In this project i acheived the following
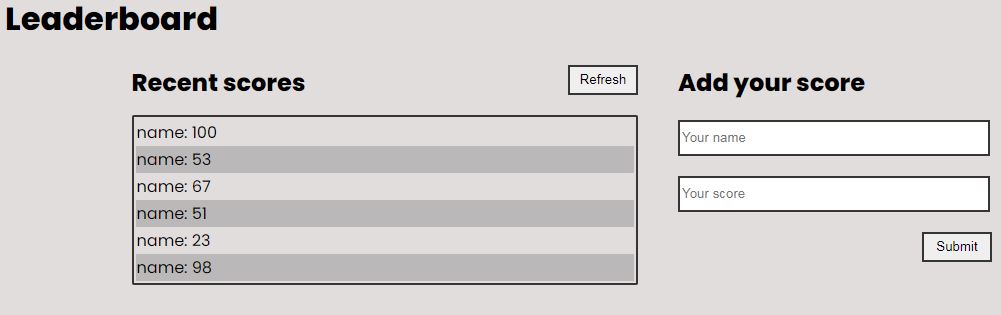
- improved the look and feel of the application, adding the styles of your choice.
- Maintained the general layout of the wireframe
- Used plain CSS to style the page
- Webpack
- HTML and CSS
- Javascript
To get a local copy up and running follow these simple example steps.
- Clone this repo to your local machine, run git clone and paste the url of the repository
git clone https://github.com/1GORDON/Leaderboard.gitin your command prompt - Open the project in your browser run
npm run buildand then runnpm run start.
Gordon Tinyefuza
- GitHub: @1GORDON
- Twitter: @GTinyefuza
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse
This project is MIT licensed.