Free UI templates created in react-native.
| Project | |
|---|---|
| > Expo Snack (Not handled for web yet). | |
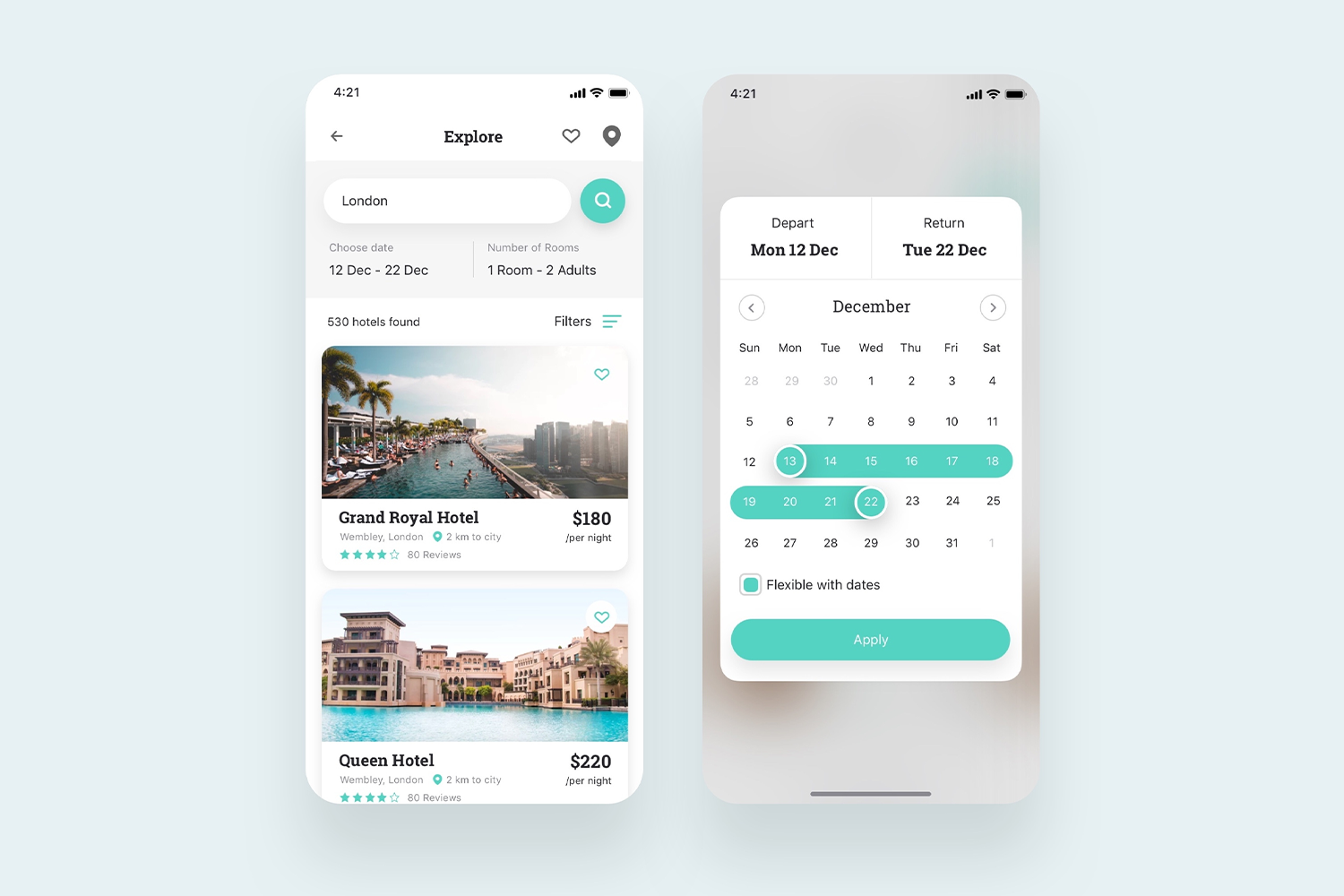
| Shows the list of hotels nearby with their ratings and other details, filter UI and custom calendar view etc. > Browse > Demo: twitter | youtube |
 |
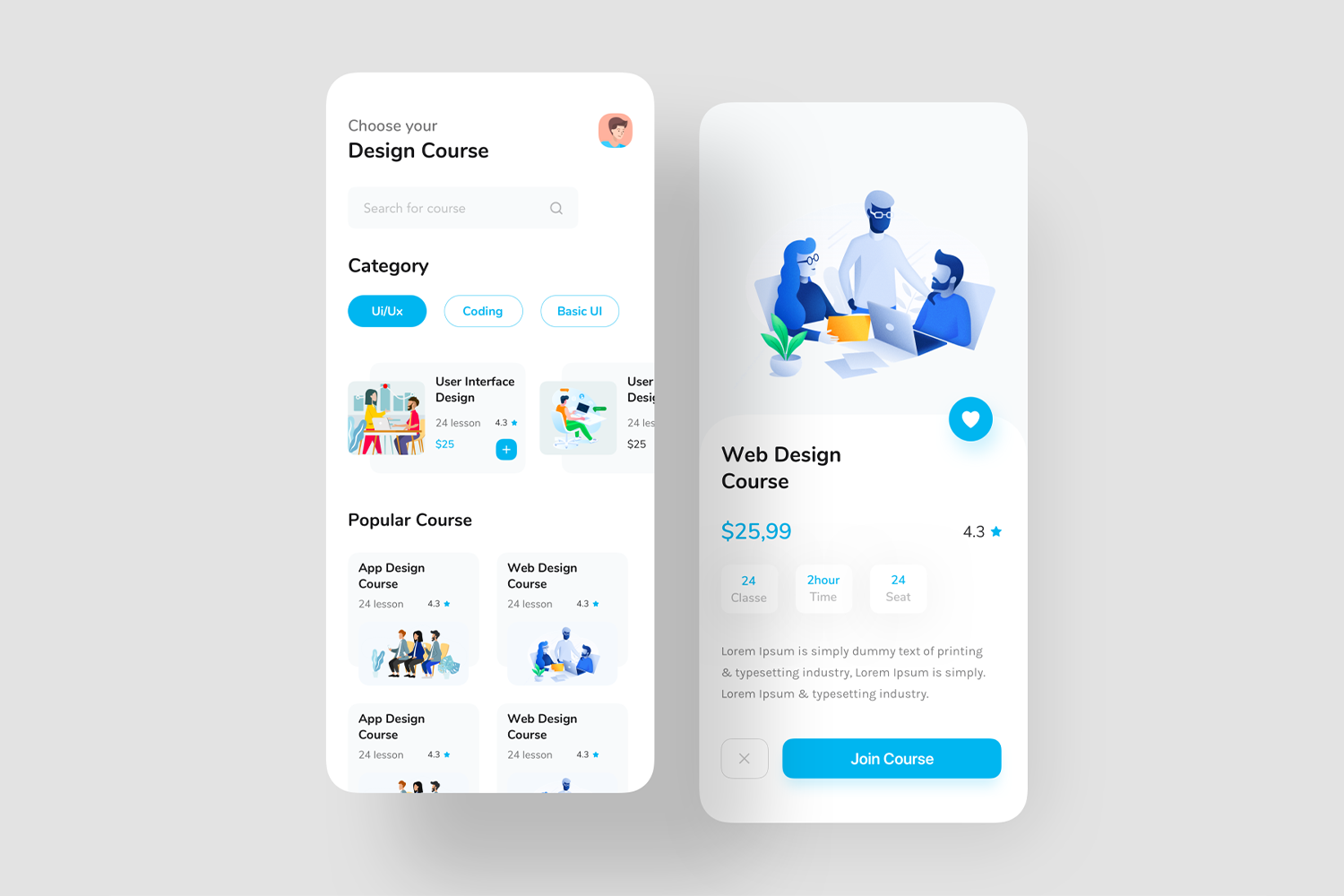
| A minimal UI showing list of courses related to UI design. > Browse > Demo: twitter | youtube |
