| page_type | languages | products | description | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
|
|
Full Stack TodoMVC Sample app, with REST and GraphQL support, using Prisma, Azure Static WebApps, Azure Functions, TypeScript, Nodejs, Vue.Js and Azure SQL |
azure-sql-db-prisma |
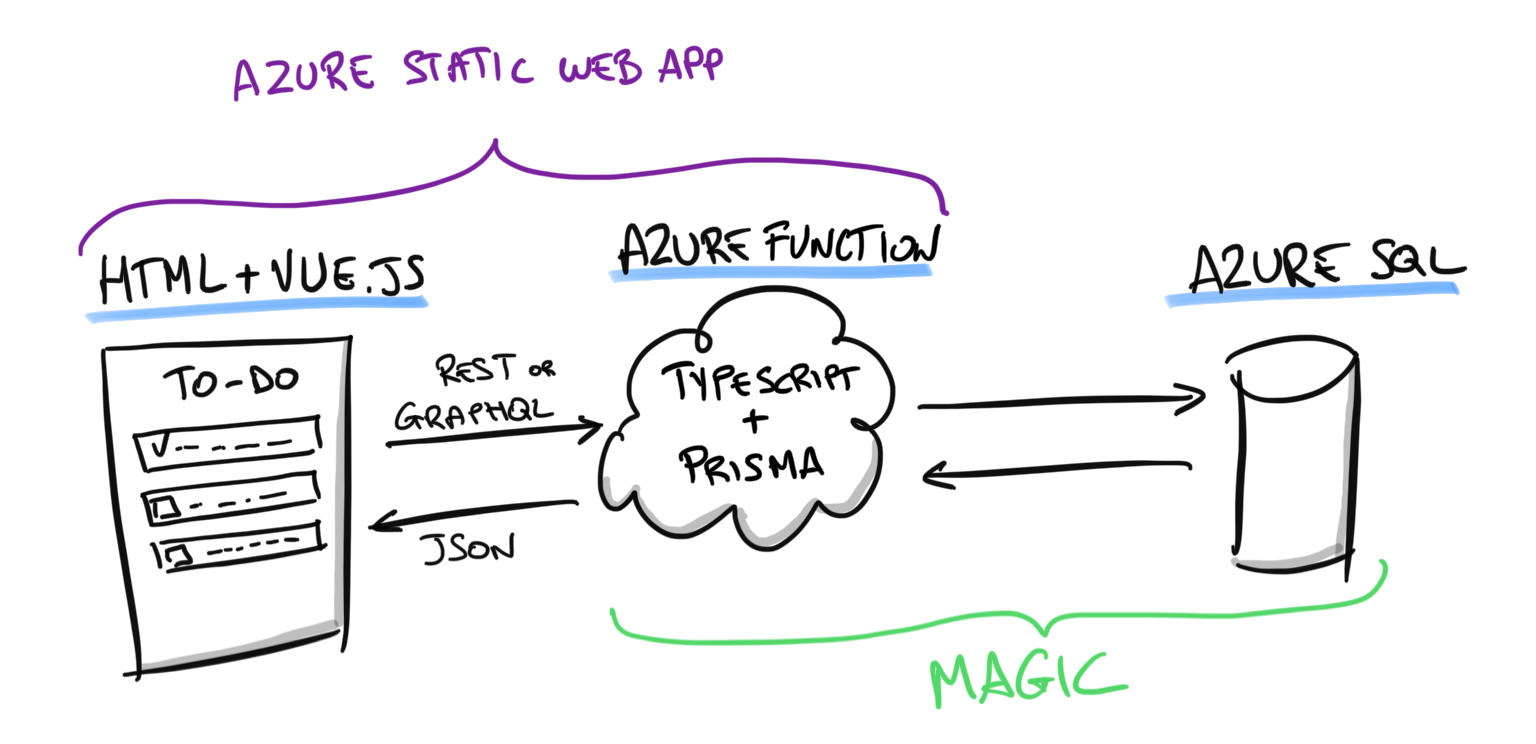
Serverless Full Stack implementation on Azure of TodoMVC app with support both for REST and GraphQL endpoints via Prisma
This sample is a variation of the Full-Stack MVC Todo sample described here: TodoMVC Full Stack with Azure Static Web Apps, Node and Azure SQL. The difference, of course, is the use of Prisma to have a model-first approach and to support both the REST and GraphQL endpoints.
This means you can use Typescript to query your database and Prisma will take care of generating and executing the correct SQL query. This way you can focus on creating an amazing solution while still having all the power and the features of Azure SQL at your service. Just like magic!
