Seja bem vindo ao meu projeto chamado contator, feito totalmente para meus estudos e aperfeiçoamento como profissional. ❤️
-
Colocando em prática conceitos obtidos durante a aula.
-
Utilizando: HTML, CSS e JavaScript.
Ao fim do projeto a tutora Sthephy Nusch deu dois desafios, sendo eles:
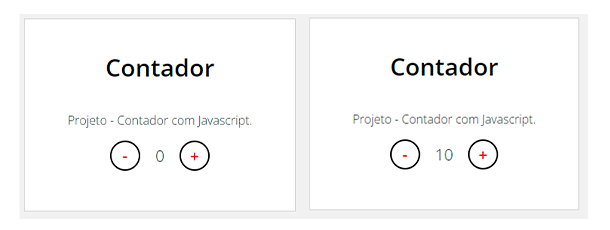
- 1: Limitar o contador de 0 a 10.
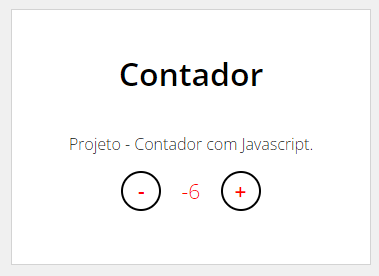
- 2: Mudar a cor do número para vermelho quando o mesmo for negativo.
Aproveitei o código que estudamos na aula para fazer o primeiro desafio.
var currentNumberWrapper = document.getElementById("currentNumber");
var currentNumber = 0;
function increment() {
if (currentNumber < 10 ) {
currentNumber = currentNumber + 1;
currentNumberWrapper.innerHTML = currentNumber;
}
}
function decrement() {
if (currentNumber > 0 ) {
currentNumber = currentNumber - 1;
currentNumberWrapper.innerHTML = currentNumber;
}
}O segundo desafio tive que tomar mais atenção e pesquisar sobre, econtrei a solução em sites de fora e pesquisando nos fóruns da própria DIO.
let count = 0;
const CURRENT_NUMBER = document.getElementById('currentNumber');
const TXT = document.getElementById('text');
function increment() {
if(count < 10 || count < -10){
count++;
CURRENT_NUMBER.innerHTML = count;
if(count >= 0){
CURRENT_NUMBER.style.color = "black";
}
CURRENT_NUMBER.addEventListener("increment")
}
}
function decrement() {
if(count <= 10 && count > -10){
count--;
CURRENT_NUMBER.innerHTML = count;
if(count < 0){
CURRENT_NUMBER.style.color = "red";
}
CURRENT_NUMBER.addEventListener("decrement")
}
}- Github: Victor Hugo.
- LinkedIn: Victor Hugo.
- Meu Site: Victor99dev.
- Obrigado a DIO a essa oportunidade de UP na minha carreira! ❤️