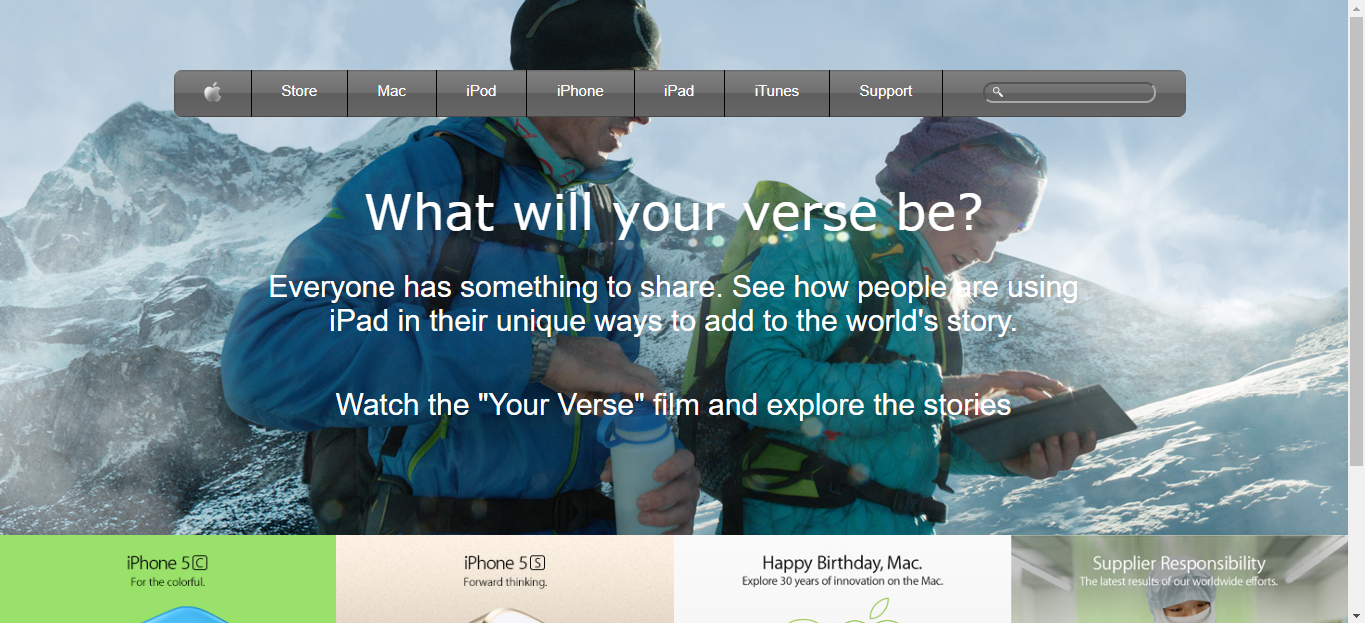
This project consists of building a webpage using images as a background and adding gradients to elements. The goal is to make a clone of old an old version of the Apple website webpage. You can find the original project specification here.
- HTML5
- CSS3
- Atom text editor
👤 Oscar Mier
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used!
- Thanks to Apple for letting us clone it's page!
This project is MIT licensed.