Demo: https://fritx.github.io/vue-at/
- Filter/Scroll/Insert/Delete
- Keyboard/Mouse events
- Plain-text based, no jQuery, no extra nodes
- ContentEditable
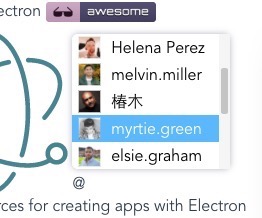
- Avatars, custom templates
- Vue2
- Vue1
See also: react-at
At.js is awesome (4000+ stars), but:
- It is buggy.
- It is based on jQuery and jQuery-Caret.
- It introduces extra node wrappers.
- It is unstable on content edit/copy/paste.
- Its code is hard to learn.
Finally I lost interest in patching it and ended up creating this.
npm i vue-at@2.x # for Vue2
npm i vue-at@1.x # for Vue1
<style>
#app .atwho-view { /* more */ }
#app .atwho-ul { /* more */ }
</style>
<template>
<at :members="members">
<div contenteditable></div>
</at>
</template>
<script>
import At from 'vue-at'
export default {
components: { At },
data () {
return {
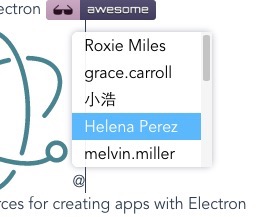
members: ['Roxie Miles', 'grace.carroll', '小浩']
}
}
}
</script><style>
#app .atwho-li { /* more */ }
#app .atwho-li img { /* more */ }
#app .atwho-li span { /* more */ }
</style>
<template>
<at :members="members" name-key="name">
<template slot="item" scope="s">
<img :src="s.item.avatar">
<span v-text="s.item.name"></span>
</template>
<div contenteditable></div>
</at>
</template>
<script>
// ...
members: [{
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'myrtie.green'
}, {
avatar: 'https://randomuser.me/api/portraits/men/8.jpg',
name: '椿木'
}]
</script>There is no "scoped slot" feature in Vue 1.
Use a "normal slot" with data- attribute instead.
<!-- vue-at@1.x for vue@1.x -->
<template slot="item">
<img data-src="item.avatar">
<span data-text="item.name"></span>
</template>