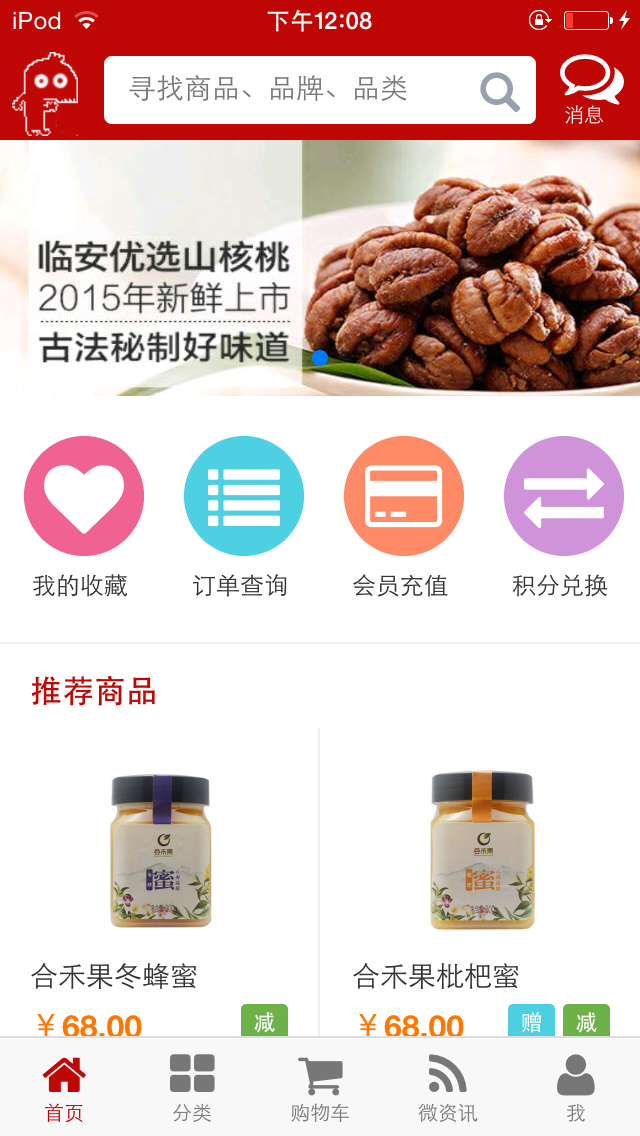
一个开源的电商混合 APP。
升级版正在开发中,详情: https://github.com/maishumaishu/ChiTuStore2
- 界面设计精美
- 功能丰富,其功能包括电商常用的功能,很多功能都可以从这里找到例子。
- 接近原生的用户体验。
使用 MIT 协议进行授权。( 代码尽管拿去用 ^_^ )
- Visual Studio Code
- Android Studio
- XCode
- 主要开发语言为 TypeScript
- 另外还用到 Java(Android APP),Object-C(IOS APP)
- less
- bootstrap
- chitu
- cordova(另外:在安卓APP中还使用了crosswalk)
- hammerjs
- iscroll
- jquery
- knockout(另外:还用到 knockout mapping及 knockout validation)
- requirejs
本项目是使用 Grunt 来生成项目,所以需要安装 Grunt 。
- 下载源码
- 安装 Grunt
- 运行 npm install 命令,安装所需要的 grunt 插件
- 运行 grunt 命令生成项目
生成目录
- WEB(位于 ChiTuStore目录/www)
- Android APP(位于 ChiTuStore目录/platforms/android)
- IOS APP(位于 ChiTuStore目录/platforms/ios)
QQ群:119038574
由于项目是基于微信,在微信下才能够使用完整的功能。查看演示,请使用微信扫描下面的二维码
测试账号: 用户名 18502146746,密码 2