一个自由度非常高的,在浏览器的控制台(Console)显示彩色文本的库,您可用以下方式显示。 目前还在开发更多功能中,有意见和想法请提 issues(格式无要求)
效果:
使用此库实现了一个在 console 里播放视频的功能,demo 地址:https://colors-web.js.org/dist/camera.html
在 console 里显示音频频谱的功能,demo 地址:https://colors-web.js.org/dist/audio.html
效果:
npm install colors-web --save
colors-web 支持以下特性:
- 文字颜色和背景色
- 支持 140 种 web 标准色值,见此文最后
- 直接用列表中的颜色做方法调用
colors().red().greenBg();
- 使用属性的方式链式调用
colors().red.greenBg.log('这是效果');
- 自定义颜色
colors('#aaa');colors('rgba(1,1,1,1)');colors('red');bg('#aaa');bg('rgba(1,1,1,1)');bg('red');
- 其他文字样式,直接以方法调用
colors().bold();colors().italic();colors().padding(topbottom,rightleft);colors().underline();colors().linethrough();colors().fontsize(size);colors().fontfamily(familyName);
- 其他特性
- 何时传入需要显示的字符串?
- 在任何一个链式调用的方法中传入都可以(以最后一个生效)
colors('字符串');colors().red('字符串');colors().red.greenBg('字符串');
- 设置样式后,手动调用 log 方法设置字符串
colors().red.greenBg.log('字符串');
- 在任何一个链式调用的方法中传入都可以(以最后一个生效)
- 所有 colors 的调用都会返回一个 colors 实例,所以可以放心一直串下去
- 何时传入需要显示的字符串?
- 最后一步:调用 logger() 显示到 console 中
- logger 可以传入两种对象:colors() 返回的实例,或 字符串,当传入字符串的时候,默认用灰色无背景的方式显示。
部分示例:
import { logger, colors } from "colors-web";
// 可指定输出
logger.source = console.log;
/**
* 使用属性的方式链式调用
*/
logger(colors().red.greenBg.log("hello world"), "hello world", colors().green.log("芋头"));
/**
* 直接用列表中的颜色做方法调用
*/
logger(colors().red().greenBg().log("hello world"), "hello world", colors().green("芋头"));
/**
* 自定义颜色和北京
*/
logger(colors().color("red").bg("lightgrey").log("hello world"), "hello world", colors().green("芋头"));
/**
* 除了颜色和背景色之外,支持其他 style,如 bold,italic,underline 等
*/
logger(
colors().bold().redBg("hello"),
colors().bold().italic().redBg("word"),
colors().white().padding(2, 5).underline().greenBg("芋头")
);
/**
* 支持 140 个css标准样式名,同时支持自定义颜色: colors().color("#333").bg("#aaa")
*/你可以使用颜色来区分不同的输出元素,例如,当你想实现一个用来分析渲染时间的模块时(对全局 console 进行了 hack,不推荐这样用):
import { logger, colors } from "colors-web";
const origlog = console.log;
let count = Date.now();
logger.source = origlog;
console.log = function (obj: string, ...placeholders: string[]) {
const now = Date.now();
logger(
colors()
.white()
.padding(0, 3)
.blueBg(now - count + "ms"),
" ",
obj,
...placeholders
);
count = now;
// logger.origlog.apply(this, placeholders);
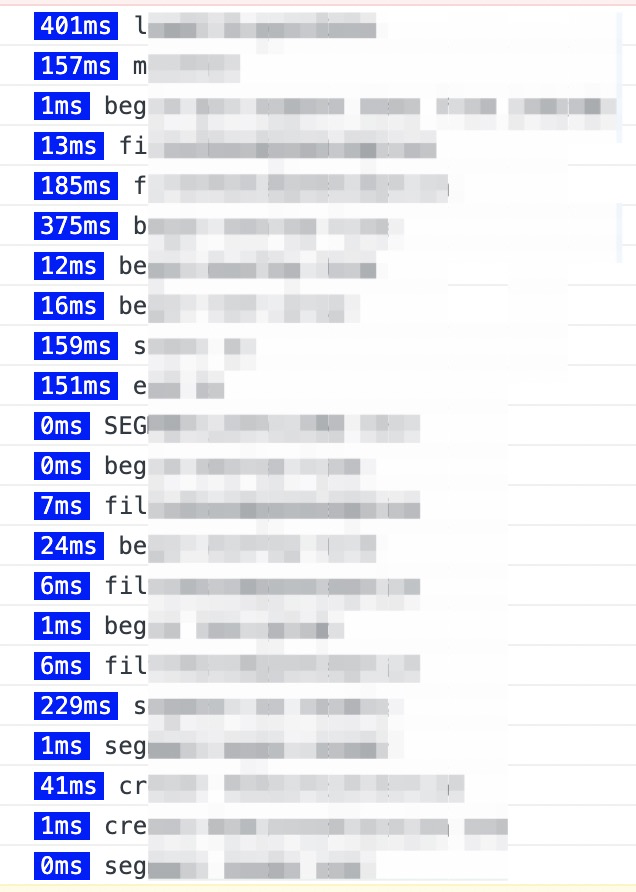
};效果:
npm run start
补充 d.ts- 用原生 TypeScript 实现