The implementation uses
- Azure Static WebApp: to bind everything together in one easy package, natively integrated with GitHub CI/CD pipeline
- Vue.Js as front-end client
- Azure Functions for providing serverless back-end infrastructure
- NodeJS for the back-end logic
- TypeScript for the back-end logic
- Prisma to interact with the Azure SQL database
- Azure SQL as database to store ToDo data
- GitHub Actions to Deploy the full-stack website (thanks to Azure Static Web Apps)
This sample has been presented and discussed in the Prisma Meetup 2021 #8. The recording is available here:
https://www.youtube.com/watch?v=-u2CwW40X0k
/api: the NodeJs Azure Function code used to provide the backend API, called by the Vue.Js client./api/rest: contains the Azure Function that provides REST endpoint support/api/graphql: contains the Azure Function that provides GraphQL endpoint support/api/prisma: contains the Prisma model/client: the Vue.Js client. Original source code has been taken from official Vue.js sample and adapted to call a REST or GraphQL client instead of using local storage to save and retrieve todos
Make sure you have Node installed. Since the free tier of Azure Static Web Apps only supports Node 12, it is recommended to use Node 12 for development too.
Also install the Azure Function Core Tools v3:
npm i -g azure-functions-core-tools@3 --unsafe-perm trueMake sure this dependency is not included in the package.json as otherwise the generated package will be too big for Azure Static Web Apps free tier (deployed .zip can max 10MB size).
Also install the Azure Static Web Apps CLI:
npm install -g @azure/static-web-apps-cli`Now you can install the dependencies. Enter the ./api/ folder and install the dependencies:
npm installand then build the solution (always from in the ./api folder):
npm run buildYou have two options. If you only want to experiment locally, you can use SQL Server. If you prefer to use the cloud, you can use Azure SQL.
If you want to develop locally without any dependency on Azure, you can run SQL Server locally using the included docker-compose.yaml file with the following command:
docker compose up -dNow use the /api/.env.template file to create an .env file and add the correct information needed to access your SQL Server.
Create a .env file by copying .env.template inside the ./api folder, and then add the connection string to connect to the local SQL Server, for example:
DATABASE_URL=sqlserver://localhost:1433;database=prisma-demo;user=DB_USER;password=DB_PASSWORD;trustServerCertificate=true;encrypt=true
Beginners: If you are completely new to Azure SQL, no worries! Here's a full playlist that will help you: Azure SQL for beginners.
Another option is to use an Azure SQL database also as a development database. If you need to create an Azure SQL database from scratch, an Azure SQL S0 database would be more than fine to run the tests.
Make sure you have an existing Azure SQL server, or create a new one (there is no cost associated with an Azure SQL server). Remember that you can use the Azure Free offering if needed:
az sql server create -g <resource-group> -n <server-name> -u <admin-user> -p <admin-password> -l <location>
make sure you can access the server from your client machine by configuring the firewall:
az sql server firewall-rule create --server <server-name> -g <resource-group> --start-ip-address <your-ip> --end-ip-address <your-ip> --name MyClient
then create the Azure SQL database:
az sql db create -g <resource-group> -s <server-name> -n todo_prisma --service-objective S0
Note: Remember that if you don't have a Linux environment where you can run AZ CLI you can always use the Cloud Shell. If you prefer to do everything via the portal, here's a tutorial: Create an Azure SQL Database single database.
Prisma will connect to the database using the DATABASE_URL environment variable which can be defined in the ./api/.env file.
Create a .env file by copying .env.template inside the ./api folder and then define the database URL using the following format:
DATABASE_URL="sqlserver://DB_SERVER_NAME.database.windows.net:1433;database=DB_NAME;user=DB_USER;password=DB_PASSWORD;encrypt=true;trustServerCertificate=false;loginTimeout=30"
Now that you have a database, you can create the database schema by using Prisma Migrate:
npx prisma migrate devNote: If you run the
prisma migrate devcommand with an Azure SQL database, you will need to also set the connection string for the shadow database which is necessary for development purposes. To avoid this you can run instead theprisma migrate deploycommand which will execute existing migrations without the need for a shadow database.
Start the Azure Static Web App server (in the root folder):
swa start ./client --api-location ./apiEnjoy the Static Web Site running locally!
This is the amazing part of using Azure Static Web Apps. Deploying to Azure is completely automated via GitHub actions. There are some manual steps because the Static Web Apps CLI is still in Preview at the moment of writing and because Prisma and the Azure Static Web App GitHub Action need some help to get along.
