这个项目来源于一道所谓的面试题。 Demo Page.
原题
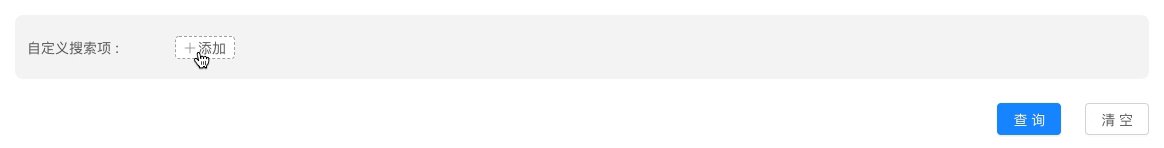
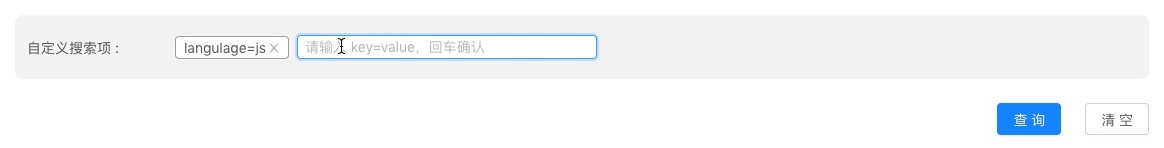
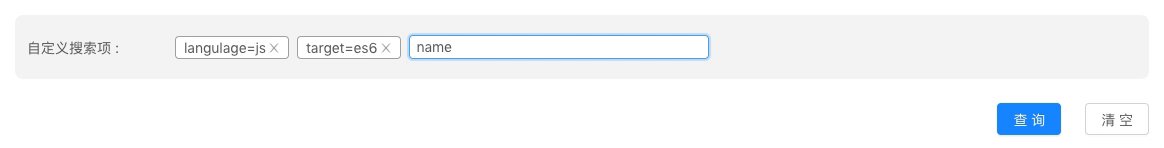
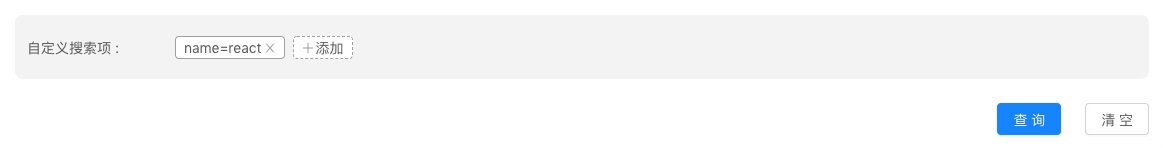
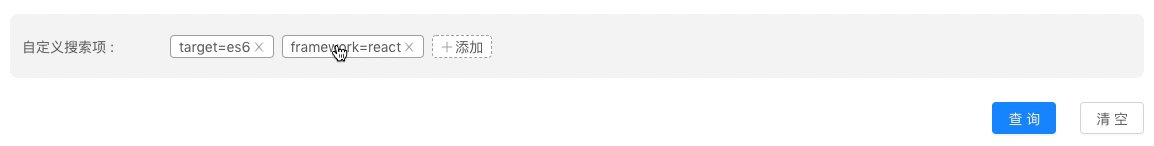
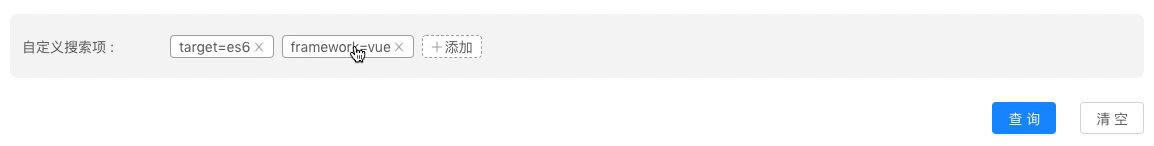
该组件是一个 key-value(以下简称 kv) 搜索项输入组件,可用让用户输入多个 kv对
可以输入新值,删除已有值
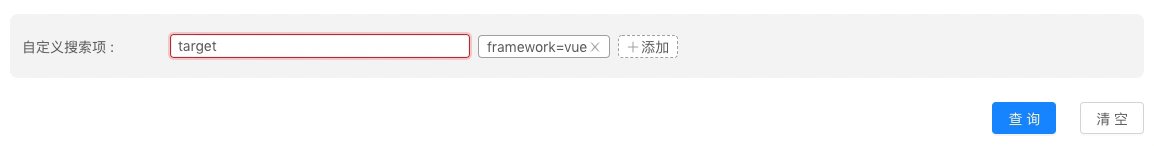
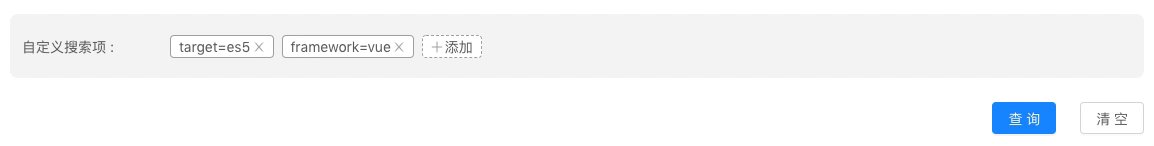
可以编辑已输入的值
点击查询时,控制台打印输入的结果,比如:
{ target: "es6", framework: "react", }
- 新输入 kv 对
- 编辑已输入的 kv 对
- 删除已存在的 kv 对
- 点击查询按钮,log 输入值
- 点击清空按钮,清除所有输入
- 输入校验
必须使用 React 框架
不使用除 antd 之外的组件库
有借鉴、引用的代码需要注明出处(不推荐引用他人代码)
单文件代码行数不大于 300
- 组件样式 不做严格要求,大致符合即可
- 提交的时候需要连带完整的项目脚手架一起提交(可使用 cra、umi 等)
- 提交的工程附带 README.md,里面写你觉得需要补充说明的内容
- 注释充分
- 使用 React hooks
- 使用 Typescript