-
git- Should already be setup
- Should clone/push using SSH auth (more info)
-
ruby -
jekyll+bundler- Installed as a gems:
gem install jekyll bundler - More info on Jekyll
- Installed as a gems:
- Fork this repo
- From demo repo page, click
Forkbutton near top right:
- Select your username and wait for fork to be created
- After fork is created, you will be on page with new repo (example below)

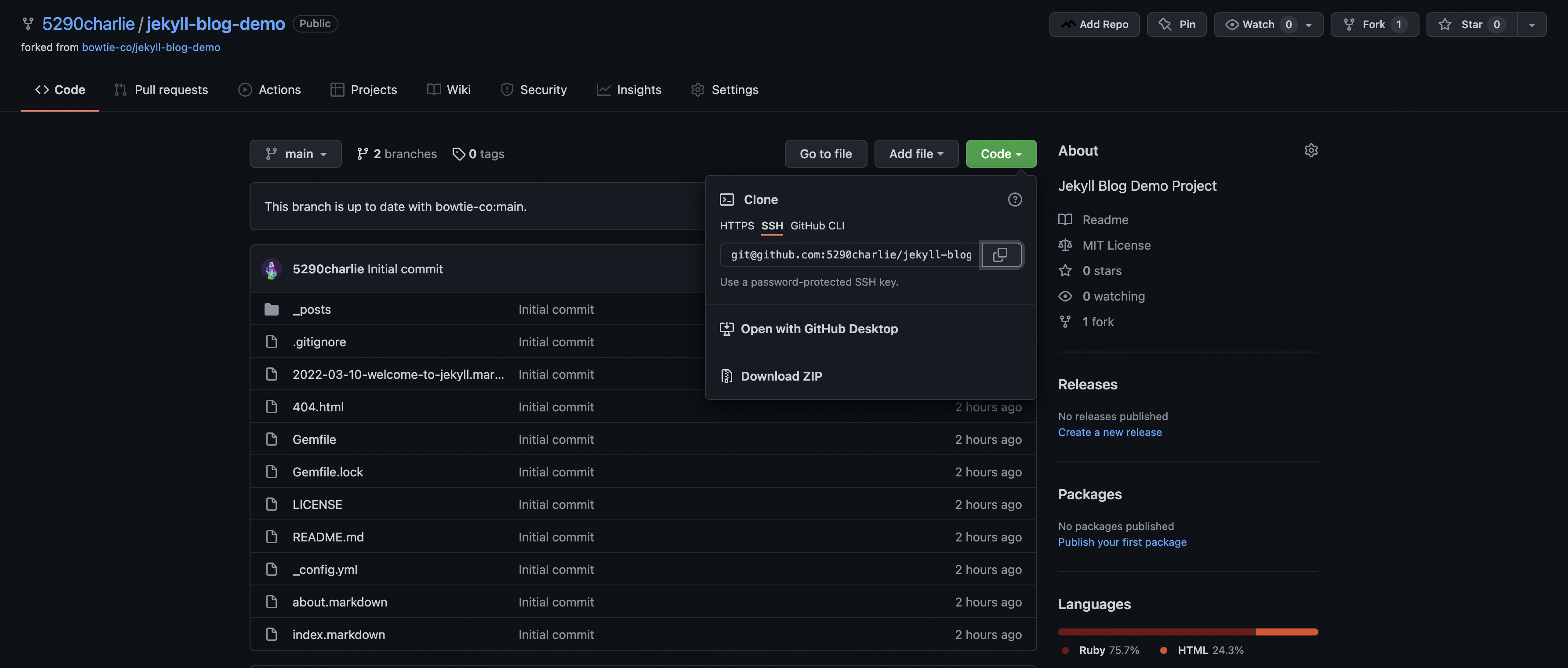
- Clone repo from your fork
- Select
Codedropdown and copy clone url using SSH - Click here to learn about SSH keys on GitHub

- Navigate to desired parent workinig directory
cd ~/development # or wherever you want to save your local repo- Paste copied clone url to clone repo (or clone with git GUI)
git clone git@github.com:myusername/jekyll-blog-demo- Open local repo directory
- Change directories into newly cloned repo dir:
cd jekyll-blog-demo- Install dependencies
- This will install all gems specified in
Gemfile
bundle install- Run local Jekyll dev server
- You can add omit the
--livereloadto restart manually on updates
bundle exec jekyll serve --livereload- Visit local dev url
- Open http://localhost:4000 in your browser
- Local dev port can be changed if needed. (see config options here)
- New Jekyll Project
- Already done, this repo is a fresh
jekyll new ...project - See https://jekyllrb.com/docs for more info
- Already done, this repo is a fresh
- Review expected file usage & structure
pageuseslayoutpagelayoutcontains anincludefor listing items- each
itemis output to a newlayout
- Build a collection of content block items
- Each content block item should have a
titleandsubtitlein thefrontmatterand some lorem in the main content (below the frontmatter) - Each content block item should also have a
publishedsetting in the frontmatter- This should be a
booleanfield type (values:true|false) - Note:
yamlsupports a wide range of "valid" boolean values, buttrue/falseis most common.
- This should be a
- Each content block item should have a
- In a new section (or include snippet), loop through each item in your collection and output them into content blocks, omitting any blocks whose
publishedsetting isfalse. - Create a page to hold that section (homepage is fine) and render into the browser.
- Note: Don't forget to export the
collection,sectionandpagefrom the_config.yml - See https://jekyllrb.com/docs for more info
- Note: Don't forget to export the
- Create several (at least 3) items (posts) under your new collection
- At least 1 where:
published=true - At least 1 where:
published=false - Test different data/values in "frontmatter" and content blocks
- At least 1 where:
- Commit changes (can use a new/custom branch name)
- Push changes (to your forked repo)
- Open a pull request against this repo (
bowtie-co/jekyll-blog-demo) - Add any additional info and/or questions you might have
- Setup & utilize bootstrap framework
- Improve and customize styles, responsiveness, etc
- Add new/custom jekyll plugins
- Build and deploy static site as demo
# Build compiled static site (default out dir: "_site") bundle exec jekyll build # Copy/deploy contents from _site/* to web server/provider
- Add support for docker development
- Create
Dockerfile+docker-compose.ymlfiles - Define jekyll demo builds in containerized envs
- Running
docker-compose upstarts the app (same asjekyll start)
- Create