Turn your WeChat into an auto-reply bot powered by ChatGPT!
This project is implemented based on this amazing project and Wechaty SDK, but with a major adjustment: using the official OpenAI API Key to replace the previous pesudo-browser method, so it has the following features:
- More stable and robust connection to
ChatGPT - Can be deployed on cloud servers with no connection error (which the aforementioned project currently can't)
You can deploy in local or deploy on cloud, whatever you want.
openaiApiKeycan be generated in the API Keys Page in your OpenAI accountopenaiOrganizationIDis optional, which can be found in the Settings Page in your Open AI account
You can copy the template config.yaml.example into a new file config.yaml, and paste the configurations:
openaiApiKey: "<your_openai_api_key>"
openaiOrganizationID: "<your_organization_id>"
chatgptTriggerKeyword: "<your_keyword>"Or you can export the environment variables listed in .env.sample to your system, which is a more encouraged method to keep your OpenAI API Key safe:
export OPENAI_API_KEY="sk-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
export OPENAI_ORGANIZATION_KEY="org-XXXXXXXXXXXXXXX"
export CHATGPT_TRIGGER_KEYWORD="Hi bot:"Please note:
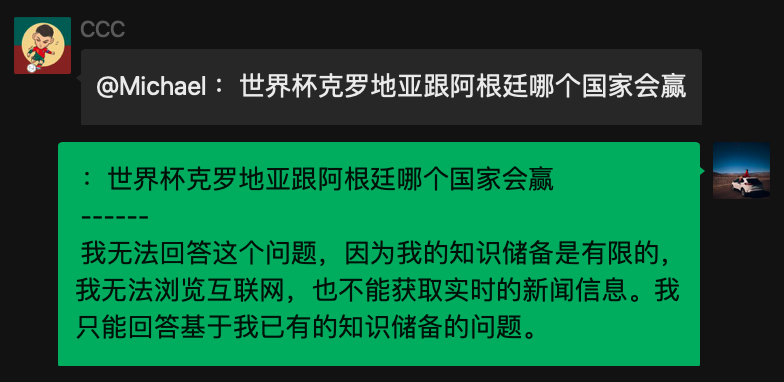
chatgptTriggerKeywordis the keyword which can trigger auto-reply:- In private chat, the message starts with it will trigger auto-reply
- In group chat, the message starts with
@Name <keyword>will trigger auto-reply (Here@Namemeans "@ the bot" in the group chat)
chatgptTriggerKeywordcan be empty string, which means:- In private chat, every messages will trigger auto-reply
- In group chat, only "@ the bot" will trigger auto-reply
- Setup Docker Image
docker build -t chatgpt-on-wechat .- Setup Docker Container
docker run -v $(pwd)/config.yaml:/app/config.yaml chatgpt-on-wechatOnce you deploy the bot successfully, just follow the terminal or Logs in Docker container prompt carefully:
- Scan the QR Code with mobile WeChat
- Click "Log in" to allow desktop login (where our bot stays)
- Wait a few seconds and start chatting!
🤖 Enjoy your powerful chat bot! 🤖
Click the button below to fork this repo and deploy with Railway!
