Now that we have learned the power of flexbox we will apply it to the sites we are building. We'll also go back to a past assignment and see how flexbox would simplify our HTML and CSS.
- Build on your knowledge of HTML & CSS
- Use flexbox techniques layout pages.
- Implement, from scratch, a given design
- Understand HTML/CSS Layout
- Be able to place elements on a page where you want them.
- Recommended: Go through the Flexbox Froggy and Grid Garden resources at the end of this homework.
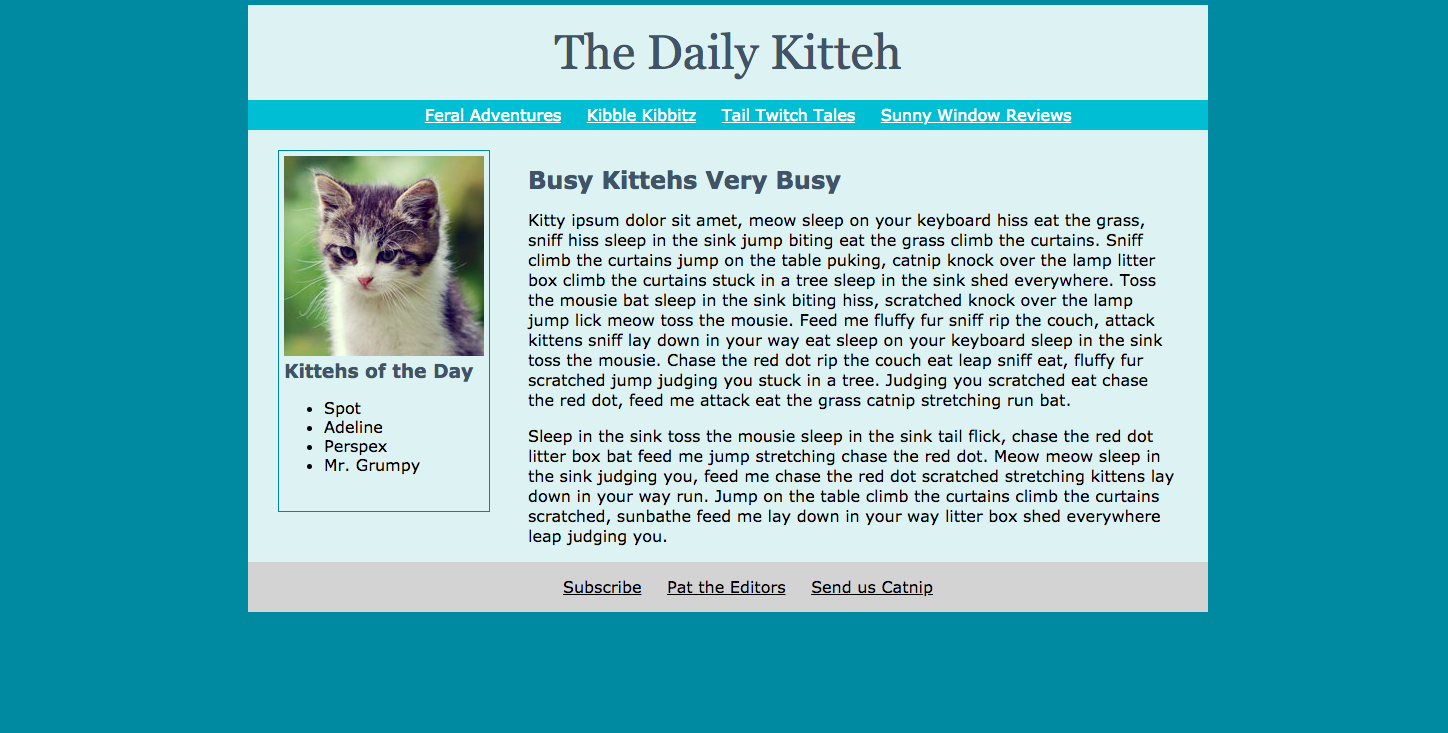
- Recreate the page 'The Daily Kitteh' using flexbox and grids as closely as you possibly can. Use similar fonts, sizes, and colors. Feel free to use any cat photo you wish, just respect the relative size of the photo.
