回母校教前端的经历
yinguangyao opened this issue · comments
九月初的一天早上,heyli 找我聊了一件事。他说,我们这边想在武大华科开办一门前端课程,要找人回去授课。刚好你是武大毕业的,也在慕课网写过一本教程,很适合这个任务,问一下你的意愿。
我当然很开心做这件事情。还记得以前我经常会吐槽大学不教前端课程,都什么年代了还在教 JSP 这些课程,这么多优秀的学生不都浪费了吗?
于是我愉快的接下了这个任务。已经脱离学校几年了,还不清楚现在学生的水平。就联系到了大学的辅导员炳哥,他推给了我计算机学院辅导员的联系方式。
我联系到计算机学院杨老师后,原本想找几个学生来抽样调查一下,后来想到用腾讯文档的收集表会更方便一些。
统计的结果也比较符合预期,绝大部分学生还是没有前端方面的基础,有一部分学生都已经有完整的项目经历了,还熟悉 Vue/React 这些框架。
在九月底之前,我设计出了课程大纲,覆盖了 React、TypeScript、Webpack、ES2015、Eslint、Jest 等内容,希望能培养一批优秀的实习生。
同时还准备了一份课前预习材料,让学生们利用十一提前预习一下前端基础知识,免得上课跟不上进度。
在部门又招募到另外三位讲师,一位武大学长和我负责武大的课程,另外两位同事负责华科的课程。大家一起商定了最终的课程设计大纲。
上周六是第一次正式上课,我要出差去武汉。出发前和 heyli 聊了一下,他说你已经是个成年人了,可以一个人出差了。我表示一下子面对这么多人还是有点儿紧张。
所以在上周四的时候,找了一个会议室给他试讲了一遍,给我提了一些建议。
比如要多和学生互动,可以提问一些问题,不然自己讲完太累了。看到学生们玩手机打瞌睡,立即停一停,给他们讲一些校园或者公司里面的事情,引起他们的注意力。