- 兼容 error ,warn 等 level,支持打印复杂对象
- 单元测试
- 兼容终端(Nodejs)
| 规范 | 颜色 | RGB 十六进制数 |
|---|---|---|
| CSS Color Module Level | black(黑) | #000000 |
| silver(银) | #c0c0c0 | |
| gray(灰) | #808080 | |
| white(白) | #ffffff | |
| maroon(褐) | #800000 | |
| red(红) | #ff0000 | |
| purple(紫) | #800080 | |
| fuchsia(紫红) | #ff00ff | |
| green(绿) | #008000 | |
| lime(绿黄) | #00ff00 | |
| olive(橄榄绿) | #808000 | |
| yellow(黄) | #ffff00 | |
| navy(藏青) | #000080 | |
| blue(蓝) | #0000ff | |
| teal(青) | #008080 | |
| aqua(水绿) | #00ffff | |
| CSS Color Module Level 2 | orange(橙) | #ffa500 |
| CSS Color Module Level 3 | aliceblue(浅灰蓝) | #f0f8ff |
| antiquewhite(古董白) | #faebd7 | |
| aquamarine(海蓝) | #7fffd4 | |
| azure(蔚蓝) | #f0ffff | |
| beige(浅褐) | #f5f5dc | |
| bisque(橘黄) | #ffe4c4 | |
| blanchedalmond(杏仁白) | #ffebcd | |
| blueviolet(蓝紫) | #8a2be2 | |
| brown(褐) | #a52a2a | |
| burlywood(原木色) | #deb887 | |
| cadetblue(灰蓝) | #5f9ea0 | |
| chartreuse(黄绿) | #7fff00 | |
| chocolate(巧克力色) | #d2691e | |
| coral(珊瑚红) | #ff7f50 | |
| cornflowerblue(矢车菊蓝) | #6495ed | |
| cornsilk(玉米穗黄) | #fff8dc | |
| crimson(深红) | #dc143c | |
| darkblue(深蓝) | #00008b | |
| darkcyan(深青) | #008b8b | |
| darkgoldenrod(暗金) | #b8860b | |
| darkgray (深灰) | #a9a9a9 | |
| darkgreen(深绿) | #006400 | |
| darkgrey(深灰) | #a9a9a9 | |
| darkkhaki(暗黄褐) | #bdb76b | |
| darkmagenta(深紫) | #8b008b | |
| darkolivegreen(深橄榄绿) | #556b2f | |
| darkorange(深橙) | #ff8c00 | |
| darkorchid(深兰花紫) | #9932cc | |
| darkred(深红) | #8b0000 | |
| darksalmon(深橙红) | #e9967a | |
| darkseagreen(深海绿) | #8fbc8f | |
| darkslateblue(暗灰蓝) | #483d8b | |
| darkslategray (墨绿) | #2f4f4f | |
| darkslategrey (墨绿) | #2f4f4f | |
| darkturquoise(暗宝石绿) | #00ced1 | |
| darkviolet(深紫罗兰) | #9400d3 | |
| deeppink(深粉红) | #ff1493 | |
| deepskyblue(深天蓝) | #00bfff | |
| dimgray(暗灰) | #696969 | |
| dimgrey(暗灰) | #696969 | |
| dodgerblue(遮板蓝) | #1e90ff | |
| firebrick(砖红) | #b22222 | |
| floralwhite(花白) | #fffaf0 | |
| forestgreen(丛林绿) | #228b22 | |
| gainsboro(浅灰) | #dcdcdc | |
| ghostwhite(幽灵白) | #f8f8ff | |
| gold(金) | #ffd700 | |
| goldenrod(橘黄) | #daa520 | |
| greenyellow(黄绿) | #adff2f | |
| grey(灰) | #808080 | |
| honeydew(蜜瓜色) | #f0fff0 | |
| hotpink(亮粉) | #ff69b4 | |
| indianred(印第安红) | #cd5c5c | |
| indigo(靛蓝) | #4b0082 | |
| ivory(象牙白) | #fffff0 | |
| khaki(卡其色) | #f0e68c | |