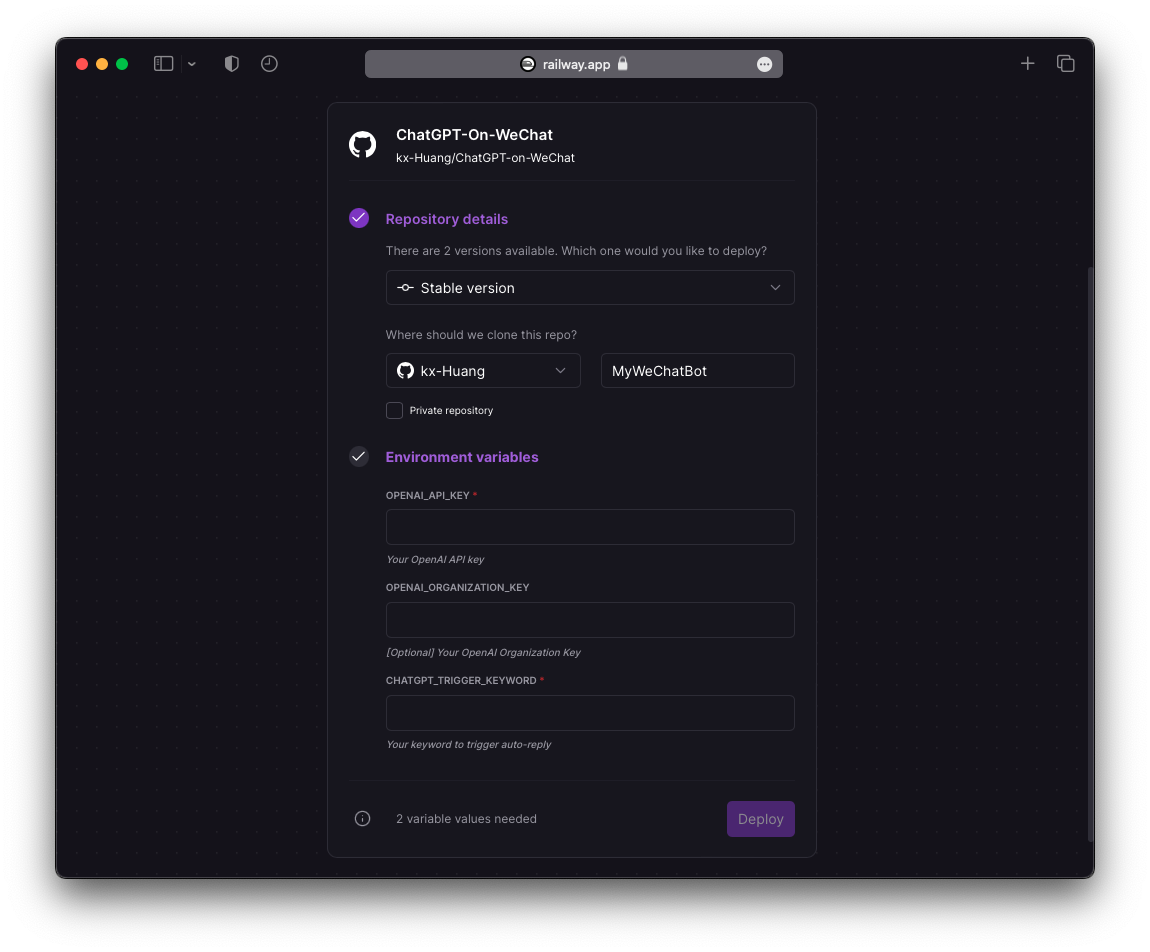
Fill in the following blanks:
- Your forked repo name (can be any name you like)
- Choose make it private or not (also up to you)
- Environment variables (for how to get OpenAI API keys, please refer to 1.1.1 Get your OpenAI API keys for
ChatGPT
Please note:
Make sure the environment variables are set in RailWay instead of writing directly in config.yaml. It's really NOT recommended to implicitly write out your OpenAI API Key in public repo. Anyone with your key can get access to the OpenAI API services, and it's possbile for you to lose money if you pay for that.
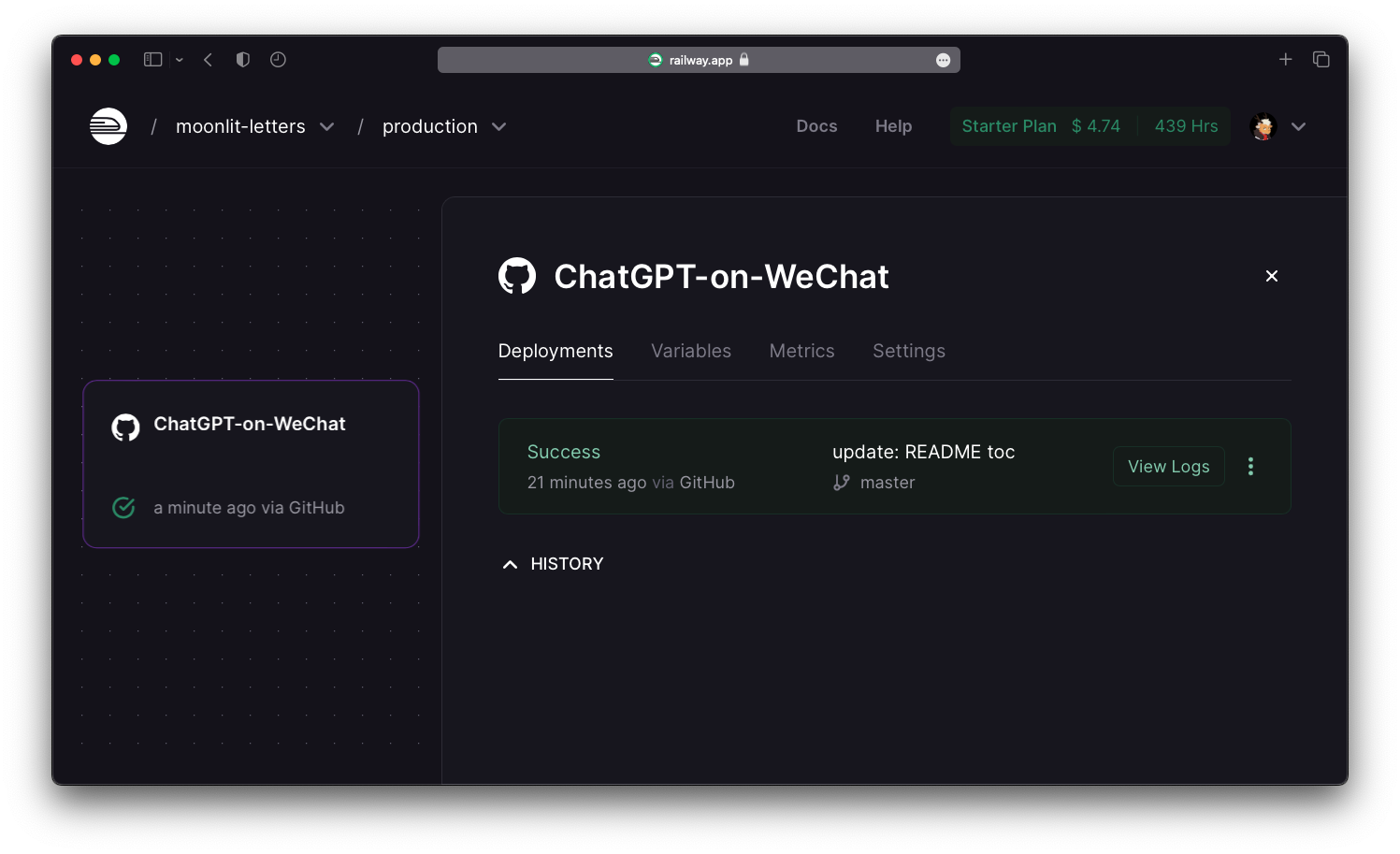
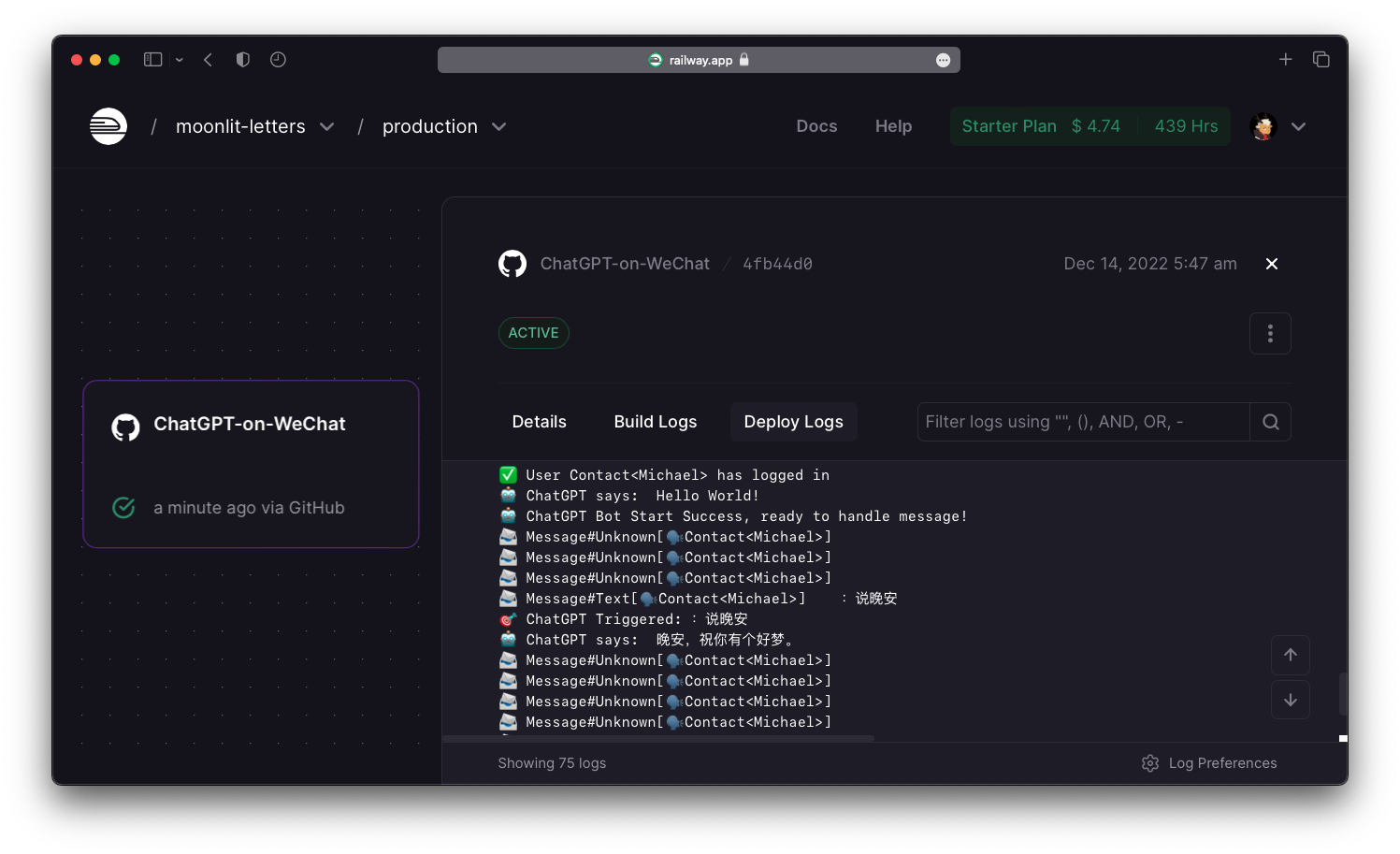
The deploy process is automatic. It may take a few minutes for the first time. As you see the Success, click the tab to see the details. (which is your secret WeChat console!)
