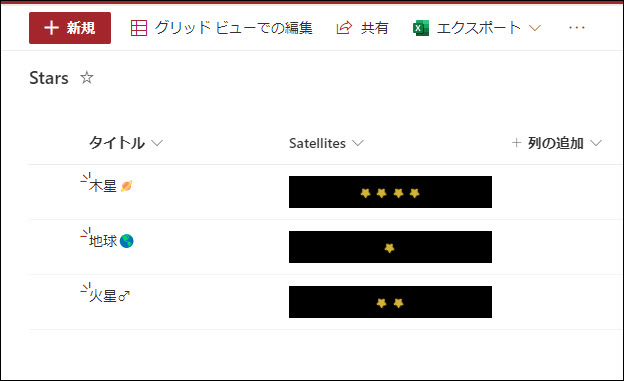
SharePoint Framework Extensions のフィールド カスタママイザーを用いて数値列の数値の数だけ星の絵文字を表示します。絵文字には CSS を用いてアニメーション効果を適用します。列の書式では難しい表現もフィールドカスタマイザーなら可能です。
Get your own free development tenant by subscribing to Microsoft 365 developer program
| Solution | Author(s) |
|---|---|
| FieldCustomizer_TwinkleStars | Ai HIRANO (@ai_yamasaki) |
| Version | Date | Comments |
|---|---|---|
| 1.0 | June 23, 2022 | Initial release |
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
事前にカスタム リストを用意し、数値列を "Sattelites" という名前で作成しておきます。ここには整数の0以上を指定します。
- このレポジトリをクローンします
- 次のコマンドを実行します:
- npm install
config\serve.json 内の URL を自身の環境のURLに書き換えます。
- 次のコマンドを実行します:
- gulp serve
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development