| lavender(淡紫) | #e6e6fa | |
| lavenderblush(淡紫红) | #fff0f5 | |
| lawngreen(草绿) | #7cfc00 | |
| lemonchiffon(粉黄) | #fffacd | |
| lightblue(淡蓝) | #add8e6 | |
| lightcoral(浅珊瑚色) | #f08080 | |
| lightcyan(淡青) | #e0ffff | |
| lightgoldenrodyellow(浅金黄) | #fafad2 | |
| lightgray(浅灰) | #d3d3d3 | |
| lightgreen(浅绿) | #90ee90 | |
| lightgrey(浅灰) | #d3d3d3 | |
| lightpink(淡粉) | #ffb6c1 | |
| lightsalmon(浅肉色) | #ffa07a | |
| lightseagreen(浅海绿) | #20b2aa | |
| lightskyblue(浅天蓝) | #87cefa | |
| lightslategray (浅青灰) | #778899 | |
| lightslategrey (浅青灰) | #778899 | |
| lightsteelblue(浅钢蓝) | #b0c4de | |
| lightyellow(浅黄) | #ffffe0 | |
| limegreen(酸橙绿) | #32cd32 | |
| linen(亚麻色) | #faf0e6 | |
| mediumaquamarine(中绿) | #66cdaa | |
| mediumblue(中蓝) | #0000cd | |
| mediumorchid(间兰花紫) | #ba55d3 | |
| mediumpurple(中紫) | #9370db | |
| mediumseagreen(间海绿) | #3cb371 | |
| mediumslateblue(中暗蓝) | #7b68ee | |
| mediumspringgreen(中春绿) | #00fa9a | |
| mediumturquoise(中海湖蓝) | #48d1cc | |
| mediumvioletred(中紫罗兰) | #c71585 | |
| midnightblue(午夜蓝) | #191970 | |
| mintcream(薄荷乳白) | #f5fffa | |
| mistyrose(粉玫瑰红) | #ffe4e1 | |
| moccasin(鹿皮色) | #ffe4b5 | |
| navajowhite(纳瓦白) | #ffdead | |
| oldlace(浅米色) | #fdf5e6 | |
| olivedrab(橄榄褐) | #6b8e23 | |
| orangered(橙红) | #ff4500 | |
| orchid(兰花紫) | #da70d6 | |
| palegoldenrod(灰菊黄) | #eee8aa | |
| palegreen(苍绿) | #98fb98 | |
| paleturquoise(苍宝石绿) | #afeeee | |
| palevioletred(苍紫罗兰) | #db7093 | |
| papayawhip(木瓜色) | #ffefd5 | |
| peachpuff(桃色) | #ffdab9 | |
| peru(秘鲁色) | #cd853f | |
| pink(粉) | #ffc0cb | |
| plum(李子色) | #dda0dd | |
| powderblue(粉蓝) | #b0e0e6 | |
| rosybrown(玫瑰粽) | #bc8f8f | |
| royalblue(宝蓝) | #4169e1 | |
| saddlebrown(马鞍棕) | #8b4513 | |
| salmon(鲑肉色) | #fa8072 | |
| sandybrown(沙褐色) | #f4a460 | |
| seagreen(海绿) | #2e8b57 | |
| seashell(贝壳白) | #fff5ee | |
| sienna(赭) | #a0522d | |
| skyblue(天蓝) | #87ceeb | |
| slateblue(青蓝) | #6a5acd | |
| slategray (青灰) | #708090 | |
| slategrey (青灰) | #708090 | |
| snow(雪白) | #fffafa | |
| springgreen(春绿) | #00ff7f | |
| steelblue(铁青) | #4682b4 | |
| tan(棕褐) | #d2b48c | |
| thistle(苍紫) | #d8bfd8 | |
| tomato(番茄红) | #ff6347 | |
| turquoise(蓝绿) | #40e0d0 | |
| violet(紫罗兰色) | #ee82ee | |
| wheat(麦色) | #f5deb3 | |
| whitesmoke(烟白) | #f5f5f5 | |
| yellowgreen(黄绿) | #9acd32 | |
| CSS Color Module Level 4 | rebeccapurple(利百加紫) | #663399 |