This is a solution to the Four card feature section challenge on Frontend Mentor
- Solution URL: click here
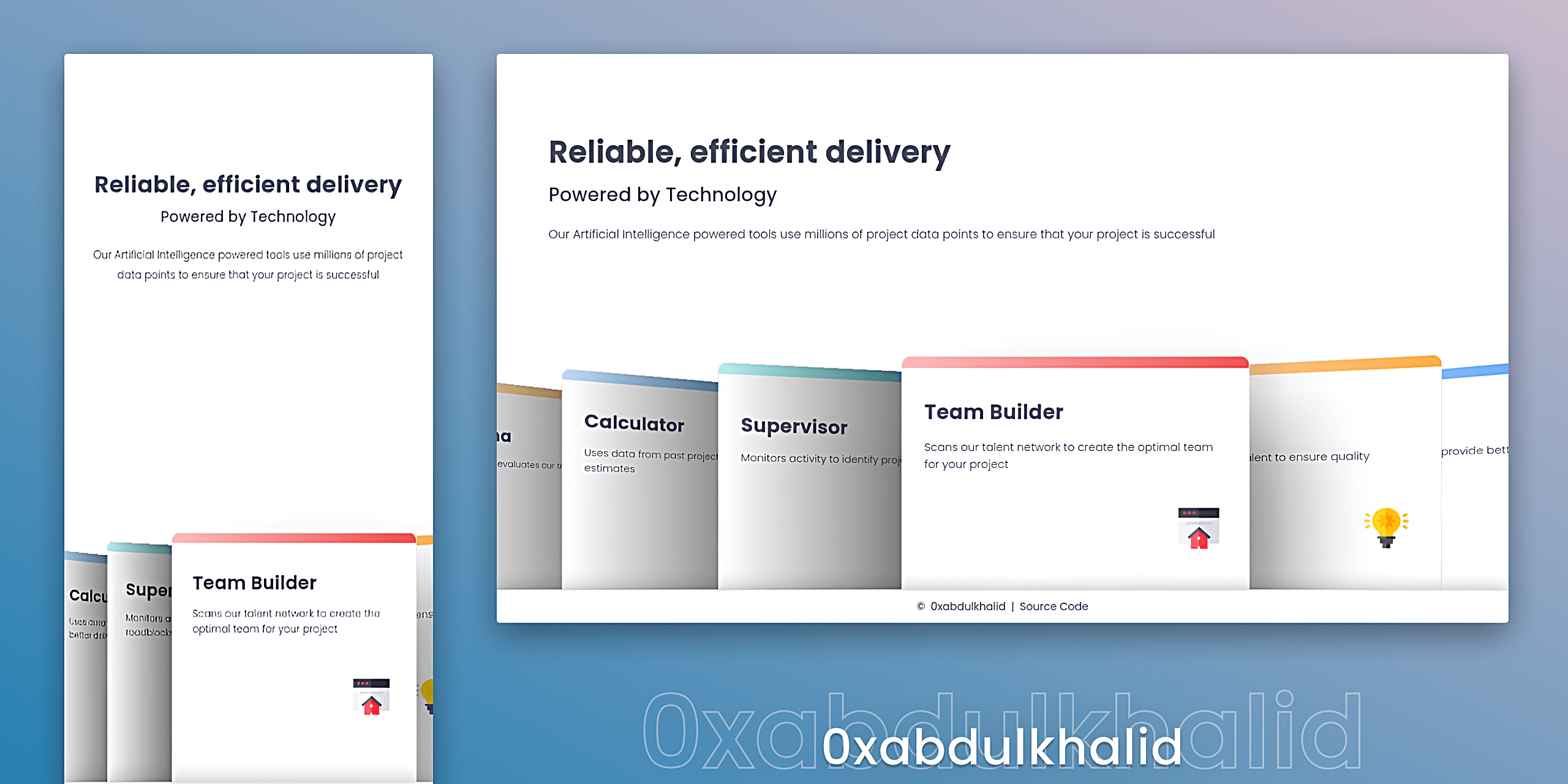
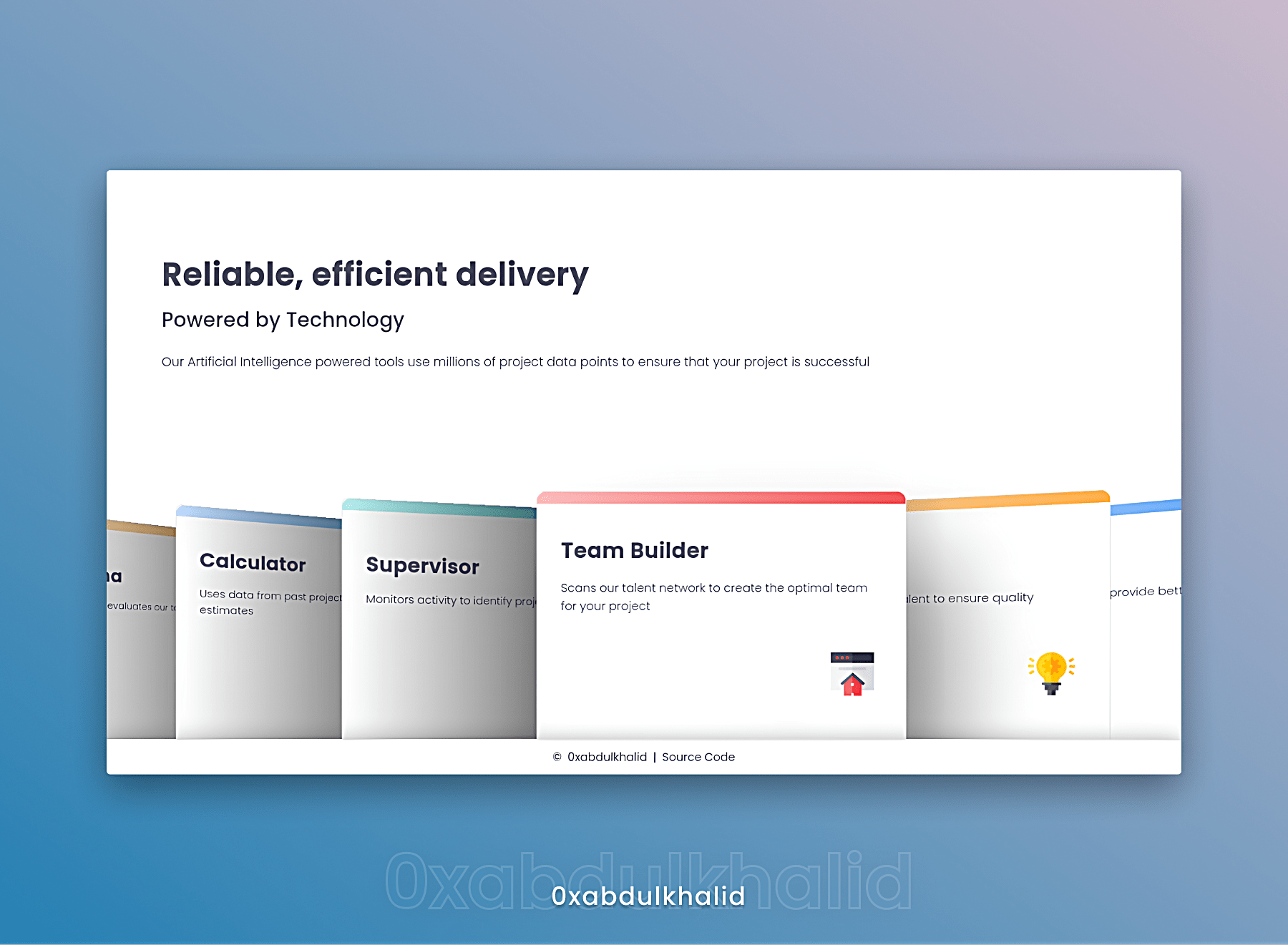
- Live Site URL: click here
- Used HTML5 semantic elements for better accessability and readability
- Used Js libraries for animations and transitions
- Used Git and GitHub for project management
- Tried to maintain clean code
- Used media queries for responsive design
- Cross tested on Firefox and Chromium based browsers
- Usage of Swiper.js to get realistic effects
- Usage of ::before & ::after pesudoclasses in css
- Usage Figma for designing cover images
- A lot of minor things
- Challenge by Frontend Mentor
- Thanks to Open source Javascript libraries Swiper.js & ScrollReveal.js