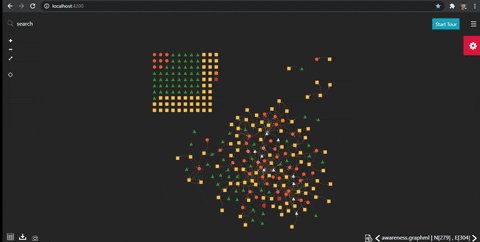
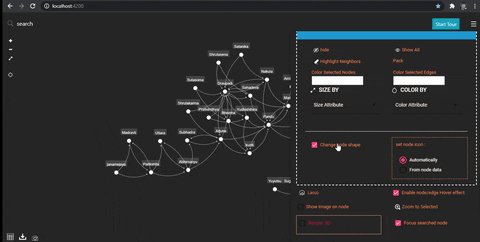
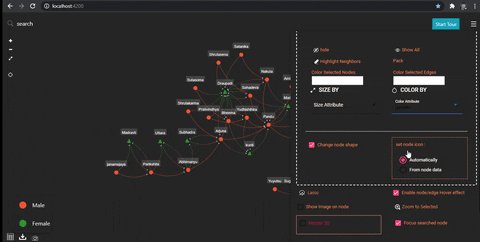
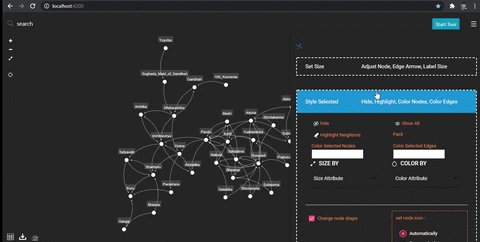
Possible shapes : "ellipse", "triangle", "round-triangle", "rectangle", "round-rectangle", "bottom-round-rectangle", "cut-rectangle", "barrel", "rhomboid", "diamond", "round-diamond", "pentagon", "round-pentagon", "hexagon", "round-hexagon", "concave-hexagon", "heptagon", "round-heptagon", "octagon", "round-octagon", "star", "tag", "round-tag", "vee"
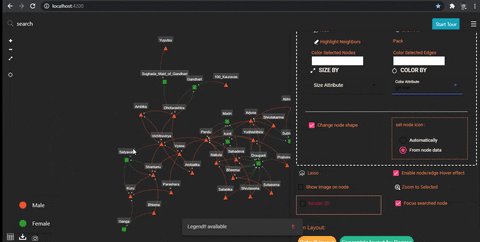
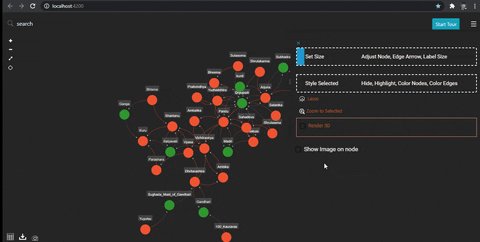
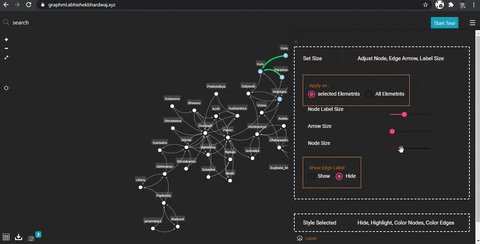
- Automatically from 24 node shapes
