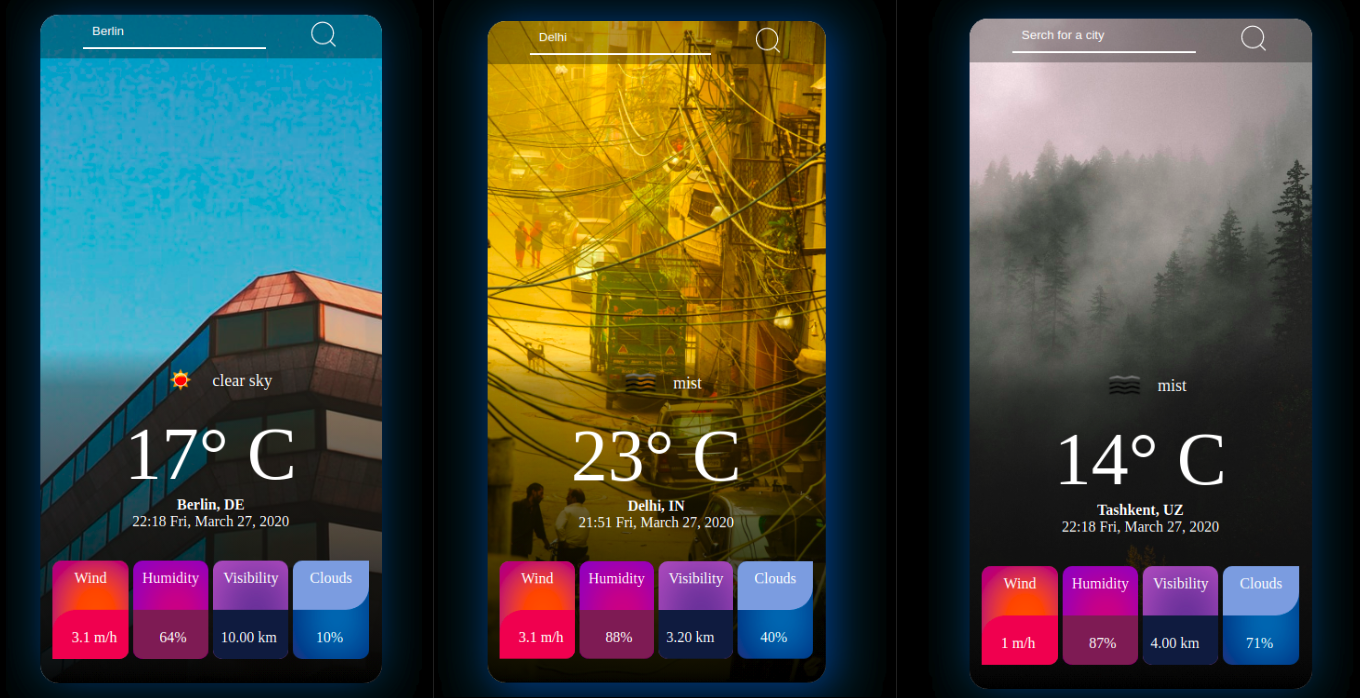
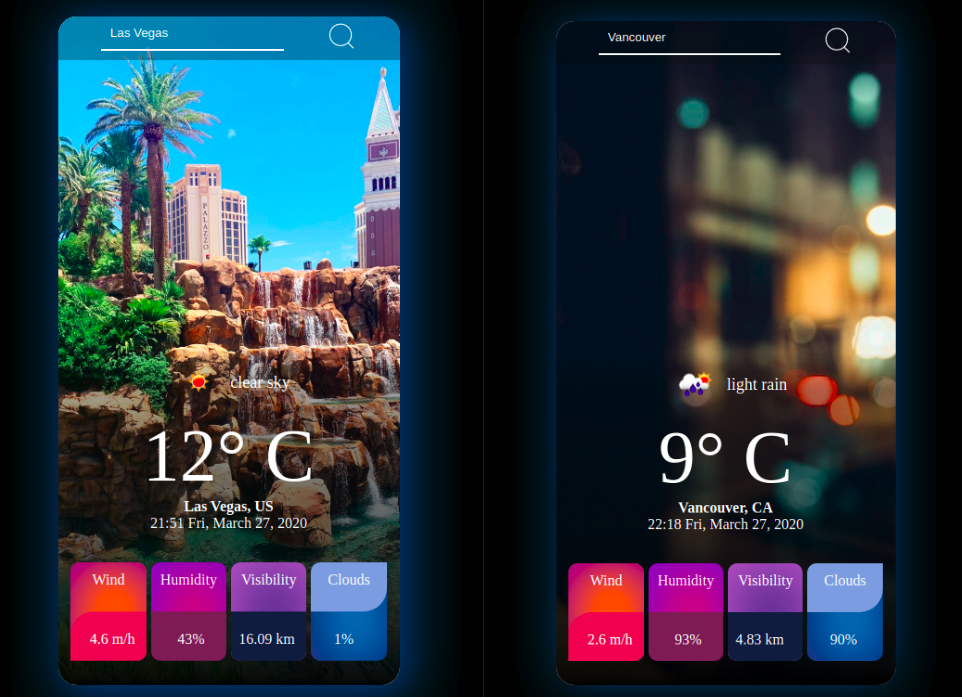
Weather app built by using vanilla JS, fetches data from Open Weather, ipapi, and Unsplash APIs. It shows the weather information of user's city when the page is loaded, user can also search for weather info of other cities.
- Vanilla JavaScript
- Webpack, Eslint, HTML, CSS
To get a local copy up and running follow these simple example steps.
Clone project to your local machine
git clone https://github.com/Abdusaid10/weatherApp/
cd weatherAppInstall dependencies
npm installBuild project
npm buildRun Locally
npm startContributions, issues and feature requests are welcome!
Feel free to check the issues page.
This project is MIT licensed.