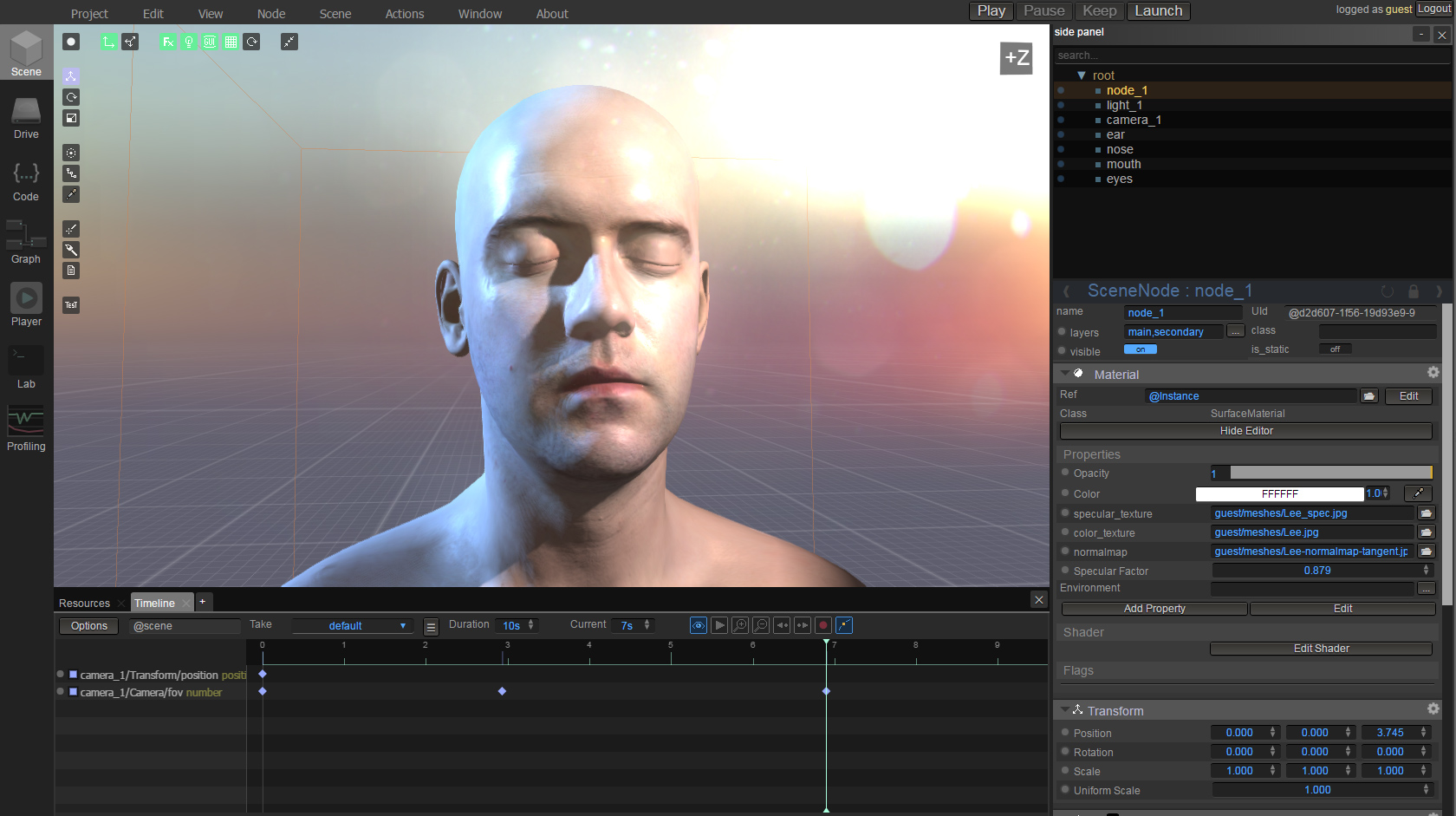
WebGLStudio.js is an open source full 3D graphics suite inside the browser. You can edit the scene, the materials, code behaviours, design effects, shaders, and share it, all inside the browser using standard technologies.
Some of the important features:
- Full 3D graphics engine (LiteScene.js) that support multiple lights, shadowmaps, realtime reflections, custom materials, postFX, skinning, animation and many more.
- System based in components so very easy to extend (controlling the rendering pipeline or hooking for interaction events).
- Easy to use WYSIWYG editor, with all the features in one place (coding, graph compositing, timeline).
- Graph editor to create interesting behaviours or post-production effects.
- Virtual File System to store all the resources on the web LiteFileSystem.js just by dragging them (with quotas, users and shared folders).
- Easy to export and share, just by sending one link.
For more information visit http://webglstudio.org
To install you need to copy the editor files in your server and install LiteFileSystem.js (the library in charge of handling remote files) in the folder fileserver/ inside editor folder. For more info check LiteFileSystem.js documentation.
You can write any feedback to javi.agenjo@gmail.com