周五下午早早赶飞机到了武汉,天河机场实在太远了,到酒店后就已经十一点了。一路上很颠簸,也没时间备课,于是周五晚上备课到了两点多。
考虑到这些建议,始终觉得 PPT 里面的内容太多,讲起来会很繁琐。于是临时把最后一节关于 Chrome 调试的改了一下,从讲 PPT 改为现场带他们调试知乎首页,介绍 Chrome 开发者工具里面的每个 Tab 的功能。
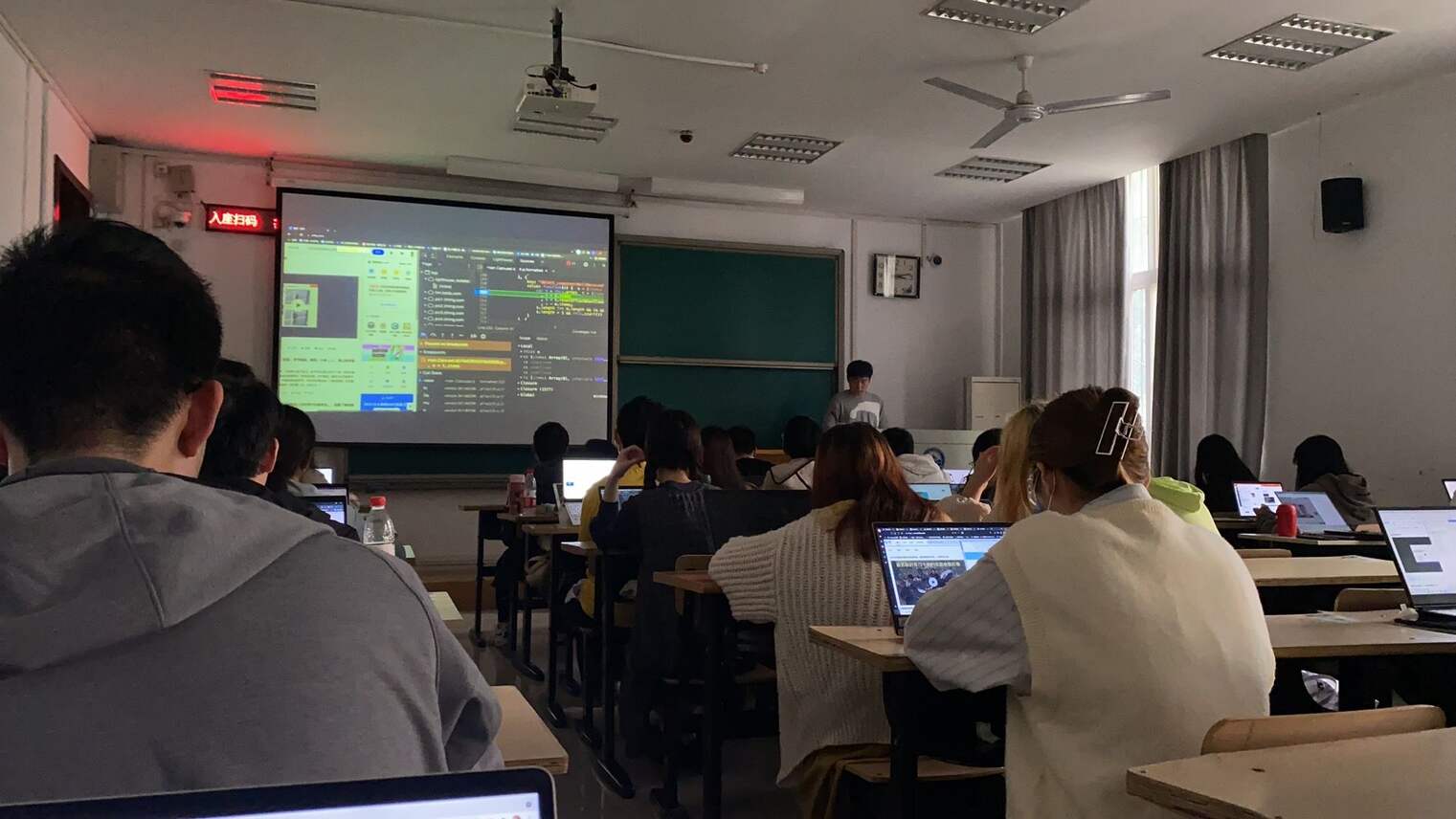
周六早上赶到了青楼,学生们都已经到齐了一大半,我紧张又忐忑的走上了讲台。尴尬的是带来的转换头没有 VGA 插口,还好现场有学生带了 VGA 的转换器。
上午的课程比我预料的效果要好一些,一开始还担心会不会在开场白这里忘词了。后来越讲越流畅,中间还会灵光一闪穿插一些实际开发的例子,比如介绍异步 import 的时候,提到了腾讯文档做多优先级资源加载、webpack splitChunk 拆包规则等等。
中午骑着美团电单车在学校里面逛了一圈,不得不说共享电动车实在太方便了,尤其是武大这种全是上下坡的路。
下午继续上课,为了引导大家回答问题,我还用企鹅公仔来诱惑大家。最后一节课现场教他们怎么用 Chrome 调试,怎么用 lighthouse 和 performance 来看网站页面加载优化。
下课后,很多学生围了过来,有和我聊 React Fiber 原理的,有和我聊实习情况的,也有和我聊怎么学习前端的等等。
总之是一次不错的体验,毕竟是回母校给学弟学妹们授课,内心还是无比激动的。
晚上在武汉随便溜达了一下,逛了下楚河汉街,顺便回国软后门买了一份炒粉。
武大优秀毕业生yy😎
大佬是不是 全栈之巅
@chengchongzhen 不是
很棒,隔壁校友给你点赞!能总结能输出很棒