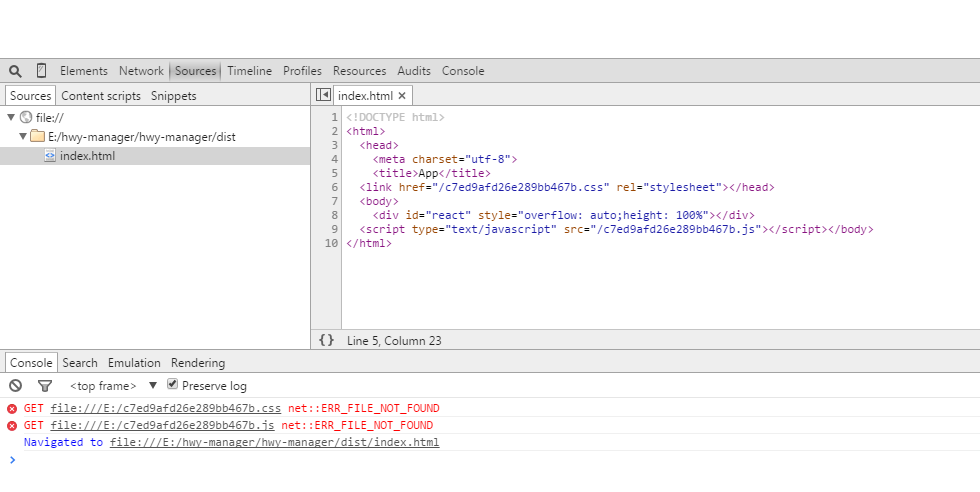
After the project build, run index.html to display the blank interface.
shiran1992 opened this issue · comments
How do you run it? You need to star dev server with npm start in project directory
I see what you mean, that's fine. But I've developed it on this framework, and now I need to build a package, which is the dist folder.In this folder(dist),I ran index.html, which shows the blank, which is what I've just done. -------Thank you very much for your reply! (from a Chinese guy who is working overtime)
You need to run a server, which will server index.html and assets, what you can do with running npm run server or node server or with php for example, in this case you have to run php -S localhost:8080 in dist folder.
You can also deploy this code to surge for example and they will do this for you
Try to move transform-runtime and transform-decorators-legacy out of development plugins to just plugins like here:
I think this may be it. Because transform-runtime is needed while building the project and that is happening in production env (you can see in packages.json: "build": "NODE_ENV=production webpack --config ./webpack.production.js --profile --colors"). Give it a shot and let me know if it helped
If you wrote API in server.js, you have to run it as well. It is preconfigured to also serve builded project, so if you run npm run server both of them - api and react app should work, php -S localhost:8080 is not an option in this case
Did it worked? @shiran1992
I'm very sorry. I have been busy lately. I didn't pay attention to git news. Then you offered the solution, I tried it, the style was problematic, and then I didn't find the solution. Over the weekend, I used the scaffolding create-react-app provided by facebook's official website to move the previously written functional code, which is now running smoothly.
JetBrains, I adore this company. Are you near here?
I'm glad it worked out for you. Switching to another build setup shouldn't have any effect how css works. If you have some css preprocessors which modifies them, then it might, but I don't believe so. Check compiled css in you browser. Yeah, they're just next door :)