The easiest way to create authentication flow with Instagram.
You can also check react-instagram-photo-picker which uses this module for authorization.
First of all go to Instagram Developer Console and create your app.
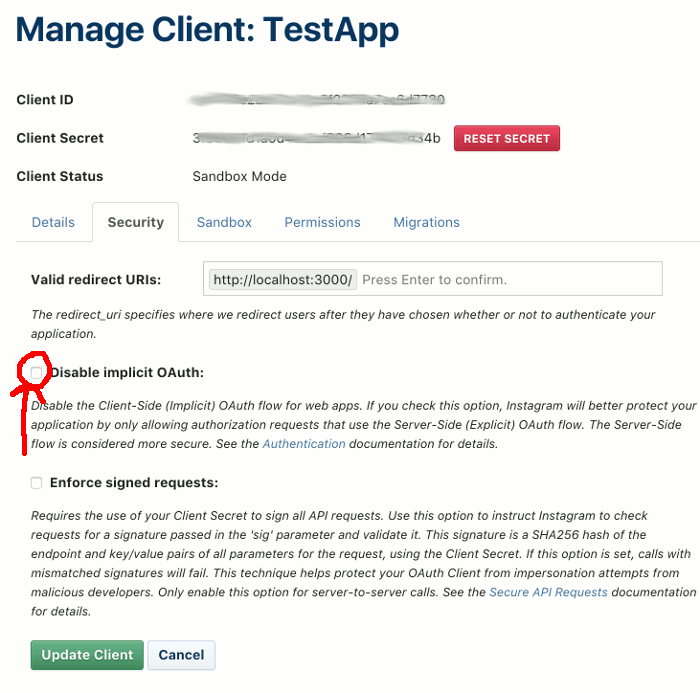
After creating app go to: Manage Clients -> Manage -> Security.
Some important notes:
-
Disable implicit OAuth - must be unchecked, otherwise we will not be able to use Implicit flow!
-
Valid redirect URIs - add URI from where you are calling instagram authorization.
For example your redirect URI can look like this: http://localhost:3000/.
Usage is very simple it requires just 3 lines of code :)
- Put this line of code in
</head>tag.
<head>
<script src="https://instagram-web-auth.firebaseapp.com/instauth.min.js"></script>
...
</head>- Put this line of code in
</body>tag.
<script>
window.InstAuth.init(your_client_id_from_instagram_console);
</script>- Call startAuthFlow() everywhere user clicks 'Log in to Instagram'
window.InstAuth.startAuthFlow();After successful authorization in console you should notice this message:
Instagram access_token: 707...46b4You can get your access_token any time using this line of code:
var token = window.InstAuth.getAccessToken();I hope that you will find this module useful and also if you have any problems or questions please let me know I will be more than happy to help you :)
My email: tomasz.przybyl.it@gmail.com