An implementation of the cross-origin communication via postMessage at Angular2 [2.2.2 & AoT compatible].
The implementation is based on the PostMessageBusSource & PostMessageBusSink implementation of the @angular/platform-webworker package. At the current implementation of the wrapper, a bridge term is equivalent the Angular2 channel.
First you need to install the npm module:
npm install ts-smart-logger --save
npm install angular2-post-message --save1 git clone --progress -v "git@github.com:apoterenko/angular2-post-message.git" "D:\sources"
2 cd D:\sources\angular2-post-message\demo
3 npm install
4 npm start
main.ts
import {PostMessageModule} from 'angular2-post-message';
@NgModule({
bootstrap: [ApplicationComponent],
imports: [
PostMessageModule,
...
],
...
})
export class ApplicationModule {
}AppRootPostMessageModule.ts - Root application module
@NgModule()
export class AppRootPostMessageModule {
constructor(@Inject(PostMessageBridgeImpl) private postMessageBridge: IPostMessageBridge) {
/**
* Root context
*/
const iFrame: IPostMessageEventTarget = window.frames[0];
const currentWindow: IPostMessageEventTarget = window;
// The main usage scenario
postMessageBridge
.setEnableLogging(false) // By default, the smart logger is enabled
.connect(currentWindow, iFrame)
.makeBridge('Logout')
.makeBridge('ChangeLanguage')
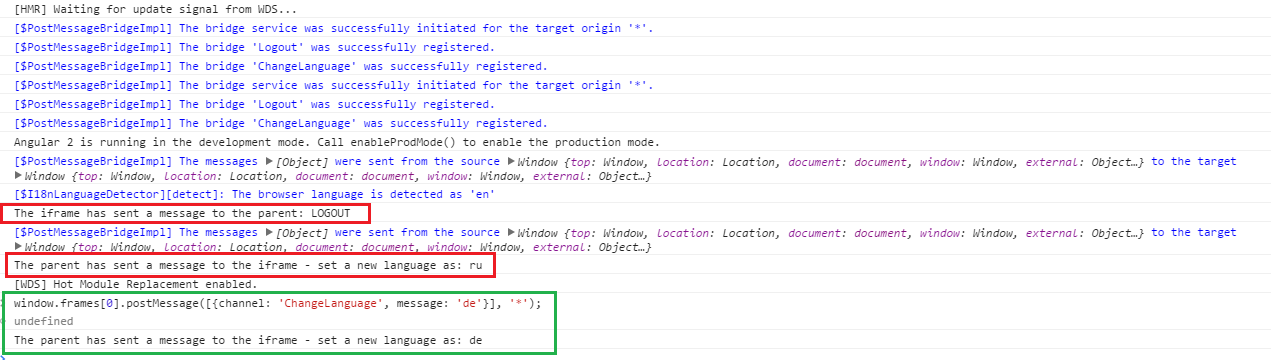
.addListener('Logout', (message: any) => console.log('The iframe has sent a message to the parent: LOGOUT'))
.sendMessage('ChangeLanguage', 'ru');
// The additional usage scenario
// You can also use the direct native mechanism of sending the message (if the external application does not use Angular2)
window.frames[0].postMessage([{channel: 'ChangeLanguage', message: 'de'}], '*');
}
}AppFramePostMessageModule.ts - IFrame application module.
@NgModule()
export class AppFramePostMessageModule {
constructor(@Inject(PostMessageBridgeImpl) private postMessageBridge: IPostMessageBridge) {
/**
* IFrame context
*/
const iFrame: IPostMessageEventTarget = window;
const parentWindow: IPostMessageEventTarget = window.top;
// The main usage scenario
postMessageBridge
.setEnableLogging(false) // By default, the smart logger is enabled
.connect(iFrame, parentWindow)
.makeBridge('Logout')
.makeBridge('ChangeLanguage')
.addListener('ChangeLanguage', (message: any) => console.log(`The parent has sent a message to the iframe - set a new language as: ${message}`))
.sendMessage('Logout');
// The additional usage scenario
// You can also use the direct native mechanism of sending the message (if the external application does not use Angular2)
window.top.postMessage([{channel: 'Logout'}], '*');
}
}npm run deployLicensed under MIT.