Projeto feito para a Trybe de manipulação de DOM e criação de elementos HTML pelo JavaScript.
Link para acessar


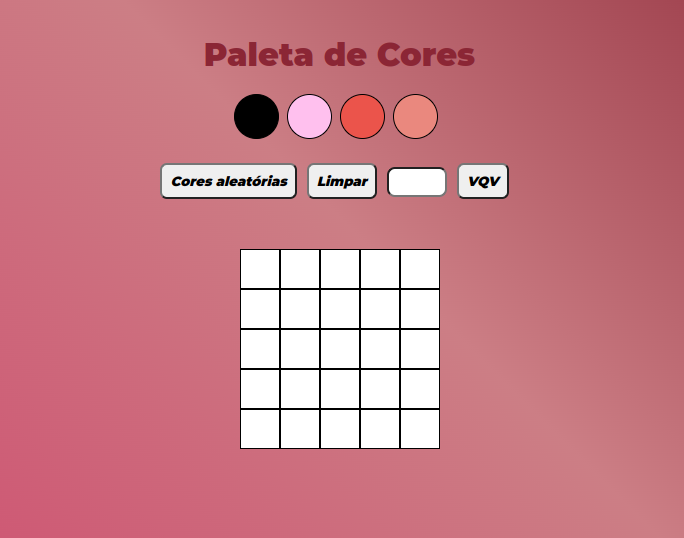
📌 1 - Adicione à página o título "Paleta de Cores".
📌 2 - Adicione à página uma paleta contendo quatro cores distintas.
📌 3 - Adicione a cor preta como a primeira cor da paleta de cores.
📌 4 - Adicione um botão para gerar cores aleatórias para a paleta de cores.
📌 5 - Implemente uma função usando localStorage para que a paleta de cores gerada aleatoriamente seja mantida após recarregar a página.
📌 6 - Adicione à página um quadro contendo 25 pixels.
📌 7 - Faça com que cada pixel do quadro tenha largura e altura de 40 pixels e borda preta de 1 pixel de espessura.
📌 8 - Defina a cor preta como cor inicial da paleta de cores
📌 9 - Crie uma função para selecionar uma cor na paleta de cores.
📌 10 - Crie uma função que permita preencher um pixel do quadro com a cor selecionada na paleta de cores.
📌 11 - Crie um botão que retorne a cor do quadro para a cor inicial.
📌 12 - Crie uma função para salvar e recuperar o seu desenho atual no localStorage.
![]()
![]()
![]()
![]()