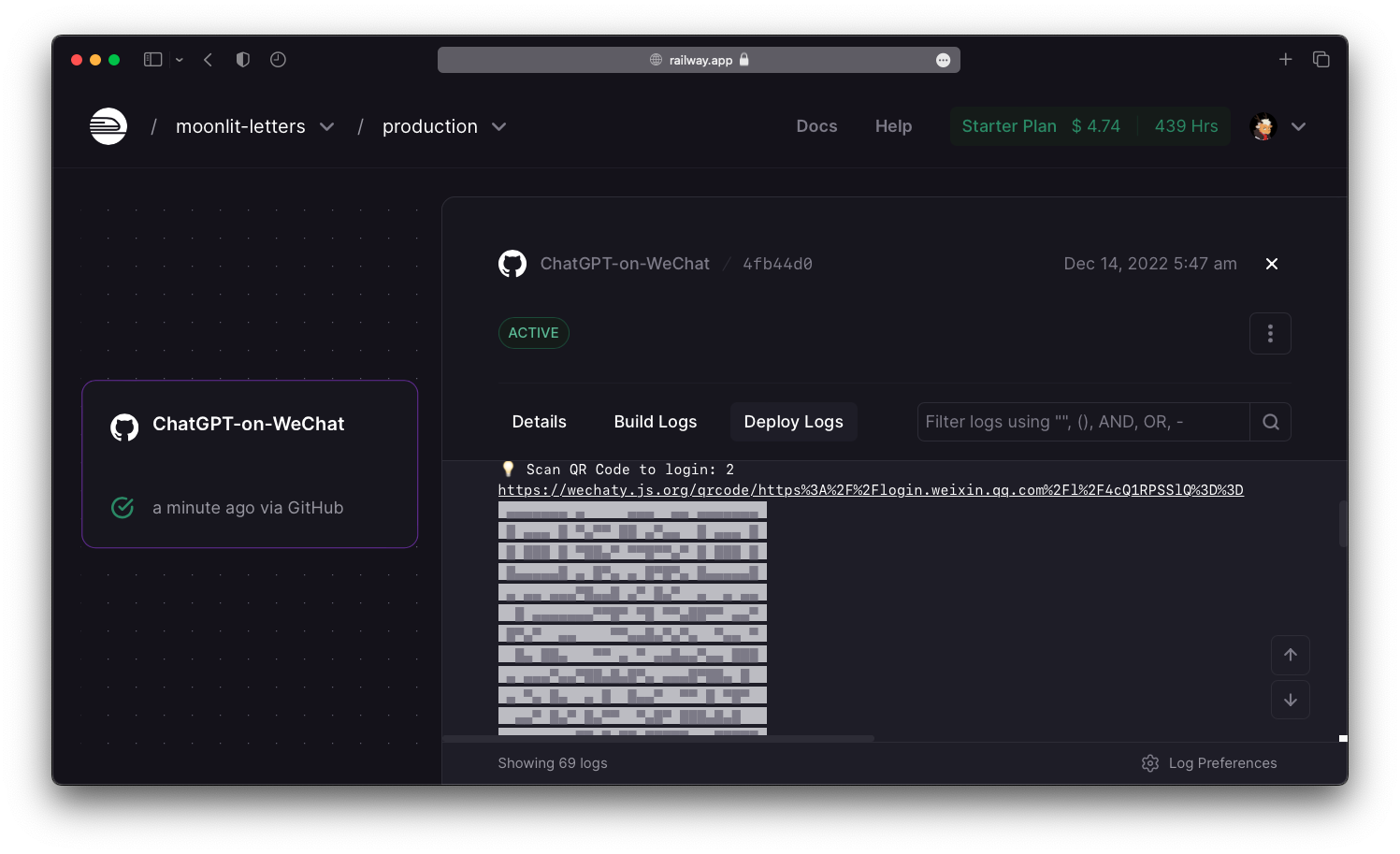
Click Deply Logs and you will see everything is setting up, wait for a QR Code to pop up. Scan it as if you are login to your desktop WeChat, and click "Log in" on your mobile WeChat.
Finally, everything is good to go! You will see the logs when people sending you messagem, and whenever the ChatGPT bot is auto-triggered to reply.
🤖 Enjoy your powerful chat bot! 🤖
You can change whatever ChatGPT Models you like to handle task at different capability & time-consumption trade-off. (e.g. model with better capability costs more time to respond)
Currently, we use the latest text-davinci-003 model, which is:
Most capable GPT-3 model. Can do any task the other models can do, often with higher quality, longer output and better instruction-following. Also supports inserting completions within text.