- Fork this repository
- Get a GitHub Token
- Run
./azure-deploy.sh. Please note that if this is the first time you run it, it will create an.envfile in the root folder. Fill the.envfile. Run the./azure-deploy.shagain. - Once the deployment is done go to the Azure portal, and open the Azure Static Web App resource just created.
- Open the "Configuration" pane and add a new environment variable named
DATABASE_URLand assign the value of the database connection string mentioned before in the local development section. - Done! Well, not really, read on.
The generated workflow file will not work. Even if the CI/CD pipeline will complete successfully, the Azure Static Web App will not work. This is due to how Oryx, the tool that automates the building and deployment for Static Web Apps, doesn't now how to properly deal with the nuances of Prisma. Fixing this issue is quite easy, just add the following enviroment variable to the workflow.
The workflow file you have to change is in ./github/workflow. Note the name returned by the deployment script. For example if the deployment script reported that:
Static Web App created at: gentle-mud-01cd9ba1e.azurestaticapps.netyour workflow file will be ./github/workflow/azure-static-web-apps-gentle-mud-01cd9ba1e.yml.
You can make the requested small change right from your GitHub repository, if you don't want to clone the forked repo locally. Just after the line:
###### End of Repository/Build Configurations ######in the "Build and Deploy" step, add these environment variables:
env: # Add environment variables here
NODE_VERSION: 12
PRE_BUILD_COMMAND: "npm install -g prisma@3.11.0"
CUSTOM_BUILD_COMMAND: "npm install @prisma/client@3.11.0 && npm run build"
POST_BUILD_COMMAND: "npm install @prisma/client@3.11.0" Make sure you indent the lines correctly, as requested by YAML syntax, and than commit the change. (If you are using the GitHub online editor, and you don't see any red squiggly lines you should be good to go.)
Take a look at the sample workflow in the ./github/workflow folder to see what your workflow file should look like.
After you have commited the changes to the workflow file, the CI/CD pipeline will run again automatically (You can verify it from the "Action" section of your GitHub repo). Once the pipeline has run, you should have a working website. Go to http://[your-swa-name].azurestaticapps.net, and enjoy!
You can create, update and delete ToDos, that are then in turn stored in Azure SQL, completely via REST using the /api/todo endpoint. It supports GET, POST, PATCH and DELETE methods. For example using cUrl:
Get all available todos
curl -s -X GET https://[your-swa-name].azurestaticapps.net/api/todo
Get a specific todo
curl -s -X GET https://[your-swa-name].azurestaticapps.net/api/todo/123
Create a todo
curl -s -H "Content-Type: application/json" -X POST https://[your-swa-name].azurestaticapps.net/api/todo/ -d '{"title":"Hello world"}'
Update a todo
curl -s -H "Content-Type: application/json" -X PUT https://[your-swa-name].azurestaticapps.net/api/todo/123 -d '{"title":"World, hello!", "completed":true}'
Delete a todo
curl -X DELETE https://[your-swa-name].azurestaticapps.net/api/todo/123
A sample of REST endpoint usage in a web page is available at /client-rest.html page.
The GraphQL endpoint is available at https://[your-swa-name].azurestaticapps.net/api/todo/graphql and it provides an interactive GraphQL playground. You can create, update and delete ToDos, that are then in turn stored in Azure SQL, completely via GraphQL.
Get all available todos
query {
todoList {
id
title
completed
}
}
Get a specific todo
query {
todo(id: 123) {
id
title
completed
}
}
Create a todo
mutation {
addTodo(title: "hello world")
{
id
title
completed
}
}
Update a todo
mutation {
updateTodo(id: 123, title: "world, hello")
{
id
title
completed
}
}
Delete a todo
mutation {
deleteTodo(id: 123)
{
id
title
completed
}
}
A sample of GraphQL endpoint usage in a web page is available at /client-graphql.html page.
Azure Static Web App supports a free tier, but performance may not be what you need. Initial REST API response will be in the 500 msec area. Keep this in mind if you are planning to use them for something other than testing. If you need better performance right now and cannot when for when Azure Static Web App will be out of preview, you can always deploy the REST API using plain Azure Functions where you can have amazing scalability and performance.
The sample supports user authentication via the native Azure Static Web App implementation: Authentication and authorization for Azure Static Web Apps
Each todo item has an associated "ownerId" which is the user who has created that item and only that user can view and operate on that todo. If no user is logged in, only items that belong to the "anonymous" user will be allowed to be created, managed and accessed.