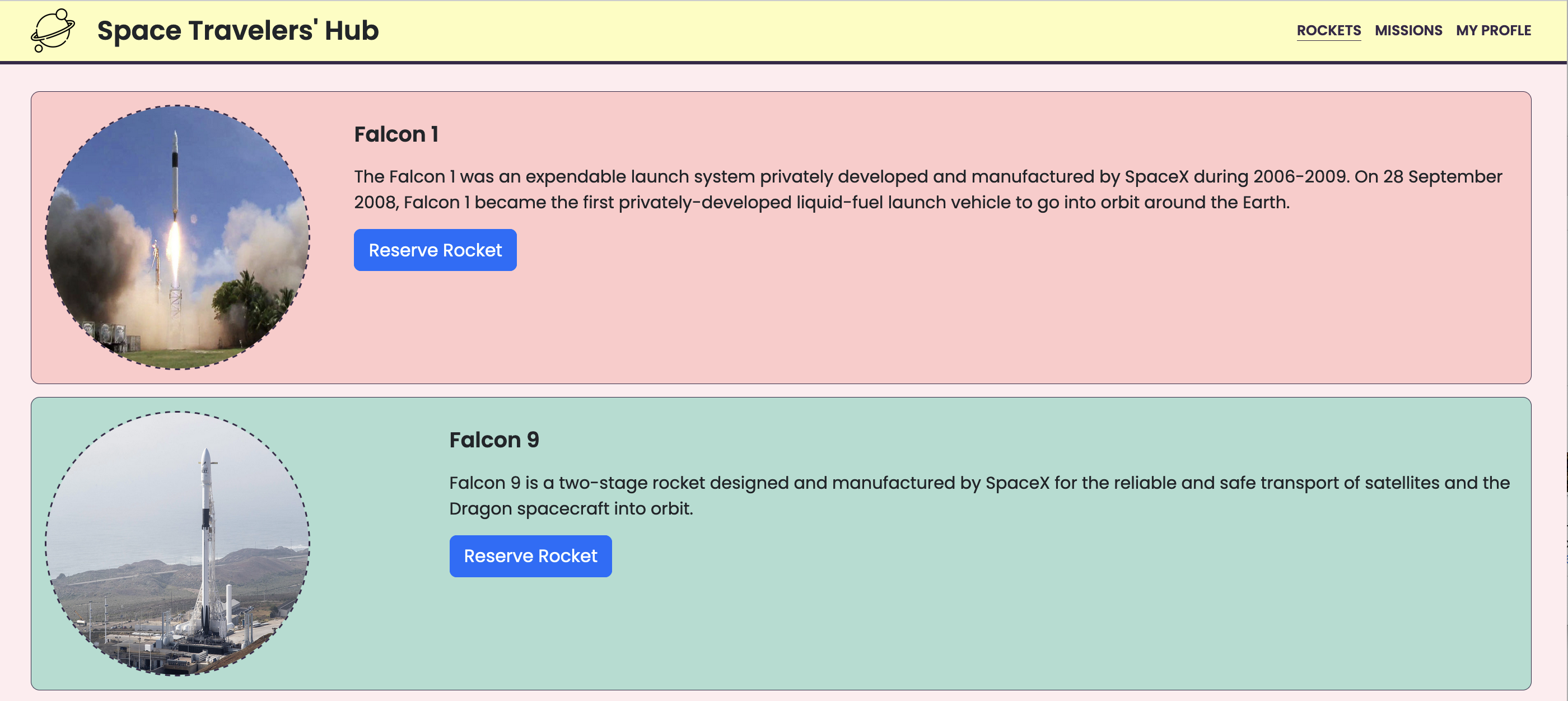
This app is built using React, Redux, SpaceX APIs, and react bootstrap and it allows you to:
- See SpaceX Rockets.
- Reserve a rocket.
- See your reserved rockets on your profile.
- HTML
- CSS
- JavaScript
- react-bootstrap
- Gitflow
- React
- Redux
- SpaceX APIs
git clone https://github.com/AlaaShaheen2/Space-Travelers.git
npm install
npm start
In the project directory, you can run:
Runs the app in the development mode.
Launches the test runner in the interactive watch mode.
Builds the app for production to the build folder.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
👤 Alaa Shaheen
- GitHub: @AlaaShaheen2
- Twitter: @Alaa Shaheen
- LinkedIn: @Alaa Shaheen
Thanks to all the developers whose code was used.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Please give a ⭐️ if you like this project!
- This project is MIT licensed.