 |
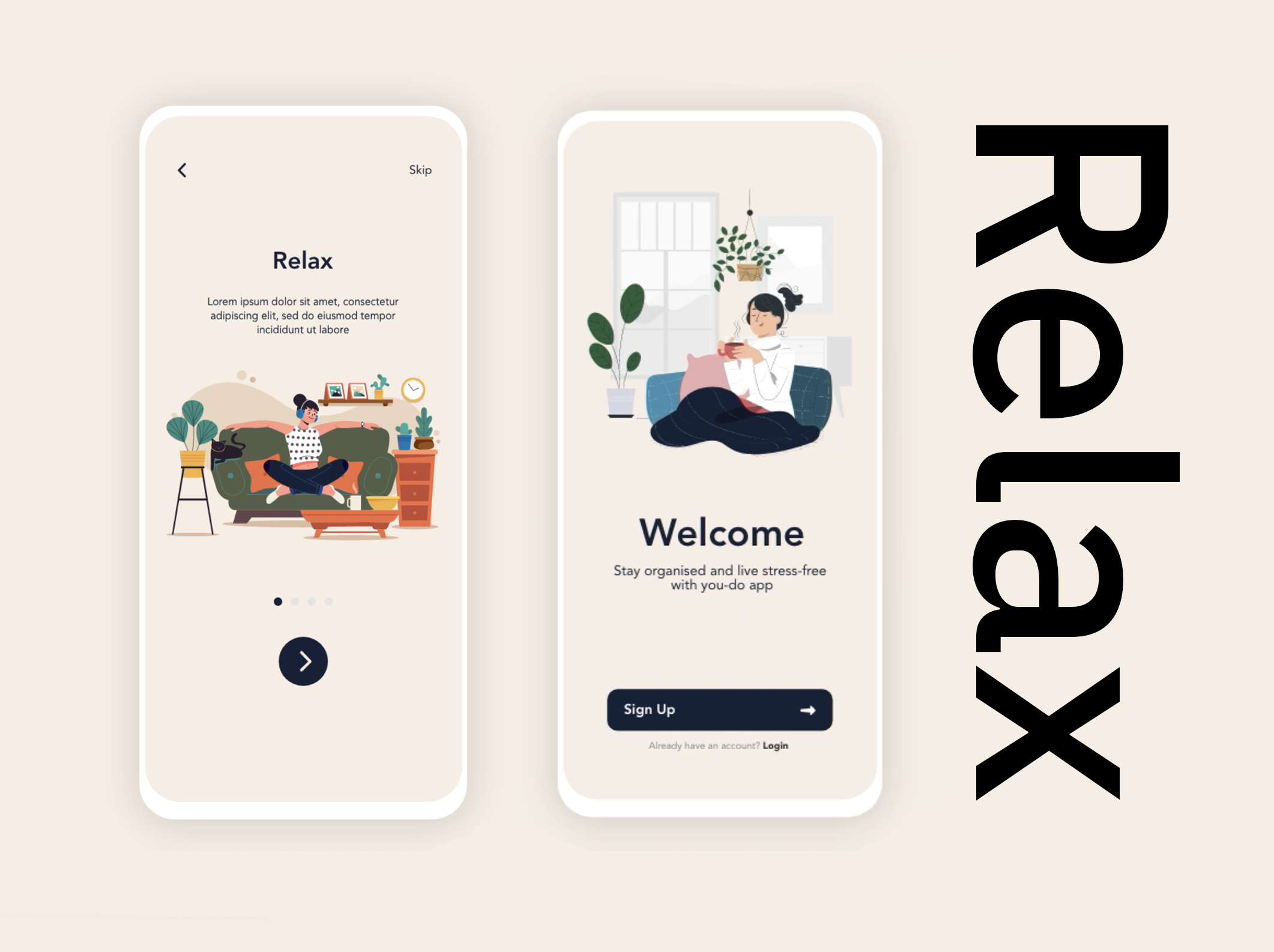
| An onboarding UI flow with smooth animations, for a Mental Wellness App. > Browse > Demo: twitter | youtube |
 |
This project is built on react-native CLI, so make sure you've set up development environment.
# clone the project and cd into it
git clone https://github.com/Aashu-Dubey/React-Native-UI-Templates.git
cd ./React-Native-UI-Templates
# install dependencies
yarn install
# iOS only
npx pod-install ios
# or
cd ios && pod install && cd ..
# Run iOS
npx react-native run-ios
# Run Android
npx react-native run-android
This was initially started as my learning project and is inspired from the Flutter project Best-Flutter-UI-Templates.
- Original Flutter project
- Ionic-UI-Templates: Ionic version of this project.
- Twitter Post