This is my solution for Frontend Mentor challenge.
- Accessible HTML
- SCSS (CSS grid and flexbox was used for centering and some positioning)
- React.js with hooks
- e2e testing with Cypess
- Responsive design
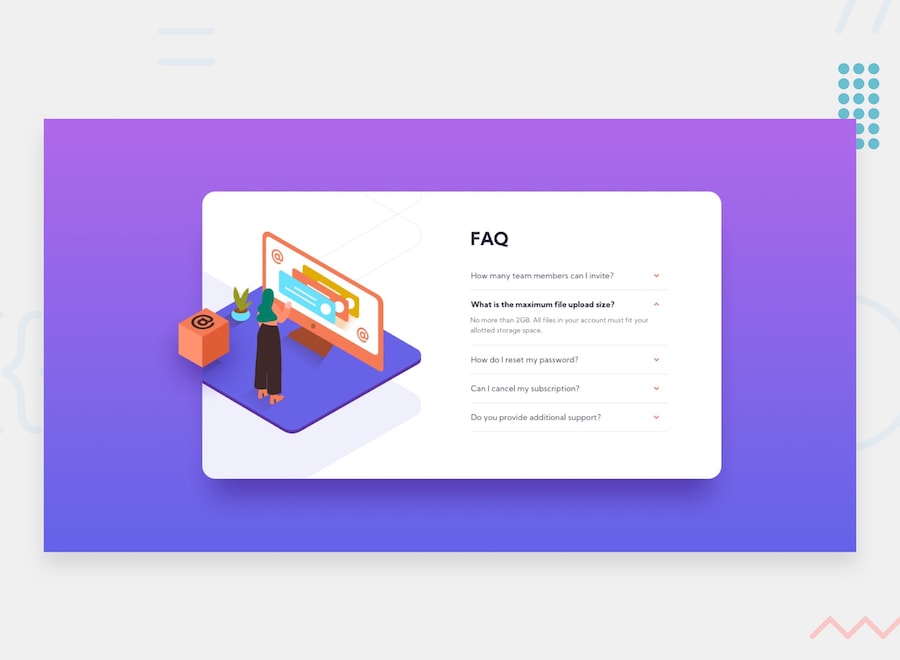
- This project is variation of my other project - faq accordion.
- Html and CSS here is the same, but this project is build using React with Hooks. In this version I made it so only one answer can be in open state.
- Also some more practise with Cypess