- Set from node data, need to have 'node_shape' key in node data
- Require image key in node data with image url as value
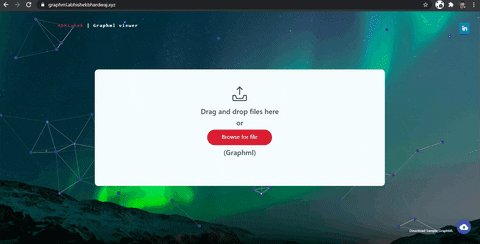
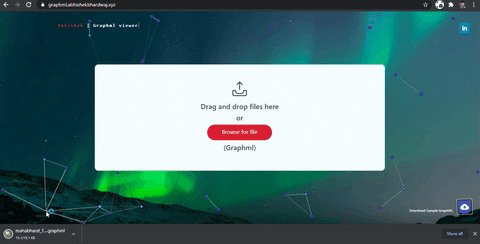
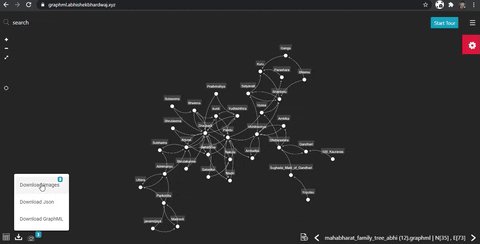
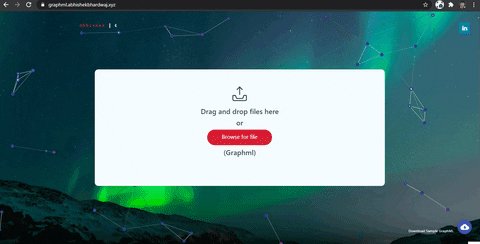
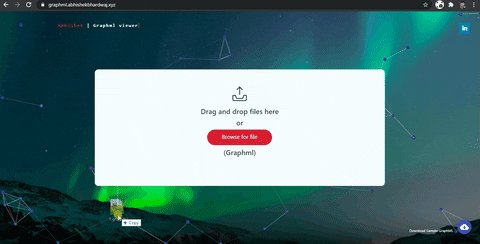
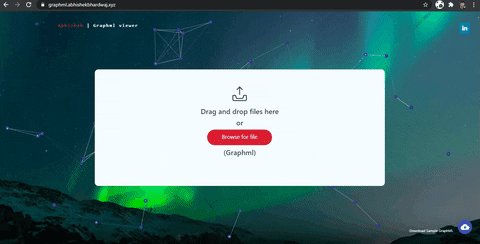
- You can download a sample GraphMl from graphml viewer to check how to modify graphml data for image and url
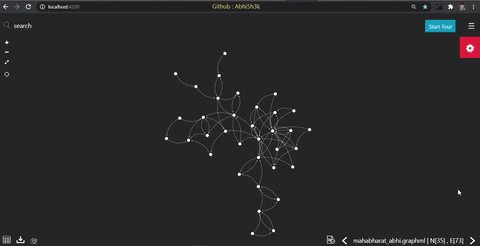
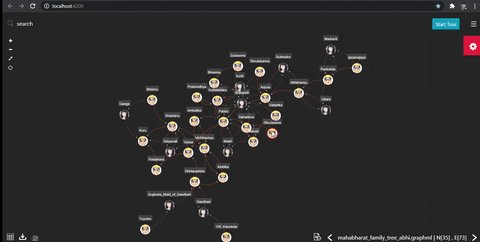
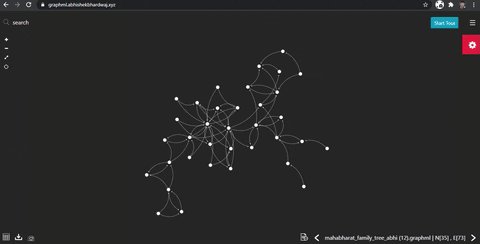
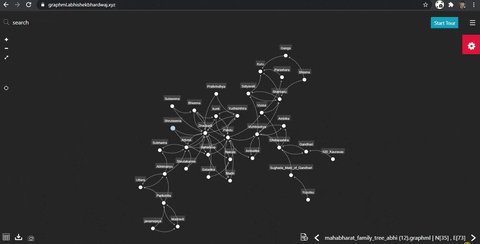
