-
在 project 的 build.gradle 文件中找到 allprojects{} 代码块添加
allprojects { repositories { maven { url 'https://jitpack.io' } //增加jitPack Maven仓库 } } -
在 app 的 build.gradle 文件中找到 dependencies{} 代码块添加
最新版本dependencies { implementation 'com.github.ztind:glideutils:latest.release' }
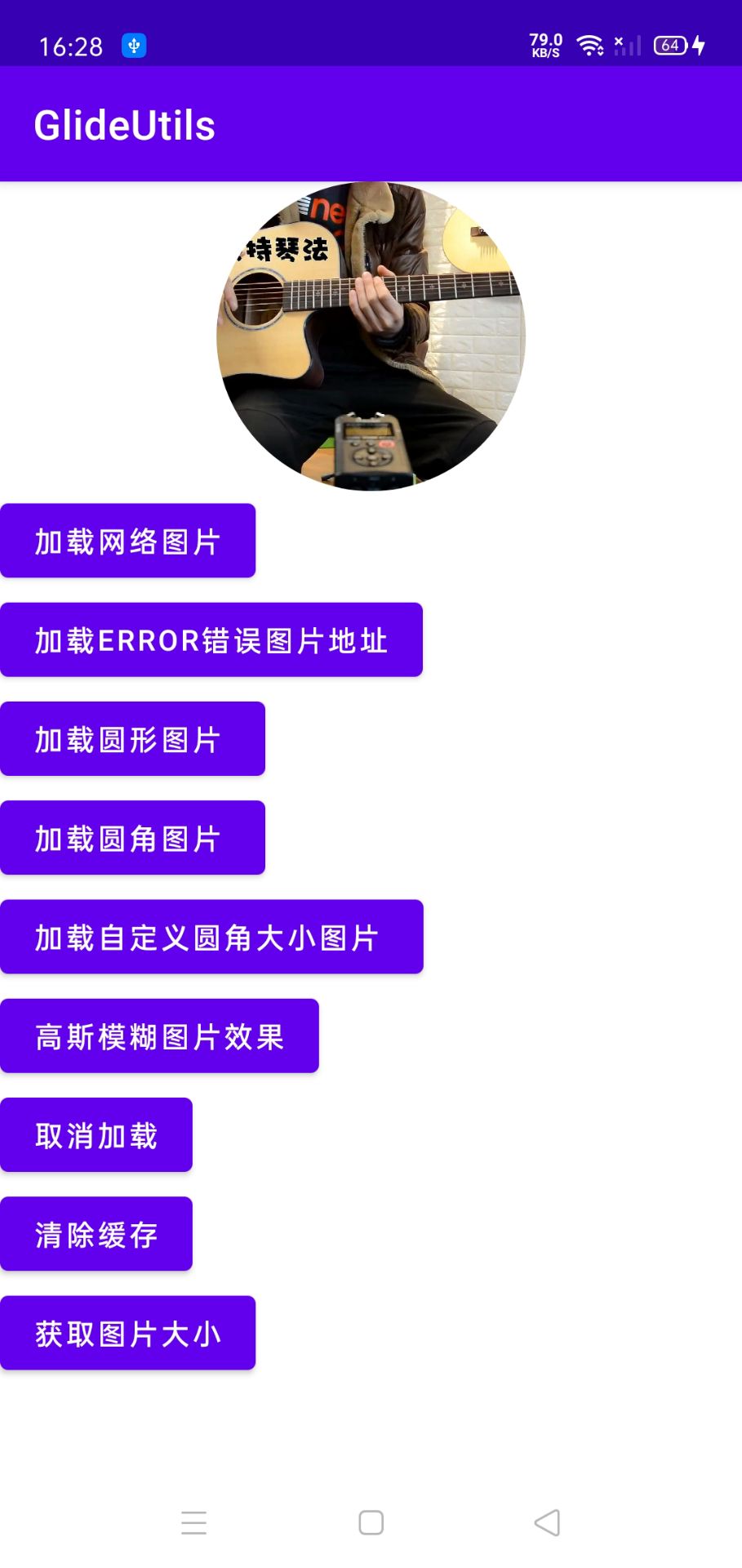
- 实现本地,网络图片的加载
- 图片预加载图片自定义
- 圆角,圆形图片裁剪变换
- 图片高斯模糊实现
- 图片占用大小获取
- 图片内存,磁盘缓存清除
/**
* 加载网络图片
*/
fun loadClick(view: View){
GlideUtils.load(this, url, imageView)
}
/**
* 加载默认属性设置的图片
*/
fun loadErrorClick(view: View){
GlideUtils.loadDefaultOptionsImage(this, url, imageView)
}
/**
* 加载圆形图片
*/
fun loadCircleClick(view: View){
GlideUtils.loadCircleImage(this, url, imageView)
}
/**
* 加载圆角图片
*/
fun loadRoundClick(view: View){
GlideUtils.loadRoundImage(this, url, imageView, 20)
}
/**
* 加载4个角可以自定义的圆角图片
*/
fun loadCustomerRoundClick(view: View){
GlideUtils.loadRoundImage(this, url, imageView, 15f,30f,45f,80f)
}
/**
* 模糊图片处理
*/
fun loadBlurClick(view: View){
GlideUtils.loadBlurImage(this, url, imageView, 15)
}
/**
* 取消图片加载
*/
fun clearClick(view: View){
GlideUtils.clear(this, imageView)
}
/**
* 清除图片缓存
*/
fun clearCacheClick(view: View){
GlideUtils.clearImageMemoryCache(this)
GlideUtils.clearImageDiskCache(this)
}
/**
* 获取图片缓存大小
*/
fun cacheSizeClick(view: View){
val size = GlideUtils.cacheSize(this)
Toast.makeText(this,size, Toast.LENGTH_SHORT).show()
}