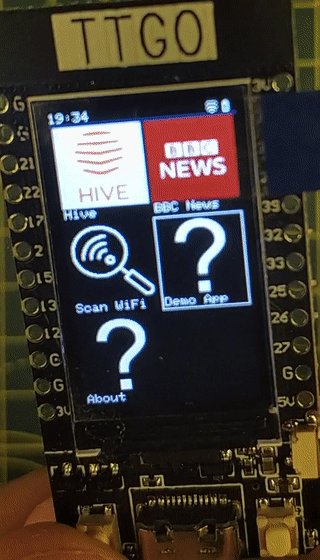
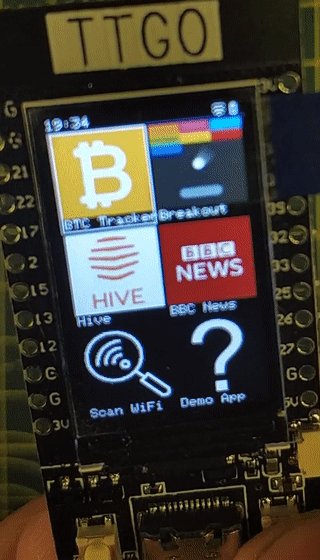
Framework32 is designed to give your ESP32 (currently TTGO T-Display) the ability to have multiple, graphical apps, controlled by an intuitive navigational system.
Current feature are:
- Load multiple applications onto your device and choose what to run at runtime
- Graphical "app-style" menu system with infinite scrolling
- Navigate "home" from anywhere by double clicking the left button
- Status bar
- Time (from NTP)
- WiFi strength indicator
- Battery level indicator
- Sleep if not being used (but can be overridden by the open app)
- Config file (with the plan to make it dynamically updatable)
- Easy button handlers provided
- Double click left button to return to the menu
- Left click - Go left/up
- Right click - Go right/down
- Long right click - Select
- Clone the repository into your
Arduinodirectory. (git clone https://github.com/930913/framework32.git) - Copy
config.example.htoconfig.h - Populate
config.hwith your config (e.g. WiFi connections).
Take a look at the DemoApp for a simple explanatory demo.
#includethe file containing your app object.- Add the app object to the apps[] array
Return the name of the app as you want to it appear in the menu.
Return an app icon to be displayed on the menu. It should be 64x64 and in the format for pushImage.1 This will also be the namespace for the config.
This is like the Arduino setup function, but run every time your app loads up.
Initialise your variables here.
You are also given the tft object2 so you display a loading/splash/intial screen.
This is like the Arduino loop function, repeatedly called while your app is open.
You are given the tft object2 so you can render your application.
This is run when your application is being closed (because the user exited).
Clean up to prevent memory leaks if needed here.
Triggered when a button is clicked, but only when your app is open.
You may add your own listeners, but you must be careful not to affect anything while your app is not open.
Return true if the status bar should be rendered with your app.
Return true if the device should not sleep while your app is open. You should consider the power consumption implications if you do so.
This is for use by your application to get the config object for your app. This will be from the menu name's key in the global config object.
For example, if your app's name was "Foo", then the config should look like this:
{
...
"Foo": {
"bar": "asdf",
"bah": [1, 3, 5]
},
...
}and when your app calls getSettings() you will receive a JsonObject like
{
"bar": "asdf",
"bah": [1, 3, 5]
}1 You can use Henning Karlsen's Image Converter to generate these. ↩
2 For general graphics, Bodmer's TFT_eSPI library was used. ↩