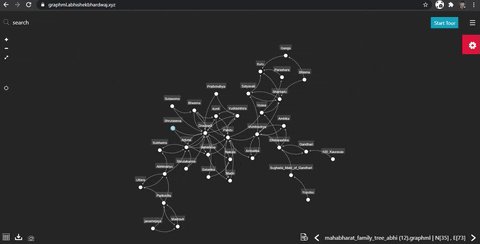
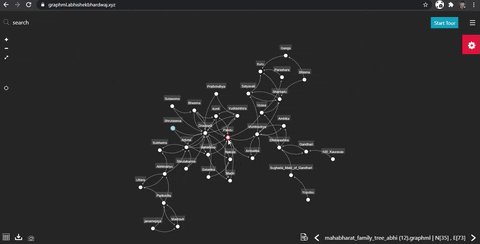
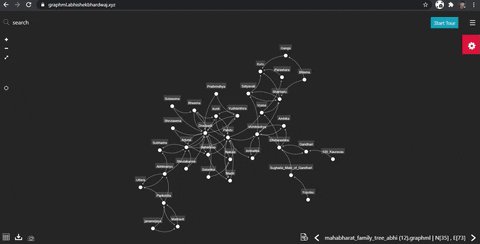
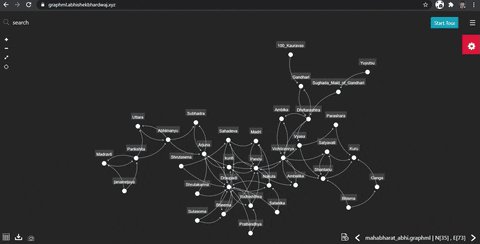
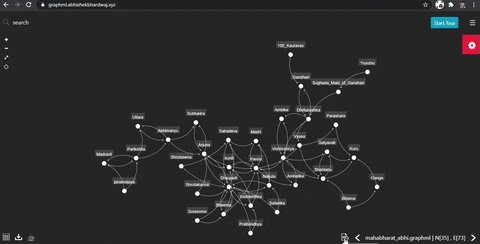
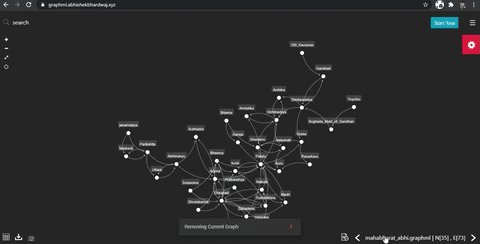
- Drag and drop multiple graphml files / click browse for files
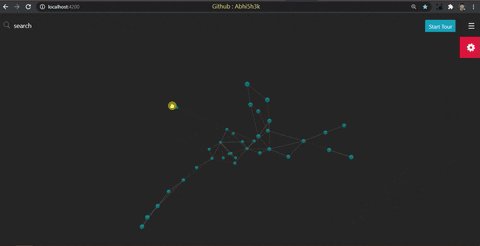
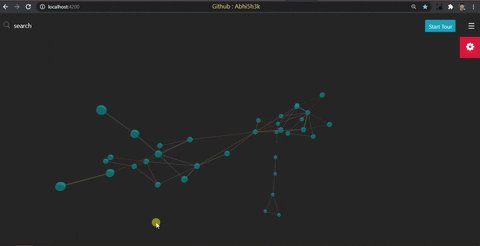
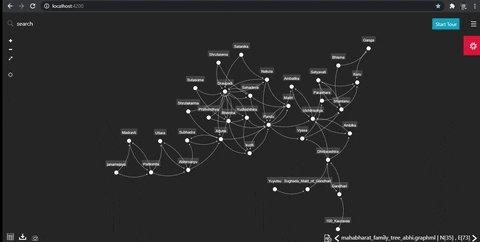
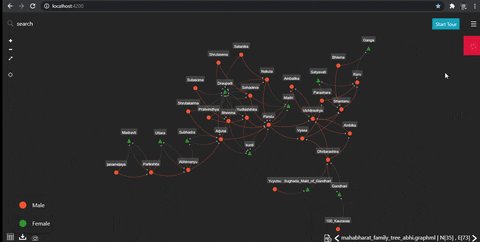
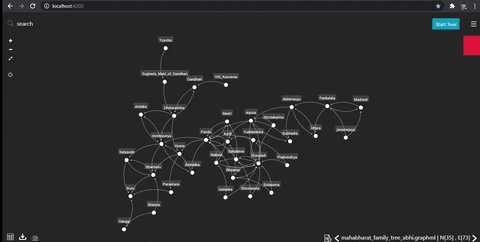
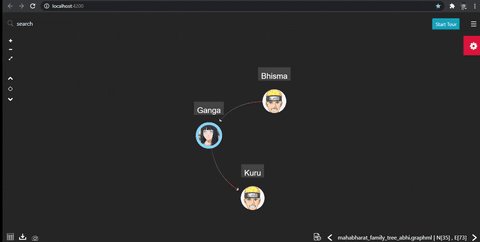
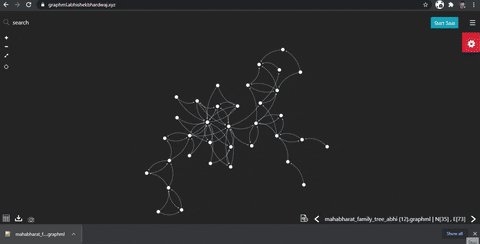
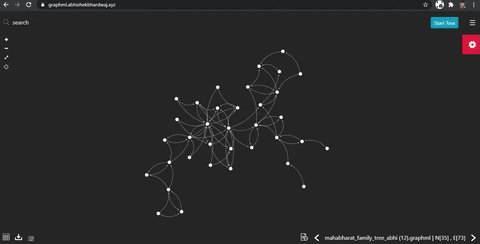
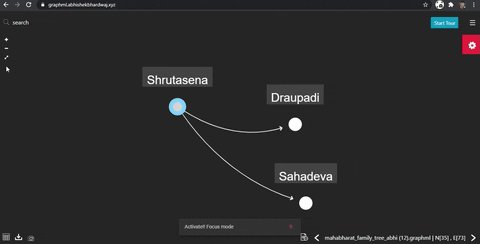