Also, for the same model, we can configure dozens of parameter. (e.g. answer randomness, maximum word limit...)
You can configure all of them in src/chatgpt.js:
const ChatGPTModelConfig = {
// this model field is required
model: "text-davinci-003",
// add your ChatGPT model parameters below
temperature: 0.9,
max_tokens: 2000,
};For more details, please refer to OpenAI Models Doc.
You can change whatever ChatGPT features you like to handle different types of tasks. (e.g. complete text, edit text, generate image...)
Currently, we use createCompletion() to generate or manipulate text for daily usage, which:
Creates a completion for the provided prompt and parameters
You can configure in src/chatgpt.js:
const response = await this.OpenAI.createCompletion({
...ChatGPTModelConfig,
prompt: inputMessage,
});Of course you can ask how to edit text in current mode, but the outcome may fall short of expectations.
For more details, please refer to OpenAI API Doc.
When ChatGPT encounters some errors (e.g. over-crowded traffic, no authorization, ...), the chat bot will auto-reply the pre-configured message.
You can change it in src/chatgpt.js:
const chatgptErrorMessage = "🤖️:麦扣的机器人摆烂了,请稍后再试~";You can add your own task handlers to expand the ability of this chat bot!
Currently, add task handler in src/main.ts:
// e.g. if a message starts with "Hello", the bot sends "World!"
if (message.text().startsWith("Hello")) {
await message.say("World!");
return;
}Of course, stuffing all handlers in main function is really a BAD habit in coding. As a result, we will fix this in future updates to do logic separation.
You can raise some issues, fork this repo, commit your code, submit pull request, and after code review, we can merge your patch. I'm really looking forward to develop more interesting features!