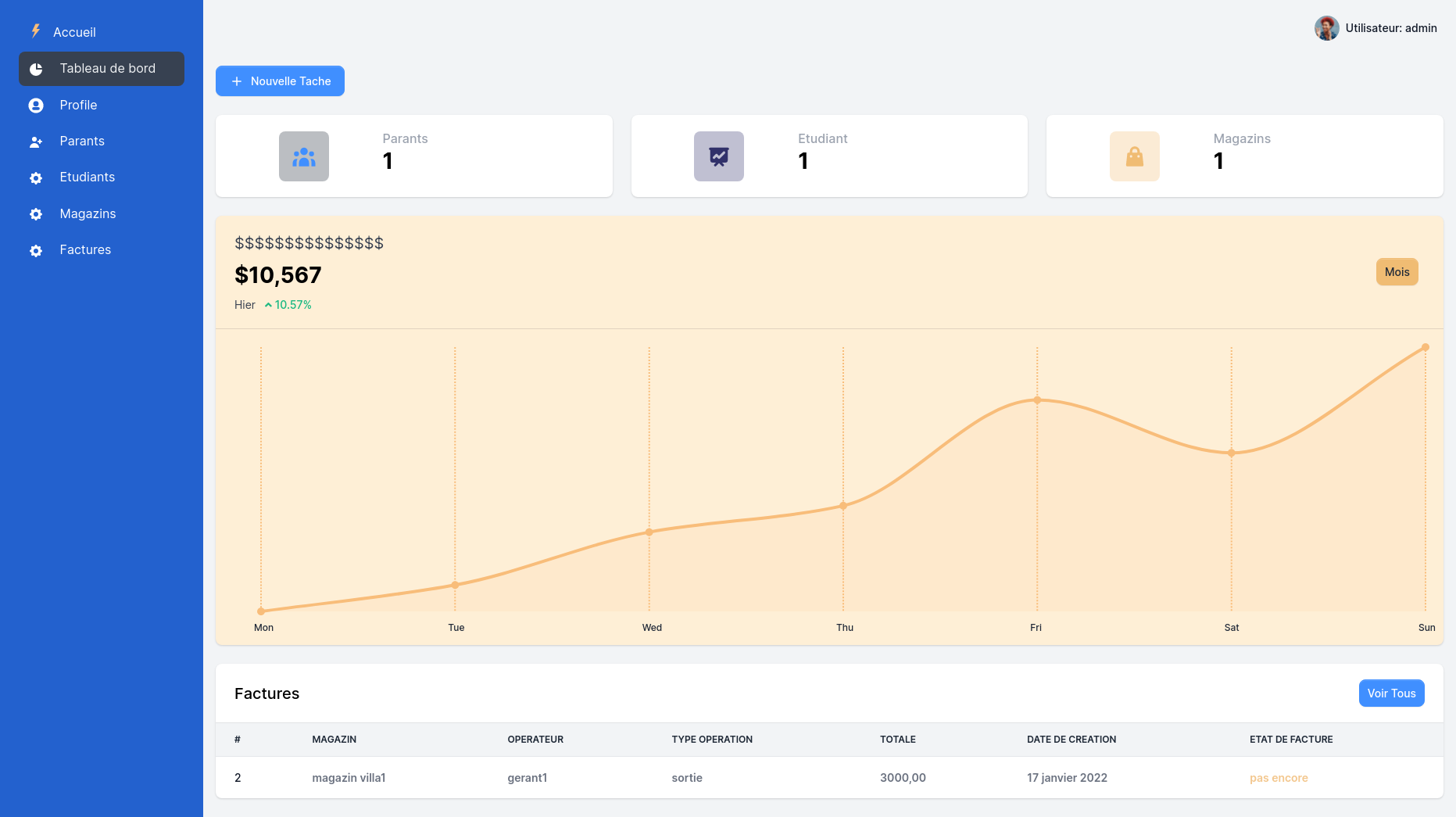
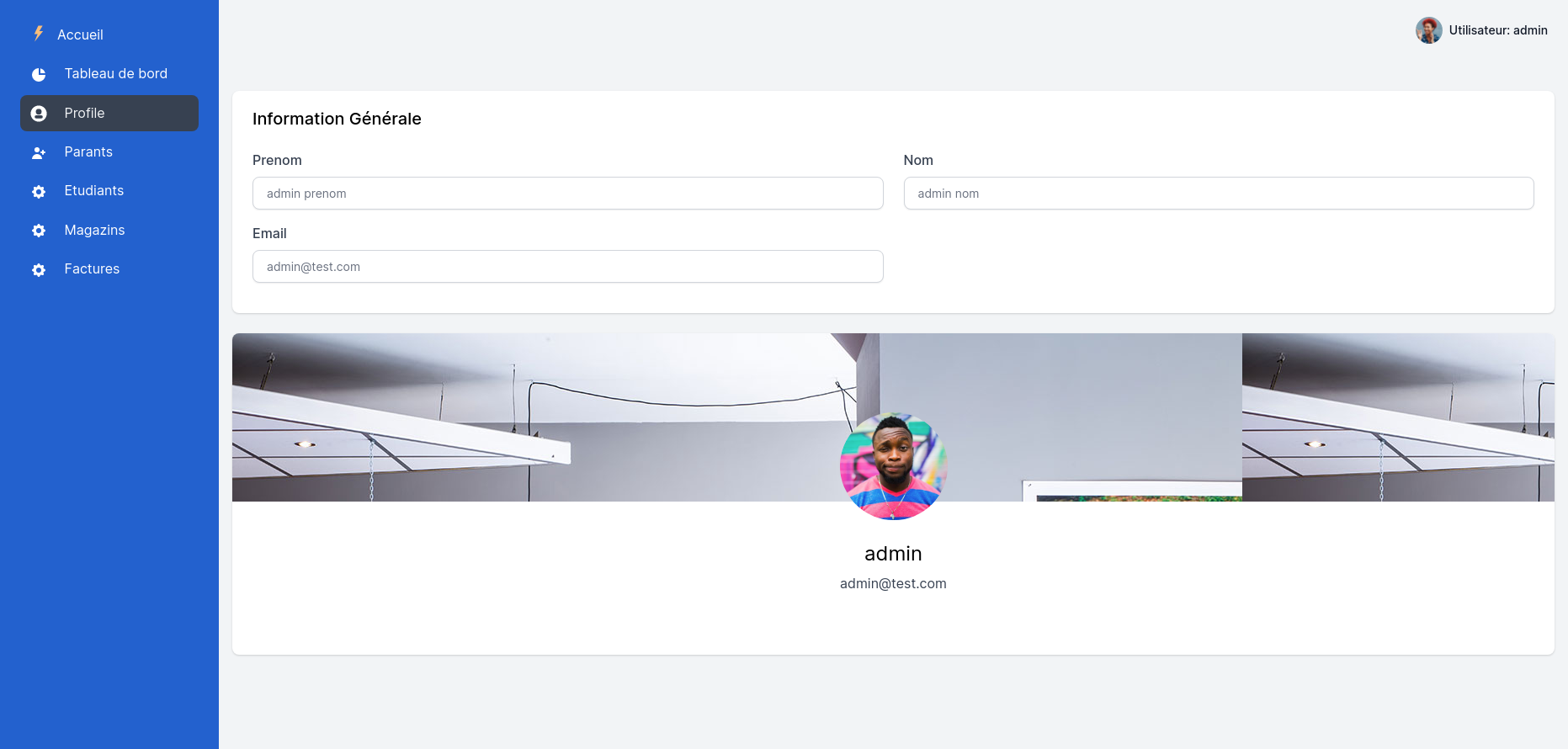
This project is a web plateforme for School_managment made with Django Framework, it contains a CRUD managment for the school details and all its rubrics like the Parants, the students and all other staff and teachers. It contains an Invoice and Stock managments and a dashboard visualisation page.
- Switch from sqlite to postgresql.
- Minimize the Media Files size.
- ADD a CRM to controle the Test and Exams results.
- Visual Studio Code (IDE).
- Python (Logic code).
- Django template language (DTL) (UI Library).
- HTML & CSS & BOOTSTRAP5 (UI Design).
$ # Get the code
$ git clone
$ cd farabi
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Note: To use the app, please create a super user . After authentication, the app will unlock the private pages.
Step #1 - Install tools
Step #2 - Change the working directory to assets folder
$ cd apps/static/assetsStep #3 - Install modules (this will create a classic node_modules directory)
$ npm install
// OR
$ yarnStep #4 - Edit & Recompile SCSS files
$ gulp scssThe generated file is saved in static/assets/css directory.
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Django - The official website
- Boilerplate Code - Index provided by AppSeed
- Boilerplate Code - Index published on Github
Django Bootstrap 5 Volt - Provided by AppSeed App Generator.