Enterwell's React form validation
Keeps and validates your form's data. Doesn't mess with your components. Simple and straight to the point.
Features
- Keeps form's state and validation results
- Supports any kind of validation functions
- Dirty checking
- Separates data from view
- Relies on hooks, but can easily be used with class components
Installation
Package can be installed with one of the following commands (depending on whether you prefer npm or yarn)
npm install @enterwell/react-form-validationyarn add @enterwell/react-form-validationUsage
2 quick steps to validate any kind of input.
Step 1:
- Define validation function (or use some of predefined) and use it to initialize validation hook
const emailValidation = (value) => /^.+@\S+\.\S+$/.test(value);
const email = useValidation('matej.radovix@enterwell.net', emailValidation);Step 2:
- Pass the email data to your input
<div>
<input
className={email.error ? 'error' : 'no-error'}
value={email.value}
onChange={email.onChange}
onBlur={email.onBlur}
>
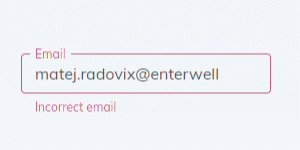
{email.error && (
<span className="error-message">Incorrect email!</span>
)}
</div>And thats all!
API
useValidation(initialValue, validationFn, config?)
Hook that keeps on form field's data.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| initialValue | any | yes | Field's initial value |
| validationFn | (any) => boolean or Promise<boolean> | yes | Function for validating the field's value |
| config | { receiveEvent: boolean, reversed: boolean ignoreDirtiness: boolean } |
no | Additional hook configuration.
|
Returns
| Type | Description |
|---|---|
| { value: any, error: boolean onChange: (any) => void onBlur: () => void validate: (any) => boolean or Promise<boolean> reset: () => void } |
Object with field's data and callbacks.
|
Usage example
import { useValidation, isNonEmptyString } from '@enterwell/react-form-validation';
/* Some code... */
const userFormData = {
name: useValidation(name, isNonEmptyString),
age: useValidation(age, () => true)
};
console.log(userFormData.name) // {value: "Matej", error: false, onChange: ƒ, onBlur: ƒ, validate: ƒ, reset: f}"extractValues(fields)
Util function for extracting values from fields' data objects.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| fields | { value: any } | yes | Form field's data (each field must have value property - other properties are not important) |
Returns
| Type | Description |
|---|---|
| Object | Object with fields' names as keys, and their values as values |
Usage example
import { ..., extractValues } from '@enterwell/react-form-validation';
/* useValidation example's code... */
const data = extractValues(userFormData);
console.log(data) // {name: "Matej", age: 10}validateFields(fields)
Util function for validating values of all fields
Params
| Name | Type | Required | Description |
|---|---|---|---|
| fields | { value: any validate: (any) => boolean } |
yes | Form field's data (each field must have value and validate properties - other properties are not important) |
Returns
| Type | Description |
|---|---|
| boolean or Promise<boolean> | false if form data is correct, true otherwise. Promise with same result when at least one validation function resolved to Promise. |
Usage example
import { ..., validateFields } from '@enterwell/react-form-validation';
/* useValidation example's code... */
const hasError = validateFields(userFormData);
console.log(hasError) // falseresetFields(fields)
Util function for resetting all fields' data.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| fields | { reset: () => void } | yes | Form field's data (each field must have reset property - other properties are not important) |
Usage example
import { ..., resetFields } from '@enterwell/react-form-validation';
/* useValidation example's code... */
resetFields(userFormData);submitForm(fields, onSubmit)
Util function for handling the form submit. Form's fields are first validated. If all values are correct, they are extracted to data object and passed to onSubmit callback.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| fields | { value: any validate: (any) => boolean } |
yes | Form field's data (each field must have value and validate properties - other properties are not important) |
| onSubmit | (any) => void | yes | On submit callback |
Usage example
import { ..., submitForm } from '@enterwell/react-form-validation';
/* useValidation example's code... */
const onSubmit = (data) => fetch("www.some-url.com/post", {
method: 'POST',
data: JSON.stringify(data)
});
submitForm(userFormData, onSubmit);cancelForm(fields, onCancel)
Util function for handling the form cancel. Form's fields are reset and onCancel callback is called.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| fields | { reset: () => void } | yes | Form field's data (each field must have reset property - other properties are not important) |
| onCancel | (any) => void | yes | On cancel callback |
Usage example
import { ..., cancelForm } from '@enterwell/react-form-validation';
/* useValidation example's code... */
const onCancel = (data) => alert("Form has been reset");
cancelForm(userFormData, onCancel);Unless otherwise stated, each validation function will have the following #### Params and #### Returns.
Params
| Name | Type | Required | Description |
|---|---|---|---|
| value | any | no | Form field's value |
Returns
| Type | Description |
|---|---|
| boolean | true if field's value is correct, false otherwise |
noError()
No error validation. Value of the field with this validation function will always be correct.
areEqual(value, other)
Are values equal validation. Value of the field with this validation function will be correct if it is equal to some other value (e.g. some other field's value).
Params
| Name | Type | Required | Description |
|---|---|---|---|
| value | any | no | Form field's value |
| other | any | no | Some other value |
Returns
| Type | Description |
|---|---|
| boolean | true if field's value is correct, false otherwise |
isTrue(value)
Is true validation. Value of the field with this validation function will be correct only if it is true.
isNotNull(value)
Is not null validation. Value of the field with this validation function will be correct only if it is not null.
isNonEmptyString(value)
Is non-empty string validation. Value of the field with this validation function will be correct if it is not an empty string.
isValidNumber(value)
Is valid number validation. Value of the field with this validation function will be correct if it represents the valid number (as number or as string).
isPositiveNumber(value)
Is positive number validation. Value of the field with this validation function will be correct if it is the positive number.
isNegativeNumber(value)
Is negative number validation. Value of the field with this validation function will be correct if it is the negative number.
isNonEmptyArray(value)
Is non-empty array validation. Value of the field with this validation function will be correct if it is the non-empty array.
Future plans
We noticed that there are few things which could be added to our package in order to make it more flexible and easy to use. Here is what you can expect in the future:
- additional config which will enable to change when value is validate (e.g. only in
onChange, inonBlurbut only if current value is not valid and so on) - more validation functions