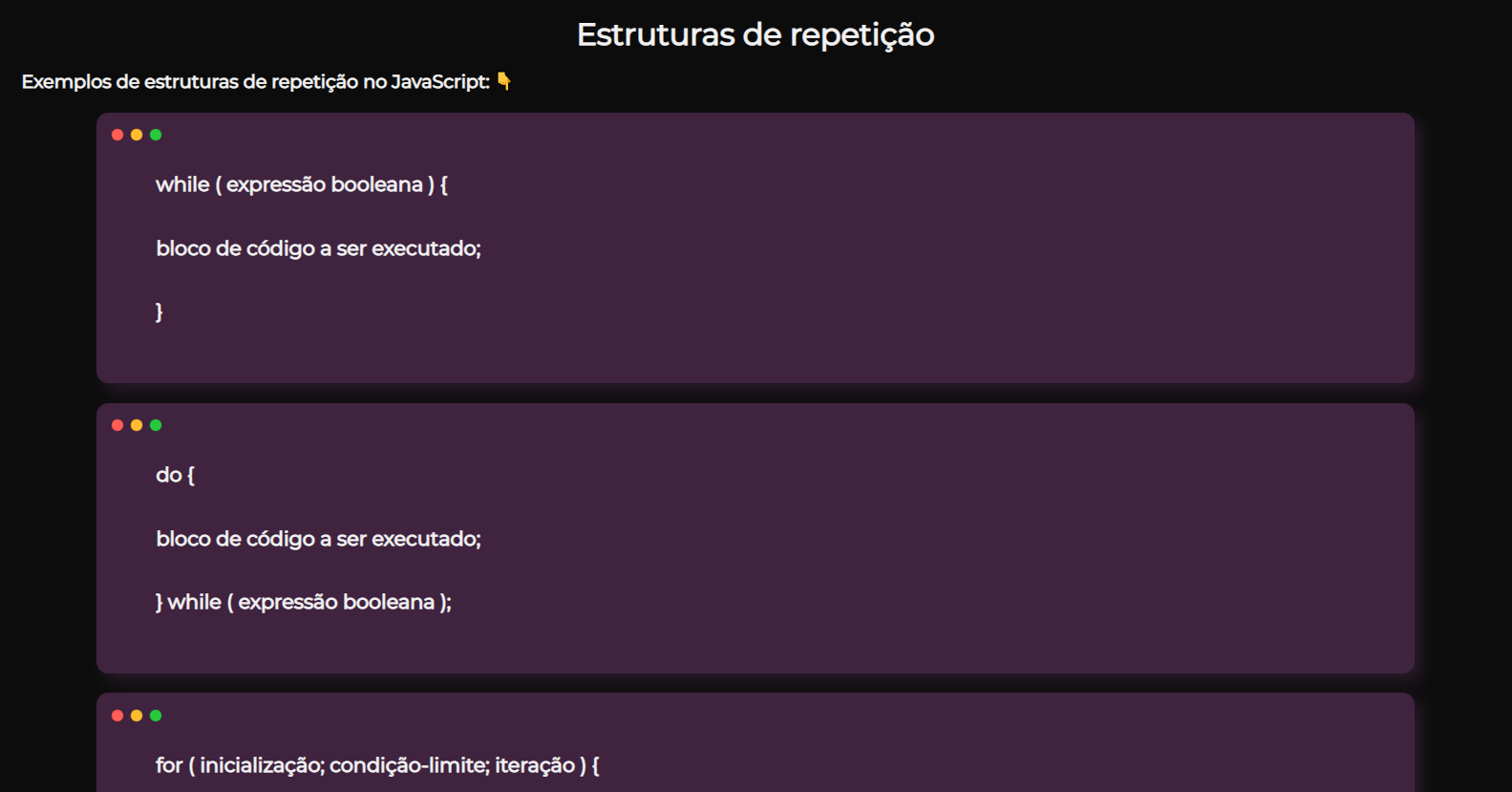
Esses são os primeiros passos que você pode dar na programação usando JavaScript!
Verifique primeiro qual gerenciador de pacotes você está utilizando (Npm ou Yarn). Após isso instale as seguintes dependências.
yarn add @babel/cli
yarn add @babel/preset-env
yarn add @babel/core
yarn add webpack
yarn add webpack-cli
yarn add babel-loaderVocê pode utilizar o npm, acima é apenas o exemplo de instalação utilizando o yarn e mostrando quais dependências realizei a instalação!
🙎♂ Lucas Alvarenga
- Meu Portfólio: https://alvarengadev.firebaseapp.com
- Github: @Alvarenga-Dev
Copyright © 2019 Lucas Alvarenga.