- License: The MIT license
- Copyright (c) 2016 風柳(furyu)
- 対象ブラウザ: Google Chrome、Firefox、Vivaldi、Opera
Web 版公式 Twitter / TweetDeck のツイートの画像を、原寸(URLが '~:orig' のもの)で開くボタンを付けるスクリプト。
画像のダウンロード支援スクリプト(ダウンロードされる拡張子を '~.jpg-orig' 等から、'~-orig.jpg' のように変換)もあり。
Google Chrome、Vivaldi、あるいは Opera+Download Chrome Extensionの環境で、
より拡張機能を追加する。
Firefox Quantum で、
よりアドオンを追加する。
Firefox+GreasemonkeyTampermonkey、Google Chrome+Tampermonkey、あるいは Opera+Tampermonkeyの環境で、
をクリックし、指示に従ってインストール。
※ 0.1.3.0 以降は、ダウンロードヘルパー機能も原寸びゅーに集約済み。これより前に画像ダウンロードヘルパーをインストールしていた場合、当該スクリプト(twImageDownloadHelper.user)は削除しておくこと。
※ Firefox では Quantum(57) + Greasemonkey 4 より動作しなくなった(代わりに Tampermonkey を使用すること)。
Web 版公式 Twitter / TweetDeck 上で、画像つきツイートには [原寸画像]([Original])というボタンが挿入される。

デフォルト設定では、ツイートの画像(サムネイル)をクリック、もしくは、個別表示時やタイムライン上にカーソルがある場合([j][k]キーにて移動時)に[v]キー押下でも原寸画像が表示される。
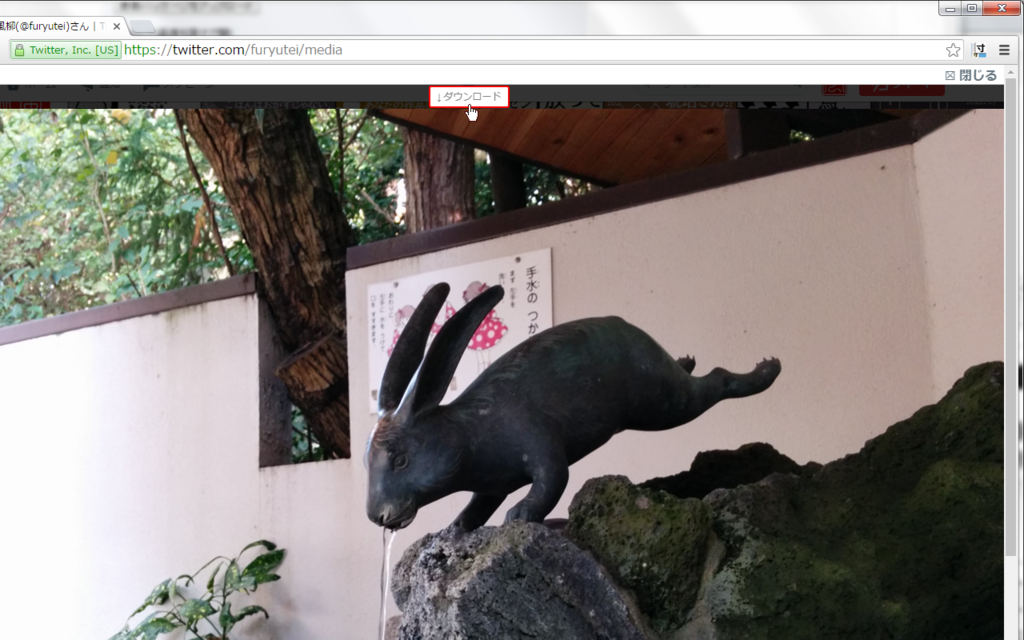
画像ダウンロードヘルパーが有効な場合は、[ダウンロード]([Download])ボタンが表示され、これをクリックすると当該画像がダウンロードされる(このとき、…….jpg:orig などは、……-orig.jpg に自動的に変換される)。
拡張機能版では、オプション設定機能あり。
また、タイムラインの画像を右クリックしてコンテキストメニューを開き、[原寸画像を保存]を選べば、当該画像がダウンロードされる(このときも拡張子は自動的に変換される)。
■ 参考元 ( hogas (@hogextend ) 氏作成 )
- アイデアを拝借、元のソースコードを参照しつつ、基本的にはいちから作成(なのでオリジナルでは発生しない不具合等もあるはず)。
- デフォルト設定では、[原寸画像]ボタンクリック時に、画像を個別のタブではなく、一つのタブ(元のタイムラインと同一のタブ)上に、まとめて開く(DISPLAY_ALL_IN_ONE_PAGE = true 時・[Alt]+クリックで個別のタブで開く)。
- ユーザースクリプト版には、オプション設定機能はなし。必要な場合、インストール後に手動でソース上のパラメータ(OPTIONS)を変更すること(true ⇔ false)。