Read the full tutorial here: >> How to Build a Better NFT Marketplace with React, Solidity, and CometChat
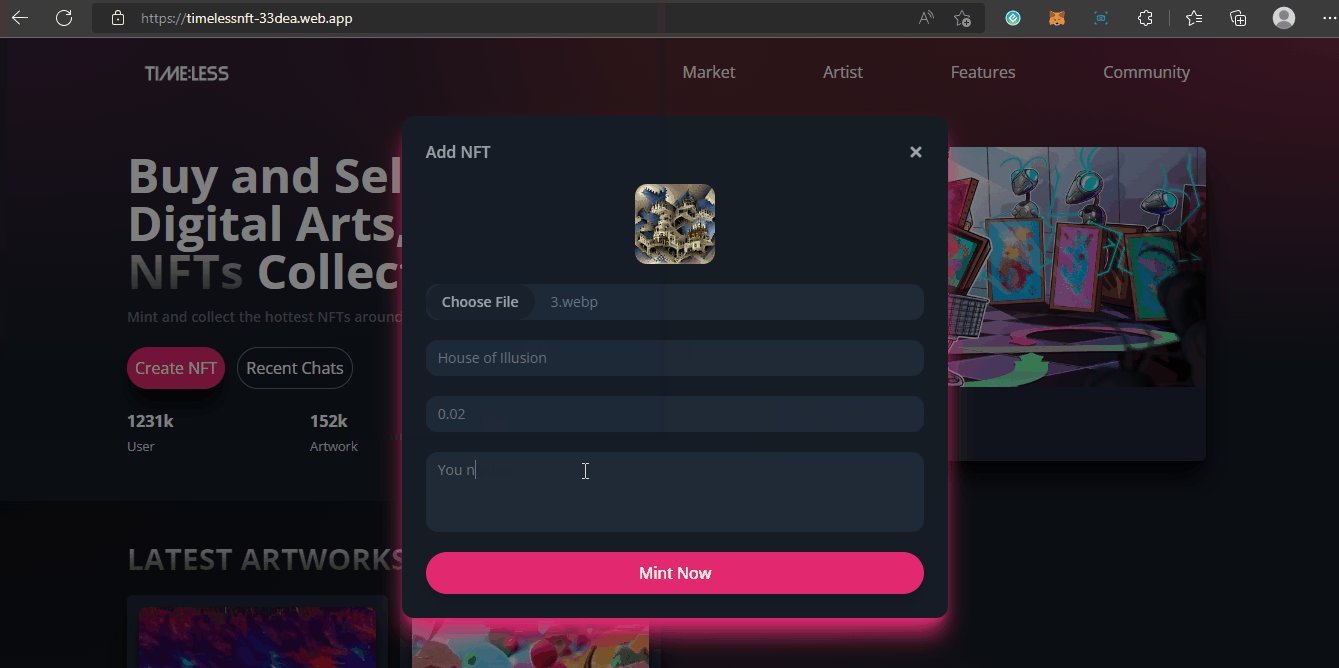
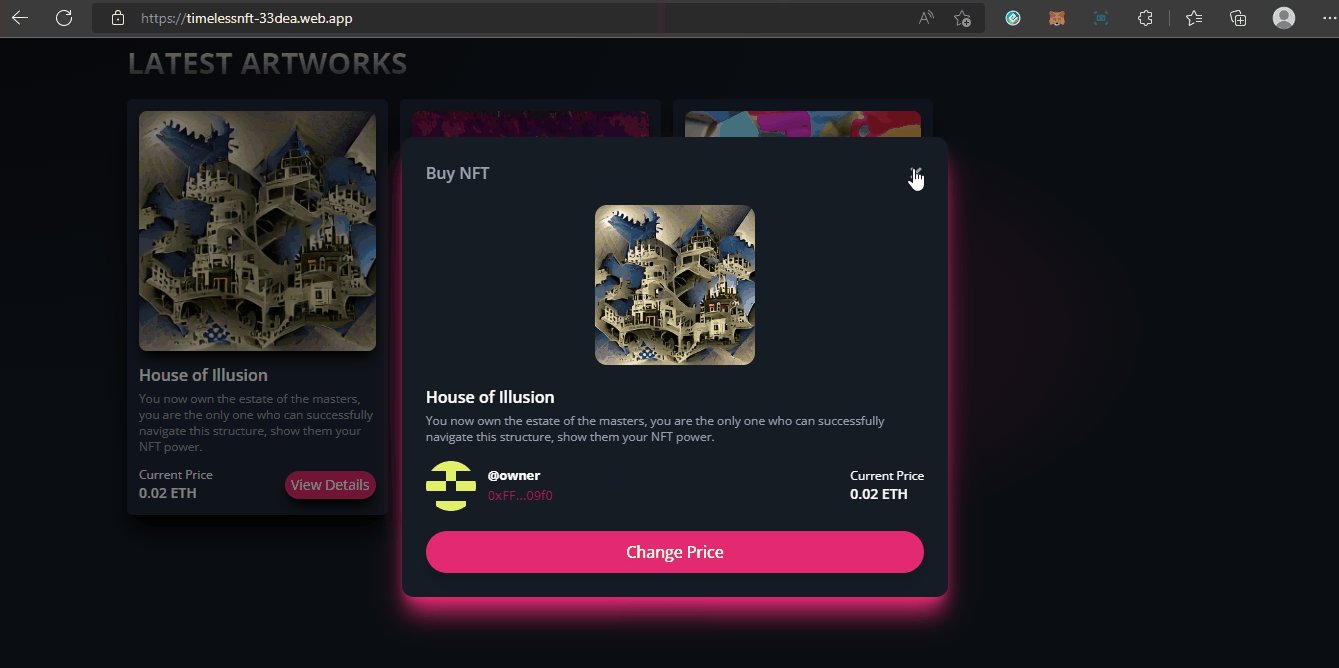
This example shows How to Build a Better NFT Marketplace with React, Solidity, and CometChat:
TimelessNFT ProjectThis demo uses:
- Metamask
- Truffle
- Infuria
- ReactJs
- Tailwind CSS
- Ganache-CLI
- Solidity
- Web3js
- Faucet
To run the demo follow these steps:
- Clone the project with the code below.
# Make sure you have the above prerequisites installed already! git clone https://github.com/Daltonic/timelessNFT PROJECT_NAME cd PROJECT_NAME # Navigate to the new folder. yarn install # Installs all the dependencies.
- Create an Infuria project, copy and paste your key in the spaces below.
- Update the
.envfile with the following details.REACT_APP_INFURIA_PID=<INFURIA_API_KEY_HERE> REACT_APP_INFURIA_API=<INFURIA_API_KEY_SECRET_HERE>
- Create a CometChat project, copy and paste your key in the spaces below.
- Install truffle and ganache.
npm install -g truffle npm install ganache --global
- Run the app using the following commands.
yarn install ganache -d truffle migrate --reset yarn start
- Add some ganache accounts, connect your wallet and interact with the app.
If your confuse about the installation, check out this TUTORIAL to see how you should run it.
Questions about running the demo? Open an issue. We're here to help ✌️ Access the Teaching Guide Here.