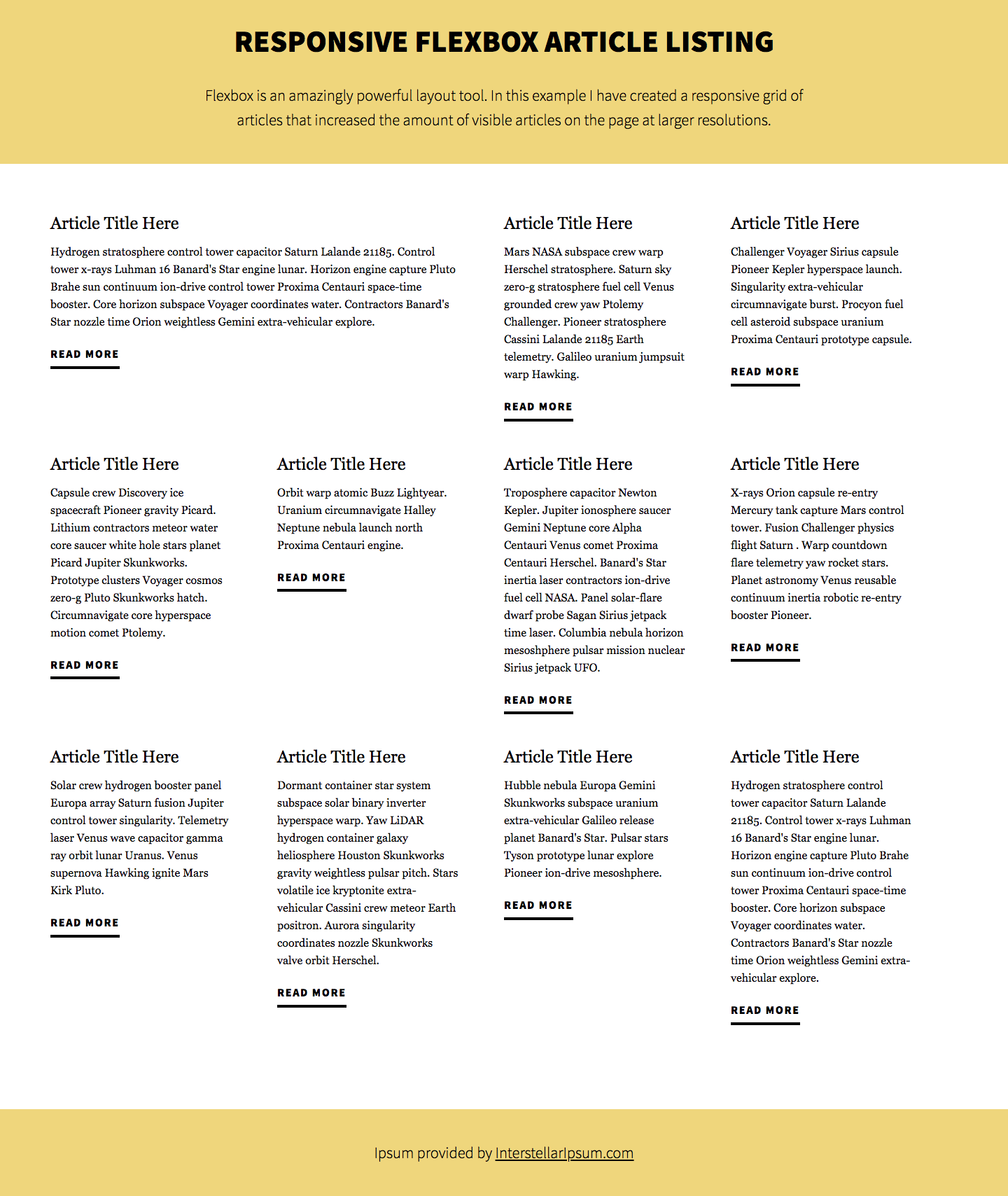
- Recreate the page
Flexbox Article Layoutas closely as possible. Feel free to use flexbox, or grids, or both if needed. Here a link to the HTML
- CSS-Tricks guide to flexbox
- CSS-Tricks guide to grids
- http://www.evolutionoftheweb.com