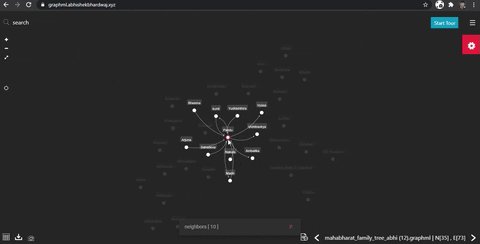
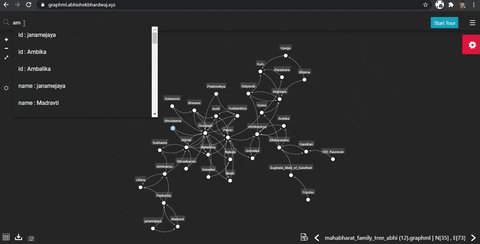
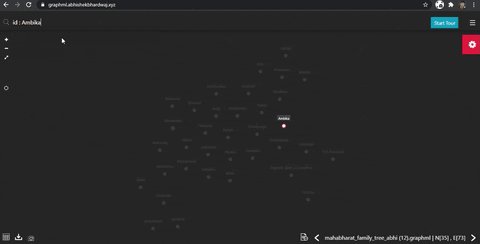
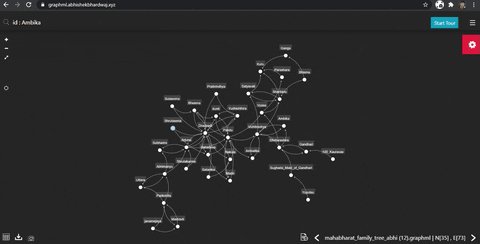
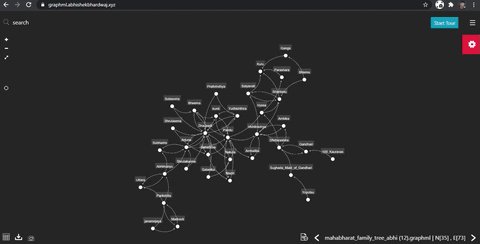
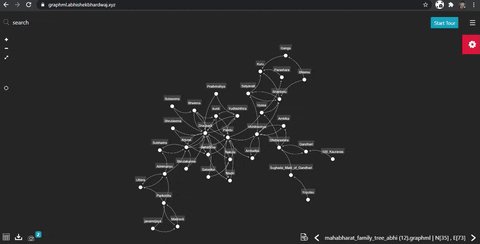
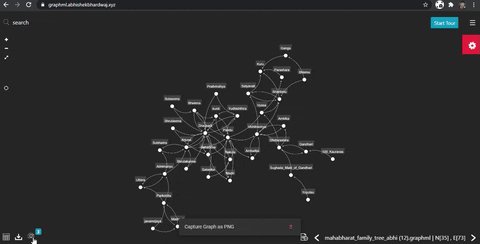
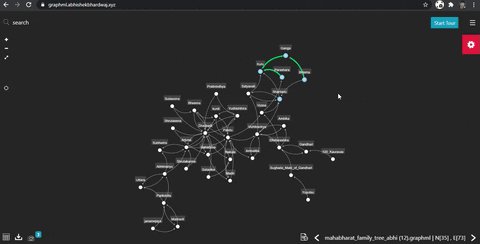
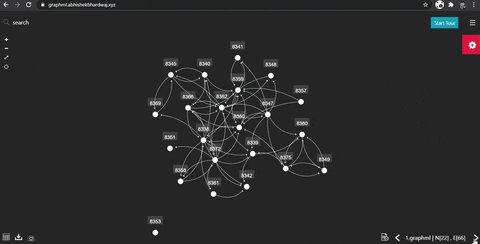
- click on node
- select focus from top right icons
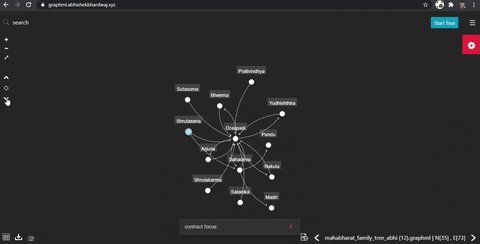
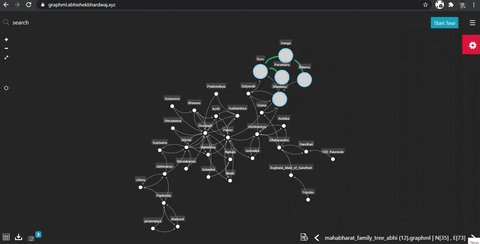
- now you will get 2 additional icons to expand and contract the neighbours
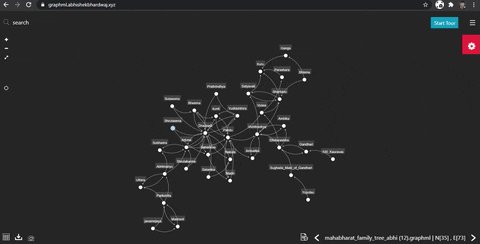
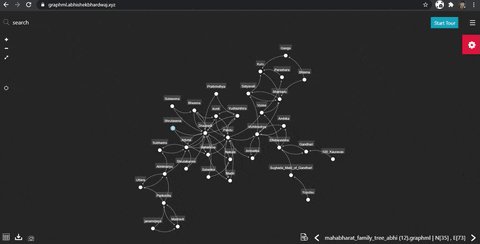
- click again on focus icon to retun to main graph
- Double click on empty graph area and start lasso drawing from 3rd click
- select lasso from right menu for style and click on empty graph area to start drawing
- clone repo
- last tested: Angular CLI: 8.3.29 Node: 14.20.1 OS: win32 x64 Angular: 8.2.14
- npm install
- ng serve
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
- Abhishek Bhardwaj - Stackoverflow profile - Stackoverflow profile Linkedin profile - Linkedin profile
This project is opensource, Kindly maintain the proper credits for author and contributers.
This project was generated with Angular CLI version 8.3.4.